提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
例如:Vue的学习是路阻且艰的,这是一个系列文章,帮助vue的新手可以快速上路,创建的自己的项目,该系列文章主要讲解作者在vue学习之路上,创建项目中最重要的知识,因为笔者水平有限,希望大家多多指正,该系列文章旨在让大家感受vue的便捷,详细学习vue希望大家多多观看官方文档.
我们在Vue项目进行父子传值主要有以下三种方法:
(1) props / $emit
(2) $parent / children
(3) $ref
在观看方法详解时大家先创建一个父组件parent.vue和一个子组件child.vue并完成父子组件的注册
⼦组件中通过定义props接收⽗组件中通过v-bind绑定的数据
父传子
首先在父组件中定义一个示例data
在父组件中使用子组件时用v-bind定义一个属性并将父组件的parentdata传入
在子组件中使用props接收传入的属性,并可以直接使用
观看结果:

父组件传入子组件的值就被显示出来了
子传父
首先在子组件中定义一个事件,并且使用emit发送给父组件,在示例中子组件使用的click事件触发发送自定义事件(sendmsg)
emit使用方法
this.$emit(‘自定义事件名’,所需要传的值)
在父组件中需要定义方法(getmsg)接受自定义事件(sendmsg):
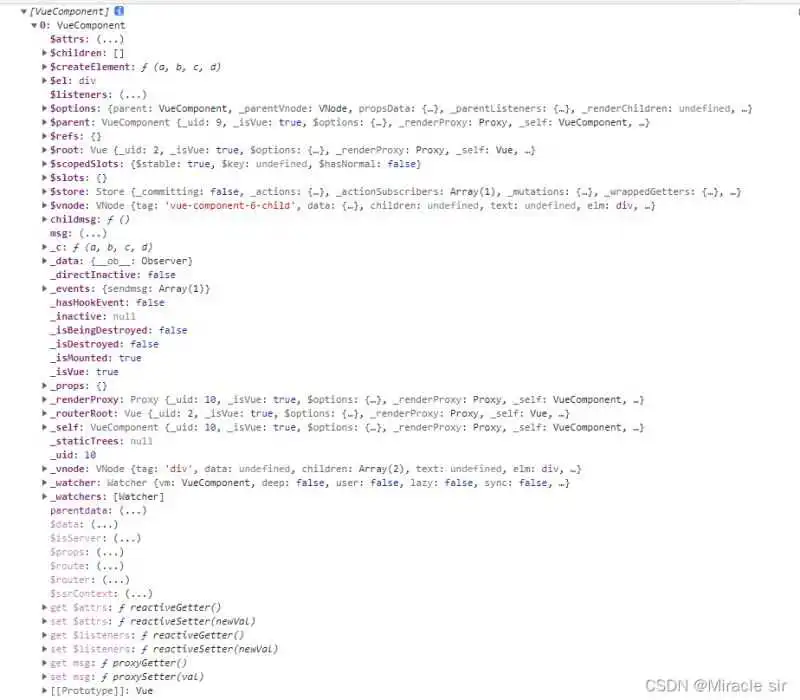
可以看到,子组件被打印出来了

只要找到组件对象对应的属性,就可使用
可以看到结果

注意,这种方法不仅可以调用数据,也可以使用子组件的方法!(但不可以直接调用,这个接下来的文章再说)
如果是子组件使用父组件的数据,可以同样的流程
ref可以让父组件更加便利地取到想要的子组件,其中原理和第二种方法相同,都是取到组件对象
在父组件中定义ref
在父组件中取值:
可以看到相同的结果:

*本篇主要讲解了Vue项目中父子组件传值的三种方法:
props/$emit
子组件通过v-bind接收父组件的值
父组件通过接收emit发送的事件接收子组件的值
$parent/children
直接获取组件对象来取值
$ref
定义属性名获取组件对象值
到此这篇关于Vue父子组件传值的文章就介绍到这了,更多相关Vue父子组件传值内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇vue2父子组件传值(vue3.0父子组件传值)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/15255.html
