
作者 | Jeskson
来源 | 达达前端小酒馆
什么是插槽?插槽的指令为v-slot,它目前取代了slot和slot-scope,插槽内容,vue实例一套内容分发的api,将slot元素作为承载分发内容的出口。
组件的书写:
运用组件模板,可以在里面书写:
插槽内可以写任何模板代码:
如果my-link没有包含一个slot元素,之间的任何内容都会消失。
什么是插槽,它是vue提出的一个概念,插槽用于决定将所携带的内容,插入到指定的某个位置,使得模块分块,具有模块化特质。
插槽怎么用?
在父组件中引用子组件中写入想要得显示内容
子组件slotda
在子组件中写入slot,所在位置就是父组件要显示得内容
子组件
具名插槽
父组件
插槽默认内容
子组件
作用域
子组件
插槽可以是任意内容:
插槽就是Vue实现的一套内容分发的API,将
没有插槽的情况下,在组件标签内些一些内容是不起任何作用的,当我在组件中声明了slot元素后,在组件元素内写的内容就会跑到它这里了!

组件之间得内容没有显示,使用插槽就有显示了,看看如何用:

具名插槽,就是给这个插槽起个名字,slot属性对应的内容都会和组件中name一一对应。
child-component,没有名字得就是默认得。
作用域插槽,在组件上的属性,可以在组件元素内使用!
在template元素上添加属性slot-scope
在一个组件中使用
如果组件中没包含
在没有指定slot属性的时候 都会放在slot没有name属性的插槽当中。
编译作用域
插槽中的内容不能访问父级作用域
父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
合成组件:
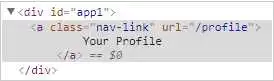
然后你在 的模板中可能会写为:
当组件渲染的时候,这个

插槽内可以包含任何模板代码
也可以是组件:
但是如果在navigation-link中没有包含一个slot元素,都会让之间得内容都消失得。
具名插槽
需要多个插槽
作用域插槽
看代码后,插槽内容基本了解。对于编译作用域:
该插槽和模板得其他地方一样都可以访问相同的实例属性,就是相同的”作用域“,但不能访问navigation-link标签的作用域。
作用域插槽
绑定在
默认插槽的缩写语法不能和具名插槽混用
多个插槽的写法:
解构插槽 Prop
动态插槽名
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
这是一个有质量,有态度的博客

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/21424.html
