在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的:
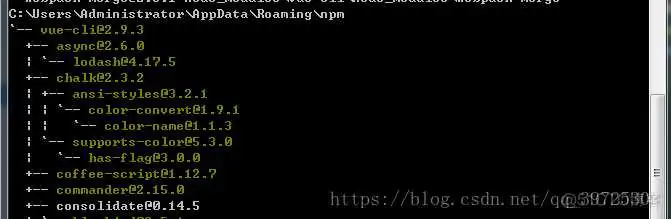
首先 全局安装vue-cli,在cmd中输入命令:


然后就可以构建项目了,依次输入命令:
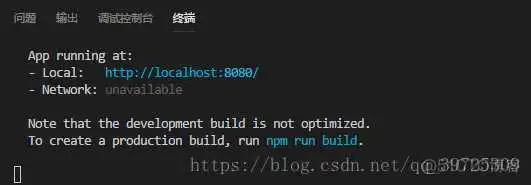
然后在浏览器中输入localhost:8080就可以启动我们创建的项目啦
此时,我们在 可以看到的版本信息:


如今,官方文档已经升级3.0,在 vue-cli 3.0中,我们需要重新配置:
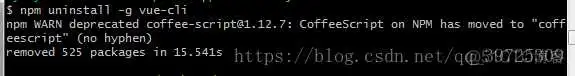
如果你已经安装了vue 2.9.6 的话,则需要先将其删除:指令为:


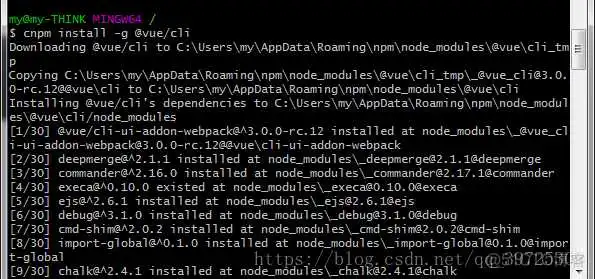
第二步:更新Vue-cli 指令: 或 或
(这里我用的 安装的,国内的淘宝镜像速度会快许多…),安装成功则显示:

安装之后,记得查看版本号:查看版本(是否安装成功): (大写的V)

接下来就可以构建项目了,输入指令: (test为项目名);

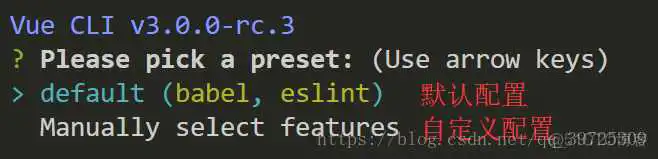
- 选择 [默认] 将直接开始安装
- 选择 [自定义]
方向键上下移动,空格选中,Enter确定,自定义配置中,您将会看到这些配置项:
- 是否使用class风格的组件语法
- 是否使用babel做转义
- 选择CSS预处理类型
- 选择语法检测规范
- 选择 保存时检查 / 提交时检查
- 选择配置信息存放位置,单独存放或者并入package.json
- 是否保存当前预设,下次构建无需再次配置


cli3.0没有build和config了,
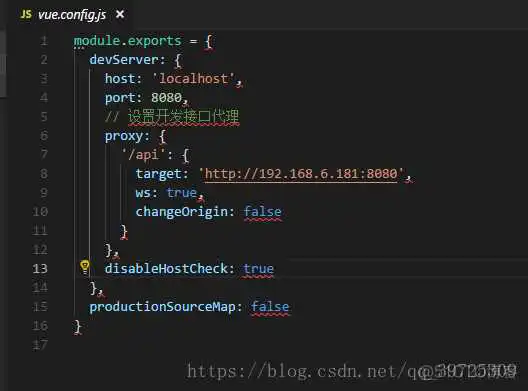
想要配置的话,需要在项目根目录下创建vue.config.js文件
(反正官方文档这么说~)

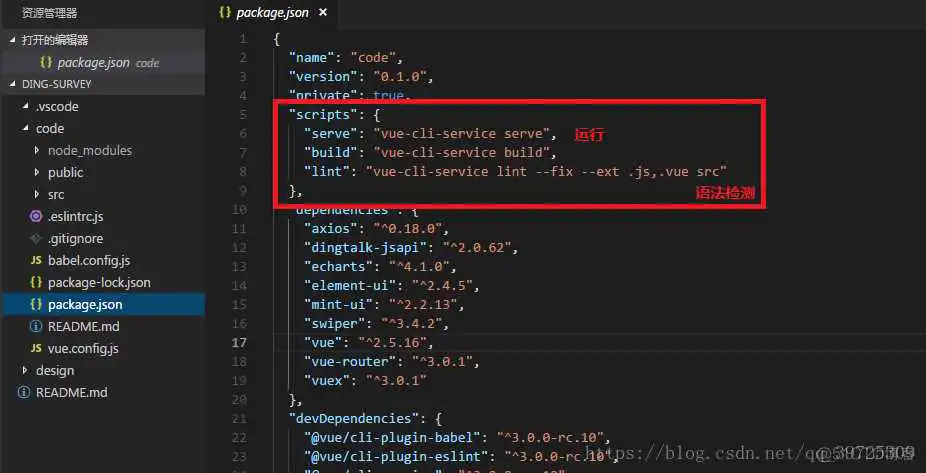
语法

在中自行查看配置的详细信息,

然后输入指令运行项目即可:
——运行指令
——语法检测&自行修复

vue-cli3脚手架/单文件/环境搭建。vue3.x版本相对于2.x版本做了许多地方的优化,个人总结主要还是使用上使开发者更加一目了然,配置起来也更加的方便,减少了各种webpack里面的loader的配置.下面一起看一下,3.x版本该如何从搭建到配置再到开发的一个过程:
如果你已经搭建好了,请前往vue-config.js(封装了2.x的webpack配置)
一,安装
1.如果电脑之前有安装1.x或者2.x的先进行卸载
npm install -g @vue/cli
# OR
yarn global add @vue/cli
3.单文件运行安装(这点比较方面,就是单个的vue文件可以像html那样直接运行了)
1.我们随便找一个目录,新建一个app.vue文件
2.打开命令行,执行如下命令(任意一个,多个文件可以制定某一个*.vue文件)
vue serve app.vue
or
vue serve
3.运行之后,hello world完美展示,相对来说,比以前的版本更加的简单粗暴,无须引入任何代码,即可像node一样运行*.vue文件
三,创建3.x脚手架
在3.x中有两种脚手架的创建方式,一种就是通过命令行,另外一种则是通过可视化工具,无论哪一种都比较方便,我们先来看第一种:
1.命令行方式构建:
默认的配置里面基本什么内容都没有,只是一个简单的框架,路由,vuex等都需要自己手动去装的,我们这里选择手动安装,
进入是如下界面,为了方便大家理解,这里进行了注释:
我们也是通过上下键进行选择,确定选择的插件就按下空格,再次确定就是取消
根据自己的需要选择安装,选完之后回车就行,再往后就是跟2.x的执行步骤差不多了(有是否使用scss语句/less,是否执行代码检查等等),你也可以一直回车,到最后会让你选择是否保存方案,下次再次创建就不用选择了,十分方便.
举个例子:
选择scss
选择检查只提示错误
是否保存以后的预设方案
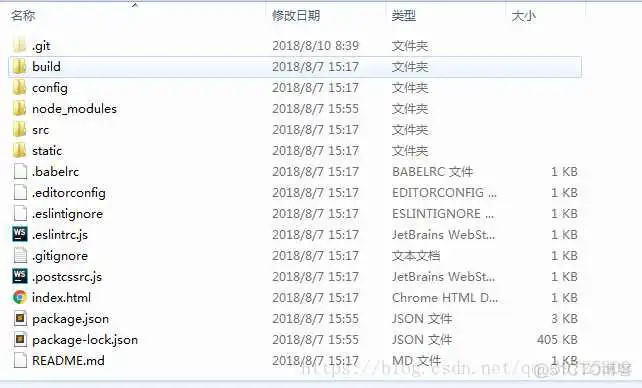
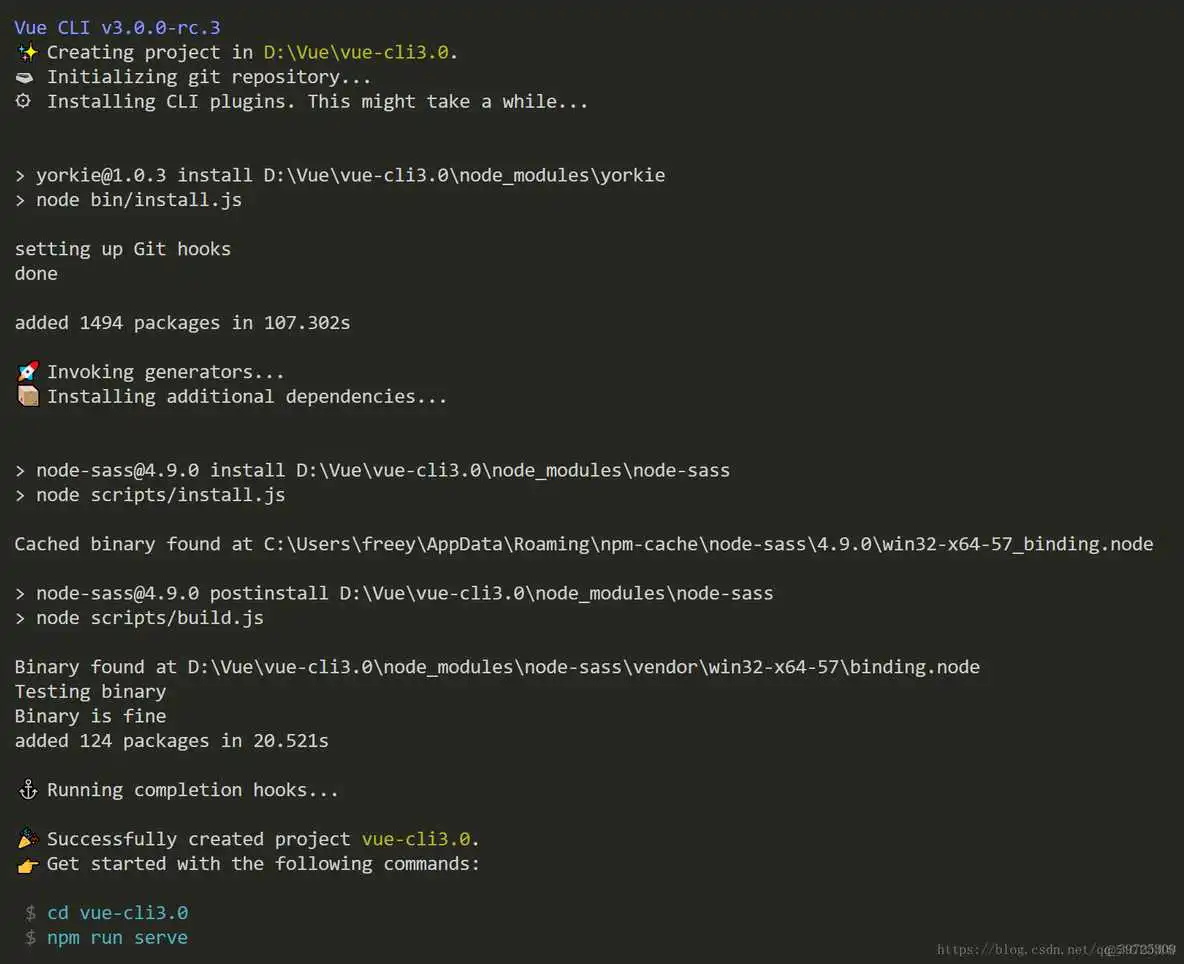
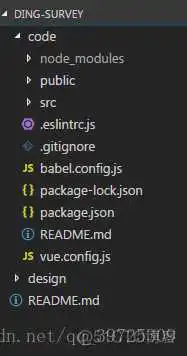
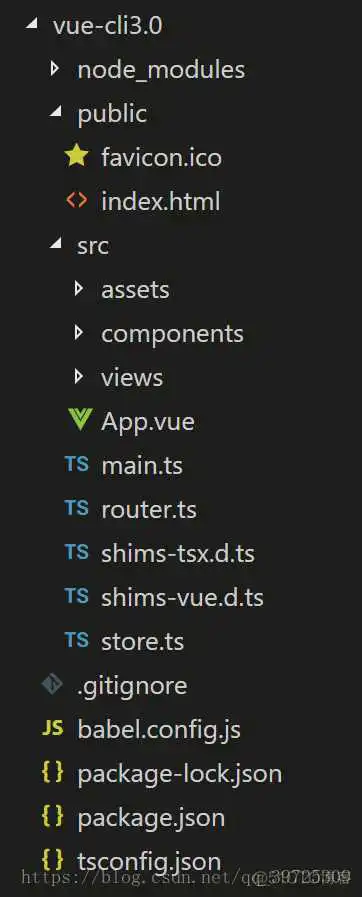
然后就创建完成了,我们一起看下目录
最后,cd到这个项目的文件夹,执行启动命令:
npm run serve
# OR
yarn serve
2.vue ui 可视化创建
这个来说更加的简单,感觉认识字就行了
随便找个文件夹,执行 vue ui:
到这基本搭建完成,还有一个巨大的好处,更加方便管理vue项目,看下图,你就懂了
学会了请前往 vue-config.js(封装了2.x的webpack配置),准备实战项目
到此这篇vue安装脚手架 检查版本(vue脚手架怎么老是安装报错)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/21576.html
