前端拉取代码后,想要运行代码的时候可以能遇到启动报错的问题,这里我们只针对于vue-cli-service报错项来说
情况一(运行前没有正常安装依赖包)
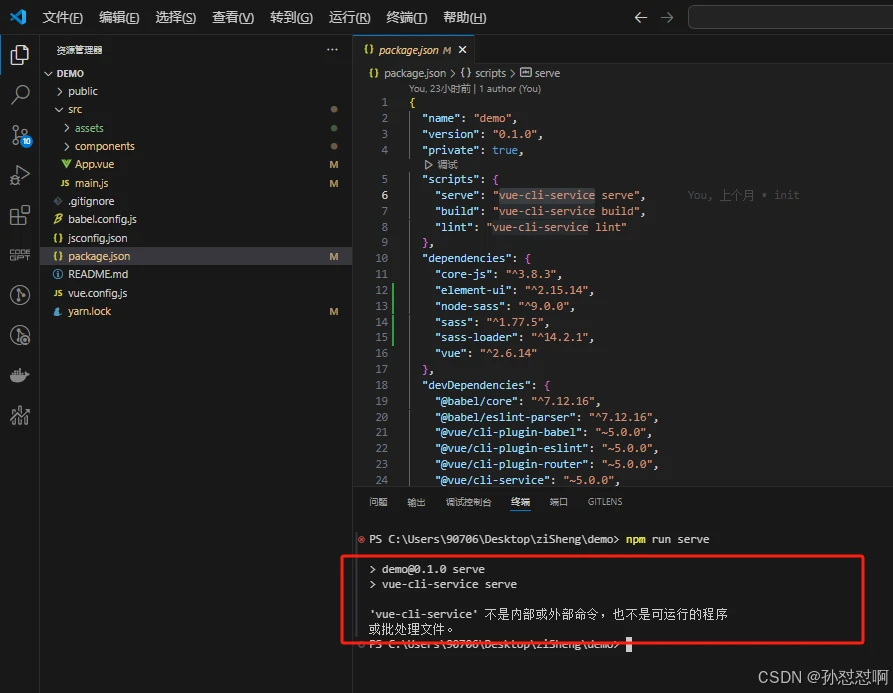
这里我们可以看出是报错了的,那么这个原因呢就是没有安装vue-cli-service导致的

解决方案呢就是咱们正常安装下依赖包
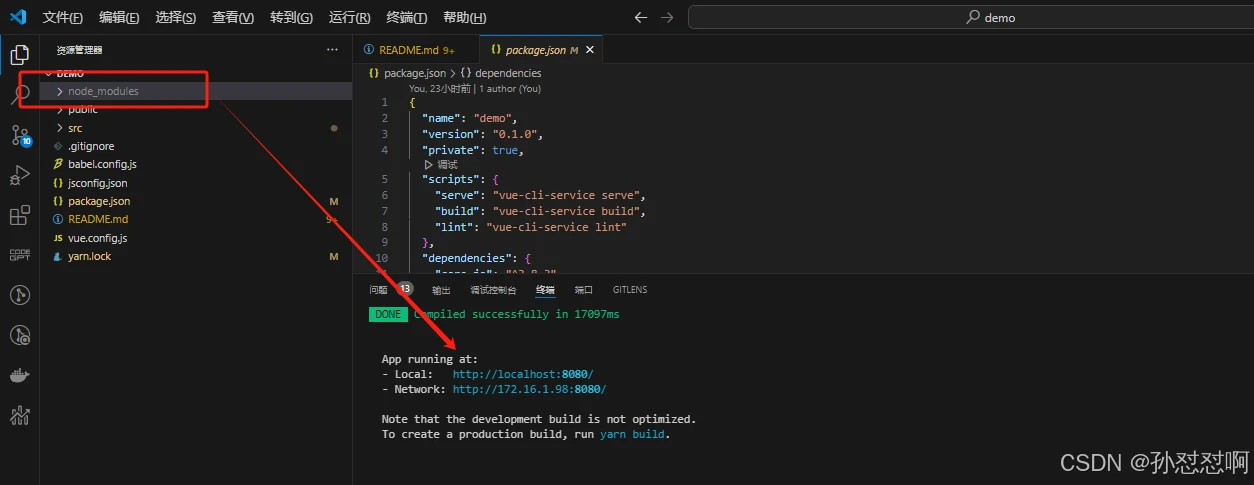
依赖全部安装完成后,运行一下看看结果,可以看到项目正常启动

情况二(针对内网开发,或者网络不好,导致其余依赖安装上但是vue-cli-service没有装上)
那么针对这种情况呢,咱们可以换一种运行方式
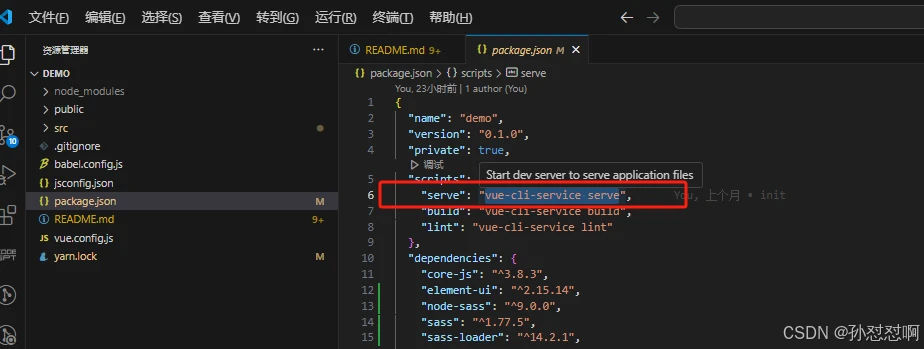
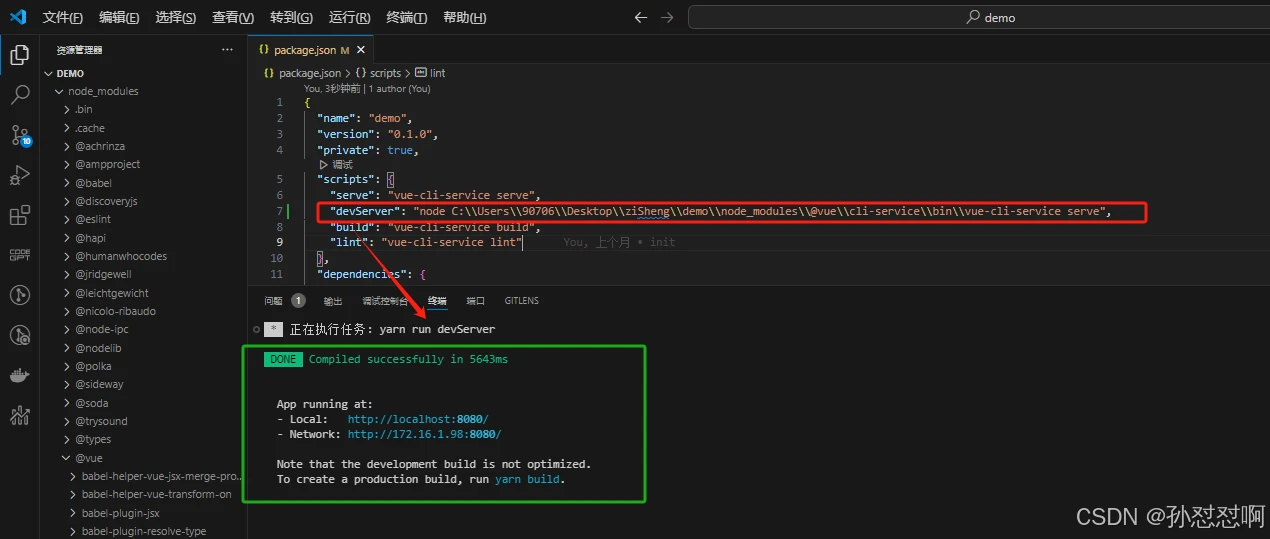
1.找到项目中的package.json文件
正常呢是配置的vue-cli-service serve这个命令

2.我们要替换命令启动方式、或者自己重新新建一条命令(这里都可)
这里为了方便比较 我选择新建一条命令对比
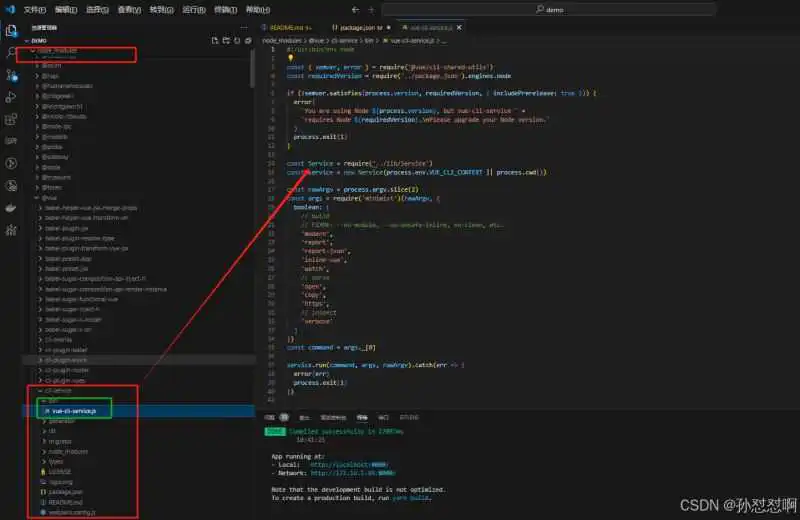
关键点就在于我们没有vue-cli-service,但是有需要启动服务,这时候我们就需要去寻找vue依赖中的打包服务
我们需要在node_modules文件中找到这个文件的路径 然后替换到命令中

我的整个项目的文件路径为这个C:Users90706DesktopziShengdemo ode_modules@vuecli-servicebin

那么替换后的script命令为
我们来试试新指令

这里可以看到,咱们这也是可以成功运行了,所以说多学两种方法 以后可能还是会用的上的
以上就是关于vue项目vue-cli-service启动报错失败问题的解决方法的详细内容,更多关于vue-cli-service启动报错失败的资料请关注脚本之家其它相关文章!
到此这篇vuecli安装完成后无法运行(安装vuecli2)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/22774.html
