父
父组件只需在子组件上声明一个变量即可。 :代表变量,可以传变量;否则只能传常量
子
子组件中需要在props中声明需要接收的变量名,setup中需要引用props,赋值时用props.变量名接收。return出去就可以用了
父
父组件需要声明一个@方法get_e_flag接收子组件发送的值,在该方法中赋值给需要的变量
子
子组件中需要在setup中使用ctx,使用ctx.emit向父组件传值。该方法需要调用,比如点击或者onMounted
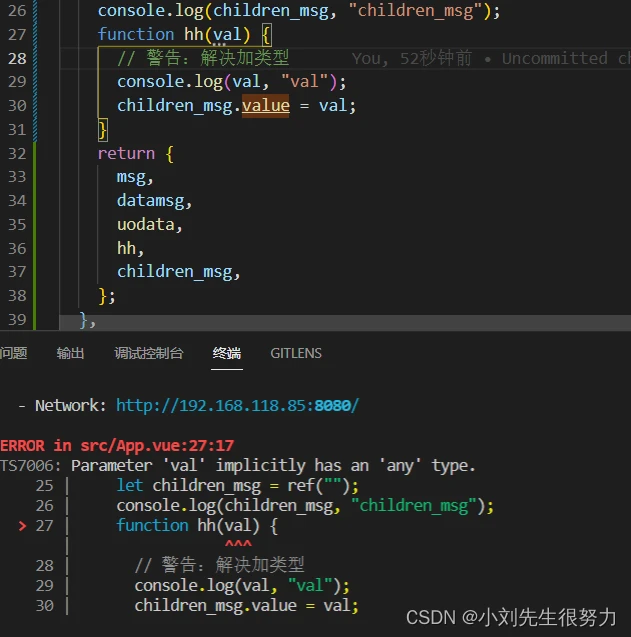
当你在进行父子组件传值的时候报警告:
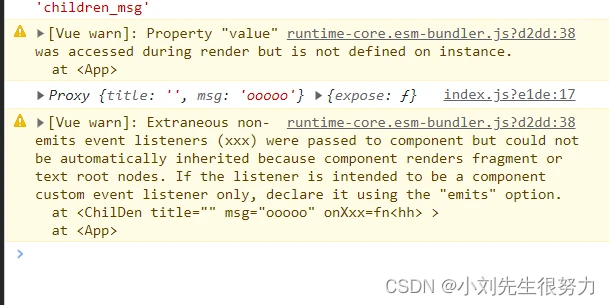
warn]: Extraneous non-emits event listeners (xxx) were passed to component but could not be automatically inherited because component renders fragment or text root nodes. If the listener is intended to be a component custom event listener only, declare it using the “emits” option.
at <ChilDen title=“” msg=“ooooo” onXxx=fn >
at


然而在vue2中就不报这个警告。
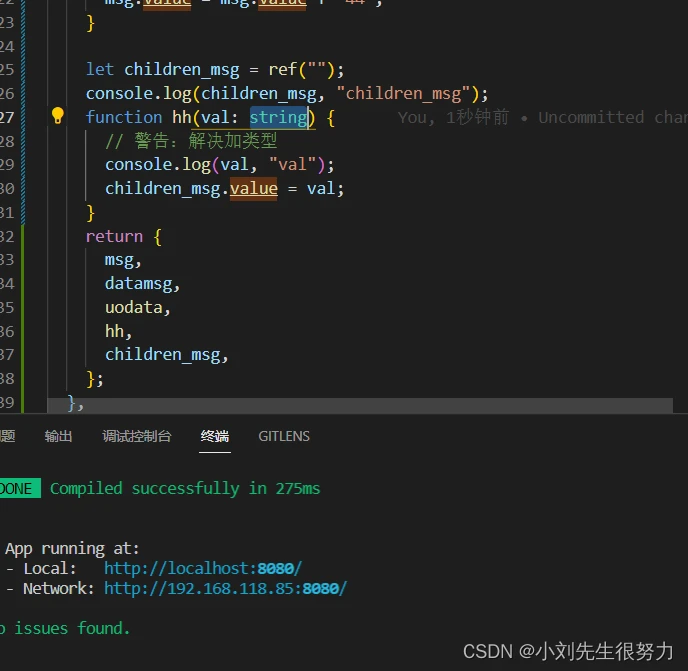
1.在接收的参数后边跟上类型就OK(ts)
2.用emits:[‘接收你推送的事件’](js)

以下是代码分析
我用的是 ts+vue3
首选我们对比vue2来看,vue3在写法发生了不小的变化,最典型的例子就是vue3通过ref,或者reactive实现数据的响应式。因为ref和reactive的出现,使得vue3中父子组件的传值方式也发生了变化
咱们先看下vue2中的写法
父子组件传值 props / this.$emit
- 父组件向子组件传值:在子组件标签上绑定自定义属性名(:child = ‘value’),值是父组件要传递的数据,在子组件内部通过props 属性来接收 ‘自定义属性名’,页面在展示上,通过接收的 {{属性名}} 显示。(父子之间是上下传值)
- 子组件向父组件传值:在子组件标签上绑定自定义事件(@change= ‘change’),子组件内部通过 $emit 给该事件推送数据 (this. $emit(‘绑定的自定义事件名’,this.数据))。父组件内部通过“函数参数”接收。(子组件之间是平行传值)
父组件
子组件
但是vue3中,是不存在this的,vue3中将数据和函数都封装在了setup中,那么vue3是怎么实现的呢?
我们知道vue3中的setup接收两个参数,
- 第一个参数是props,即父组件向子组件传递的props值,
- 第二个值为context,这个值代表了当前的上下文对象,
知道这个东西以后现在来实现vue3的父子组件传值。
vue3中父传子和vue2中的父传子一样,再次不做过多阐述,下面重点关注的是vue3的子传父
父组件
子组件:
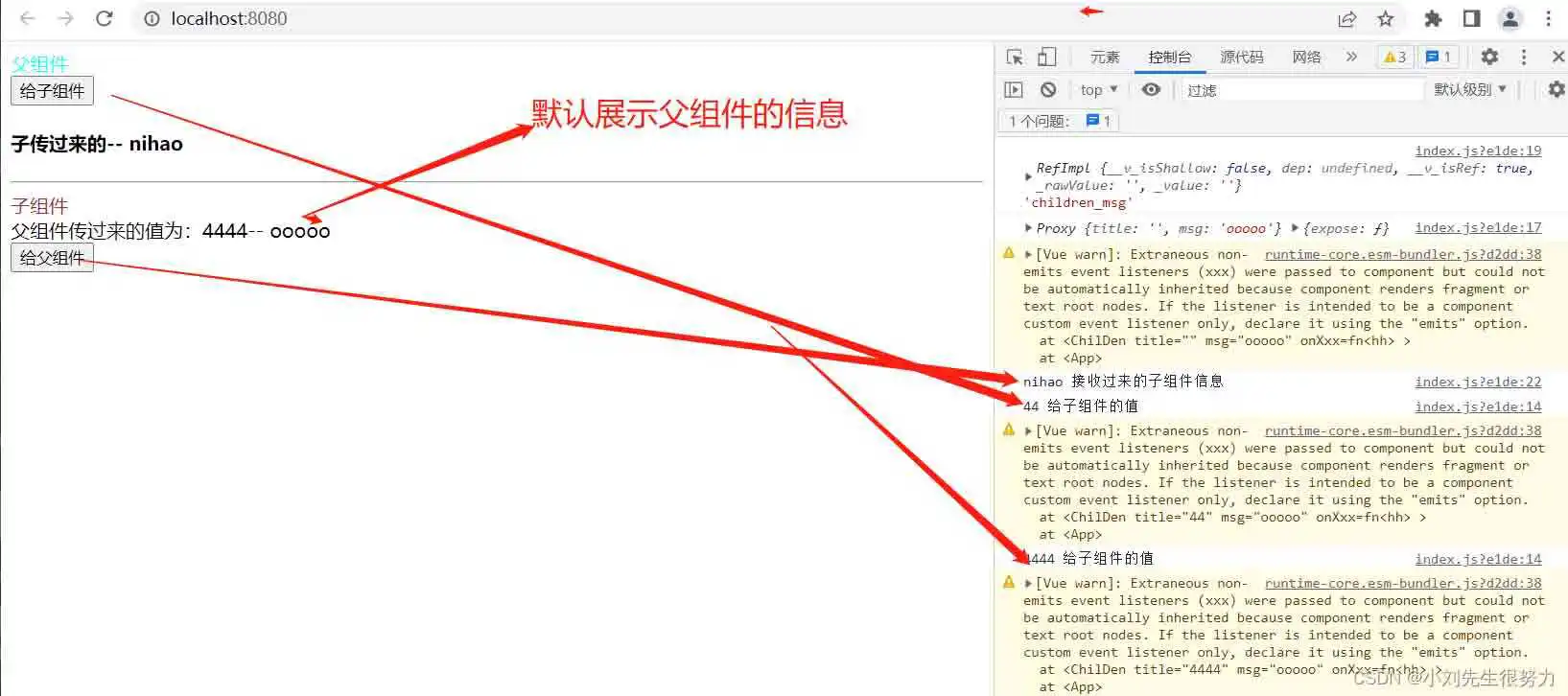
看下效果

以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
到此这篇vue3.0父子组件传值(vue父子组件传值方法)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/29075.html
