我们在开发vue项目的时候,创建的时候可能会不小心选择了eslint,这个检测规则对于新手来说,简直就是噩梦,会让你崩溃。所以如果不想让eslint检测,我们该怎么办呢?我总结了一些方法,针对不同的版本。
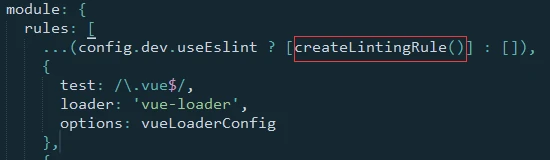
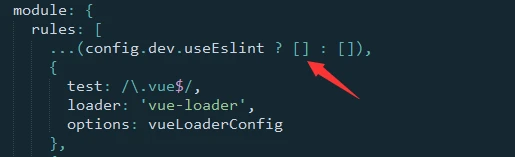
1、首先是比较旧的vue项目


2、创建项目的时候,不要选eslint

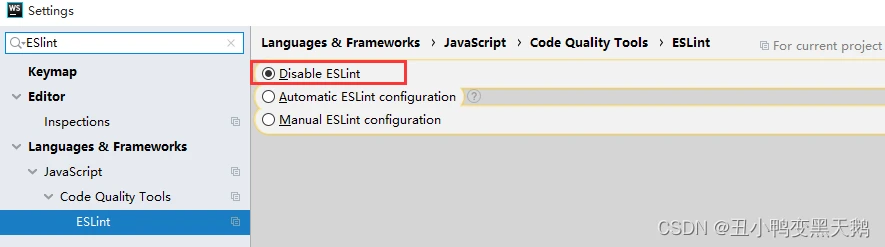
3、如果你使用的编辑软件是webstorm

4、创建的项目没有webpack.base.conf.js文件,但是有 .eslintrc.js

@vue/standard
这个注释掉就可以了
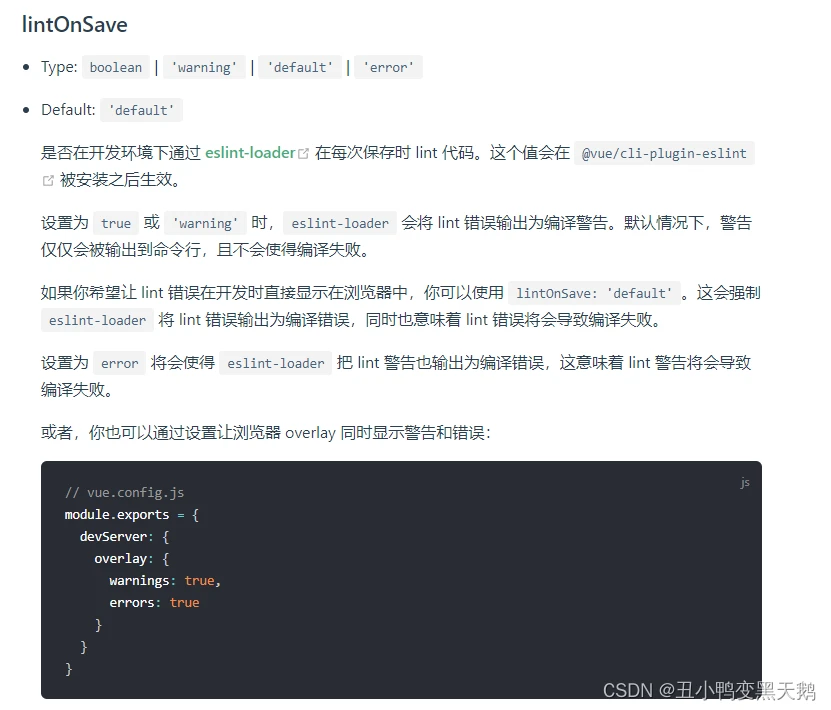
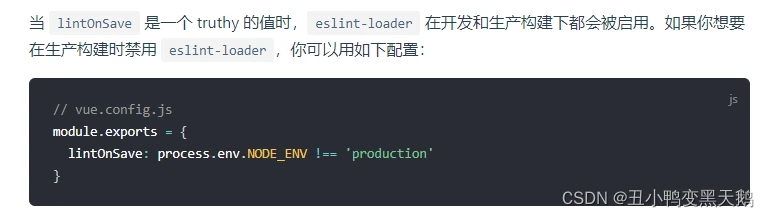
5、比较新的vue项目,目录没有(直接)webpack.base.conf.js文件,但node_module中可能有。并且也没有.eslintrc.js文件
这种情况我们项目的目录结构一般都会创建一个文件,我们操作这个文件就可以了
更改完之后,需要重新启动项目才可以生效
配置成false就可以关闭,其他配置可以看官网的描述


6、修改.eslintignore 文件
根目录下有个文件 .eslintignore 文件,把你不需要校验的文件添加进去即可,
比如不想让它校验vue文件,那就加上 .vue ,当然这样做会让所有的vue文件都不进行校验了,同理,.js 就是不校验所有的js文件
这么做的好处是简单明了,好理解,缺点就是有些麻烦
这写方法基本足以解决这个问题了,但是笔者还是建议各位有了一定开发经验的时候,用上这个检测文件,不仅能培养自己良好的编程习惯,而且容易和团队其他人保持一个风格
到此这篇关于vue如何关闭eslint检测(多种方法)的文章就介绍到这了,更多相关vue关闭eslint检测内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇vue2关闭eslint(vue2关闭eslint校验)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/29089.html
