在日常开发中,我们经常会在一个组件中嵌套另外一个组件,那么如果我们父组件要向子组件传值该怎么办?子组件向父组件通信又该怎么办?本文将详细举例说明这些问题。
现在我们有个需求,我们要分别显示父和子的信息,我们当然可以在一个组件中直接显示全部信息,但是万一以后又来一个需求:我们要在母和子的信息,那其实这里就存在冗余了,所以我们把子组件单独封装成一个新的组件。那么这里就会出现一个问题,子组件的信息该如何从父组件传过去呢?
使用vue提供的prop属性,下面边看代码边分析:
父组件定义
子组件定义
使用:attribute属性向子组件传入值
子组件通过props属性接收父组件传过来的值,这里的名字要和父组件传的值对应
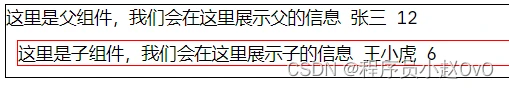
测试

上述的例子解决了父子组件传值的基本问题,当然prop的用法还有很多,我们可以在vue2官网上看到
Prop的大小写
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名
Prop 类型
我们之前使用以字符串数组形式列出的 prop
我们也可以给每一个prop指定对应的值
传递静态或动态 Prop
之前我们传递的是动态的Prop,可以动态赋值
我们也可以传递静态的
单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
官方这段话表明了,我们对于父组件传过来的值最不要直接修改,官方例举了两个常用的变更案例
1.这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用
2.这个 prop 以一种原始的值传入且需要进行转换
类型校验
之前我们使用字符串数组形式列出的 prop,父组件不知道子组件prop值的类型,可能传值的时候传错,所以我们可以给值指定类型。如果有一个需求没有被满足,则 Vue 会在浏览器控制台中警告你
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告
既然父可以向子传值,那么子是否可以通信父呢?当然可以,这时候我们要借助vue的 e m i t 和 emit和 emit和on,下面我们看代码:
子组件
父组件
测试
点击按钮,控制台输出sayHi tom
这里首先介绍一下vue提供的两个重要函数emit和on
on
emit
触发当前实例上的事件。附加参数都会传给监听器回调。
当我们监听了自定义事件,我们就可以在子组件中触发事件,this.$emit(‘sayHi’,“tom”),这样就会调用监听的回调函数,并且将附加参数tom传入回调函数
非父子通信
除了上述的父子组件通信,我们最后还可以在非父子组件之间传值,某些场景下会用到。下面看代码:
事件总线
组件B
组件A
测试
组件B的值由oldVal->newVal
分析
这里引入了事件总线(event bus)的概念,事件总线:事件发送者将事件消息发送到一个事件总线上,事件订阅者向事件总线订阅和接收事件,然后再处理接收到的事件
而我们这里的事件总线的载体就是一个Vue的实例对象,因为在emit和on都是Vue的一个实例方法。
当然我们还可以使用$attrs / listeners来实现类似效果,这里就不多做介绍了,有兴趣的读者可以自行了解
但是如果学过Vuex的话,利用Vuex来传值会很方便,Vuex之后会慢慢讲,不急。学习是个漫长的过程,慢慢来
到此这篇关于Vue2父子组件传值的文章就介绍到这了,更多相关Vue2父子组件传值内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇vue2(vue2父子组件传值)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/37318.html
