vue的slot主要分三种:默认插槽,具名插槽,作用域插槽
使用插槽是在存在父子关系的组件,可以在子组件中决定插槽的位置,同时子组件也可以给这些插槽的默认信息,当父组件中没有需要给子组件插槽插入信息时,显示的是子组件插槽定义的默认信息。
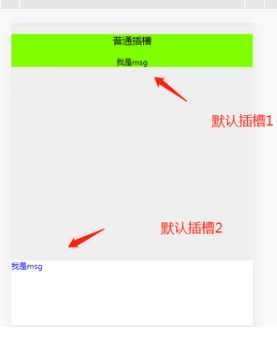
默认插槽的使用:

具名插槽的使用:vue 2.6.0 版本使用具名插槽和作用域插槽有了新的统一语法,使用v-slot替换了之前的slot和slot-scope
具名插槽就是在子组件中定义插槽时,给对应的插槽分别起个名字,方便后边插入父组件将内容根据name来填充对应的内容。

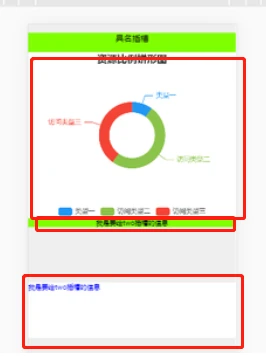
作用域插槽的使用:
上边默认插槽和具名插槽基本都是父组件中决定要插入到子组件中的内容,子组件自行决定插槽的位置。具名插槽,就是实现在子组件中自行决定自己要显示什么内容。

当子组件中有多个作用域插槽时:

到此这篇vue插槽用法(Vue插槽用法)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/45245.html
