生命周期的讲解可以参考这篇文章
上篇文章更偏向于解释vue生命周期在不同的阶段都做了什么,但是他又是如何实现的我们不得而知,vue生命周期主要来说分为四个阶段,初始化阶段、模板编译阶段、挂载阶段和销毁阶段,从源码的角度来深入学习一下vue生命周期初始化阶段所做的工作和内部原理。
从生命周期流程图中我们可以看到,初始化阶段所做的工作也可大致分为两部分:第一部分是,也就是创建一个实例;第二部分是为创建好的实例初始化一些事件、属性、响应式数据等。
关键字在 中表示从一个类中实例化出一个对象来,由此, 实际上是一个类,所以实际上是执行了类的构造函数。

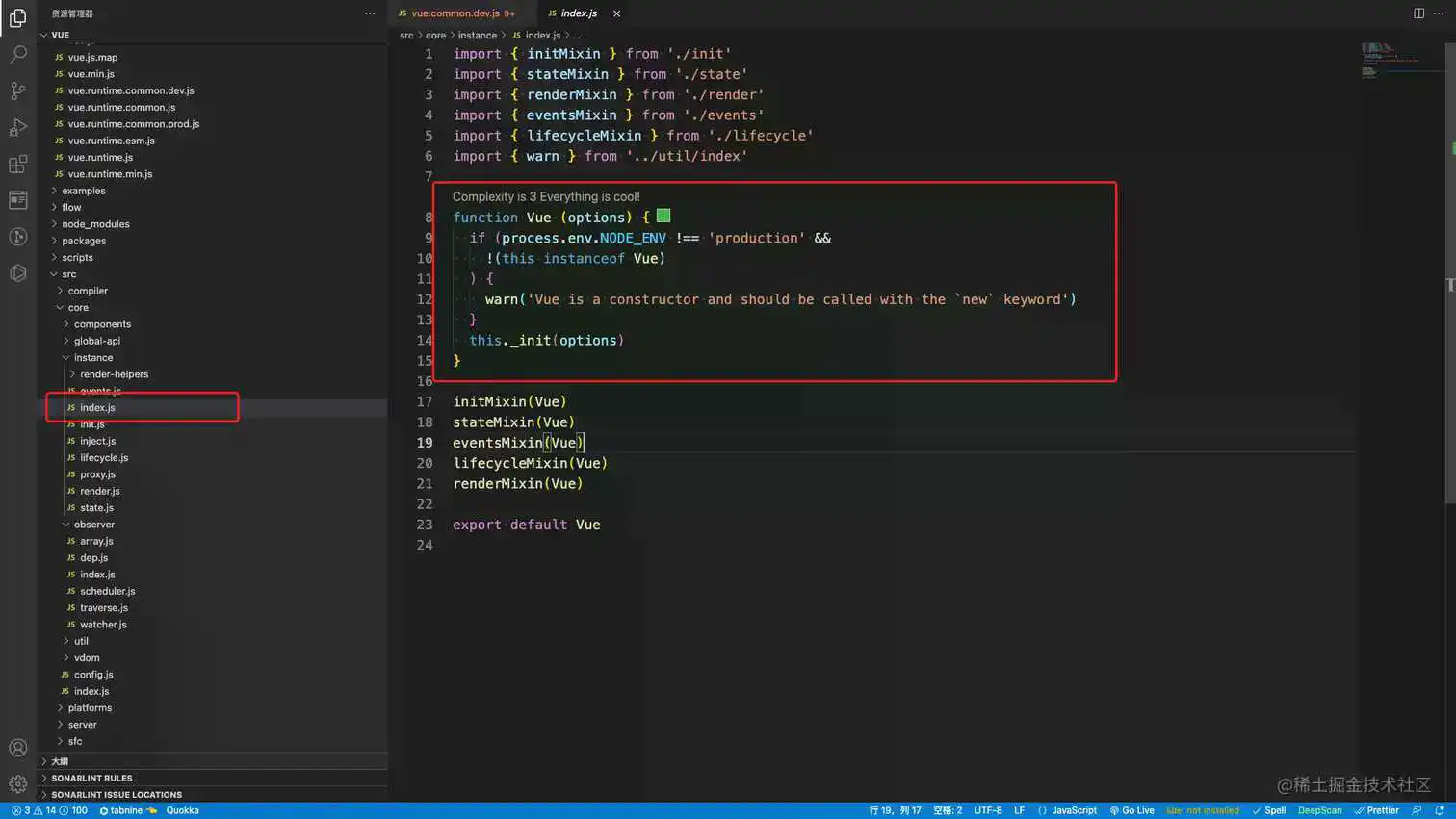
在源码的src/core/instance/index.js文件里看到了类的定义
我们可以看出在这段代码中的核心代码其实就是,调用原型上的方法并将传入。而方法又是通过执行得到的,接下来在文件下看看函数:

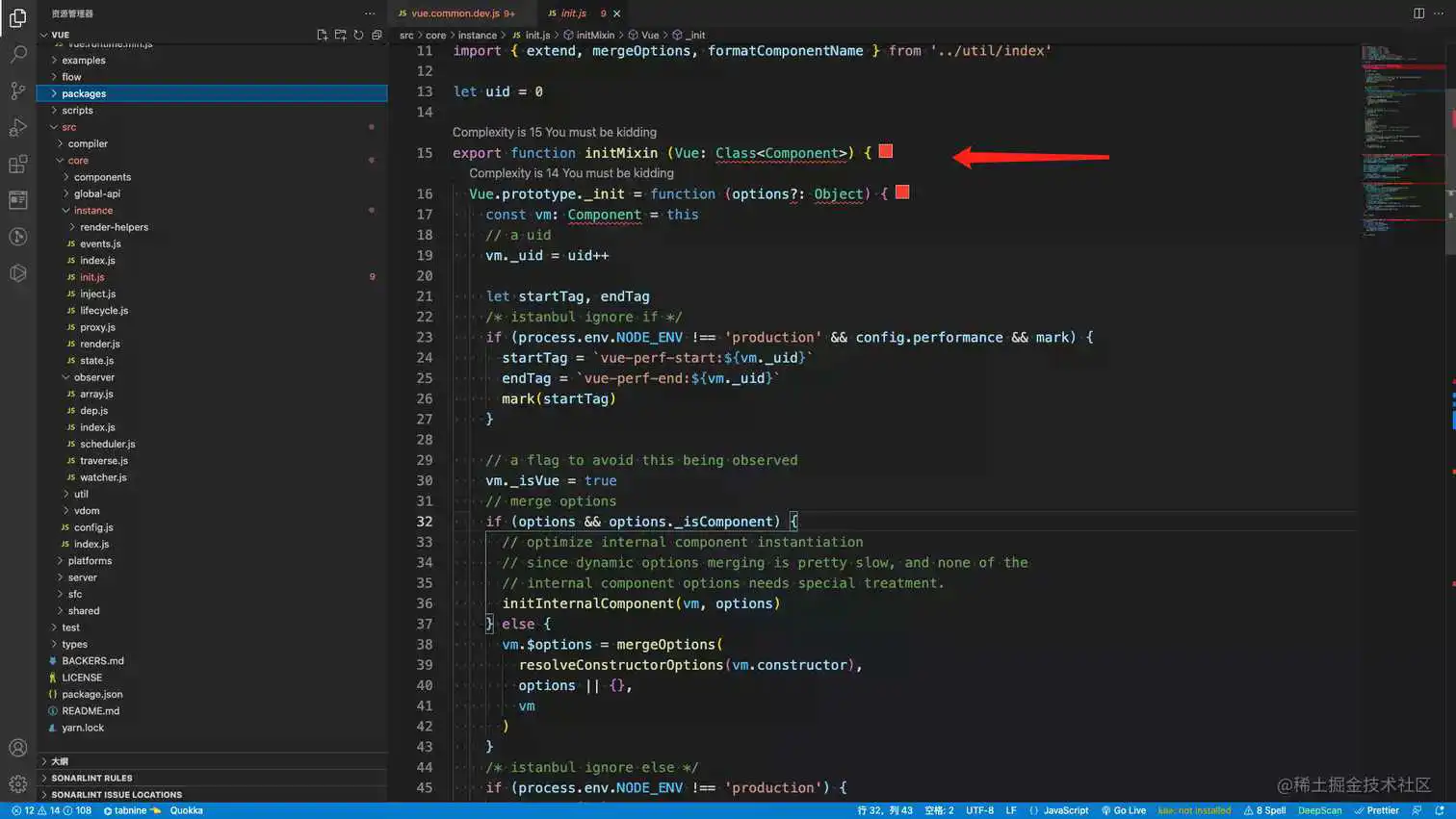
这是全部的方法的代码:
为了更加直观,我们把一些不太重要的代码剔除然后留下核心代码:
可以看到,在 函数内部就只干了一件事,那就是给 类的原型上绑定 方法,同时 方法的定义也在该函数内部。现在我们知道了, 会执行 类的构造函数,构造函数内部会执行 方法,所以 的作用其实就是 方法的作用,那么我们仔细看看 方法都干了哪些事情:
- 首先,把 实例赋值给变量 ,并且把用户传递的 选项与当前构造函数的 属性及其父级构造函数的 属性进行合并(关于属性如何合并的问题下面会介绍),得到一个新的 选项赋值给 属性,并将 属性挂载到 实例上。
- 然后通过调用一些初始化函数来为 实例初始化一些属性,事件,响应式数据。
- 在所有的初始化工作完成后,判断是否传入了 选项,如果传入了则调用 函数进入模板编译和挂载阶段,如果没有就不进入下一个生命周期需要用户手动执行 方法才进入下一个生命周期阶段。
由上面的的阶段可以看出它完成了 的整个初始化阶段,接下来再来看看 里调用的那几个初始化函数。
方法里首先会调用 函数来进行属性合并。
它实际上就是把 的返回值和 做合并,下面就是方法:
在 的时候定义了 ,代码在 中:
首先通过 创建一个空对象,然后遍历 , 的定义在 中:
遍历 后的代码相当于:
最后通过 把一些内置组件扩展到 上, 的内置组件目前 有、 和 组件,这也就是为什么我们在其它组件中使用这些组件不需要注册的原因。
那么回到 这个函数,它的定义在 中,可以看出,函数的主要功能是把 和 这两个对象根据一些合并策略,合并成一个新对象并返回。
首先递归把 和 合并到 上,然后创建一个空对象,遍历 ,把中的每一项通过调用 函数合并到空对象里,接着再遍历 ,把存在于里但又不在 中 的属性继续调用 函数合并到空对象里,最后,就是最终合并后得到的结果,将其返回。
这里值得一提的是 函数,它不是简单的把属性从一个对象里复制到另外一个对象里,而是根据被合并的不同的选项有着不同的合并策略。例如,对于有的合并策略,即该文件中的函数;对于有的合并策略,即该文件中的函数等等。这就是设计模式中非常典型的策略模式。
函数的源码位于 中:
首先从实例的中获取到需要触发的钩子名称所对应的钩子函数数组,我们说过,每个生命周期钩子名称都对应了一个钩子函数数组。然后遍历该数组,将数组中的每个钩子函数都执行一遍。
注:文章部分摘自vue源码学习社区,原文十分详细,笔者只是跟随思路阅读并手打一遍留下印象,方便以后回顾,感兴趣的同学可到原文中细学。
到此这篇vue2生命周期啥时候做(vue2的生命周期)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/47376.html
