以下将参考Element Plus官网
一个 Vue 3 UI 框架 | Element Plus (element-plus.org)进行
在创建好的项目文件控制台下安装:
我们建议您使用包管理器(如 NPM、Yarn 或 pnpm)安装 Element Plus,然后您就可以使用打包工具,例如 Vite 或 webpack。
完整引入
如果你对打包后的文件大小不是很在乎,那么使用完整导入。
按需引入:
自动导入推荐
首先你需要安装 和 这两款插件
shell
然后把下列代码插入到你的 或 的配置文件中
Vite
ts
Webpack
js
Nuxt
对于 Nuxt 用户,只需要安装 即可。
shell
然后将下面的代码写入你的配置文件.
ts
如果需要使用Element Plus的样式还需要引入
需要手动导入样式。
Example:
ts
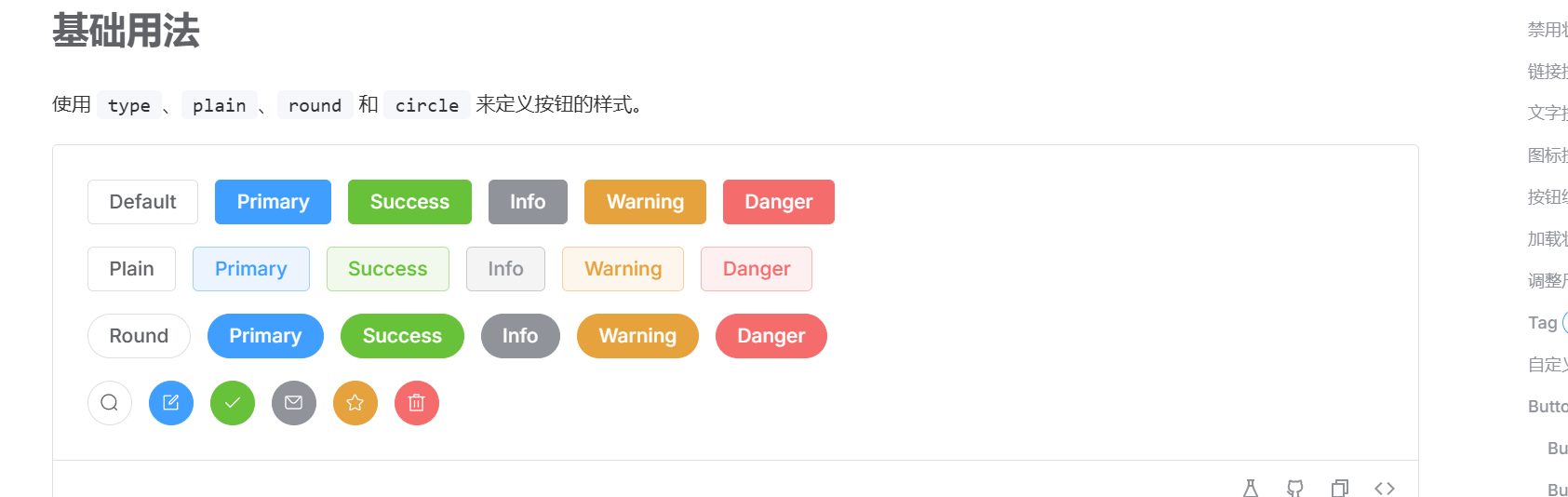
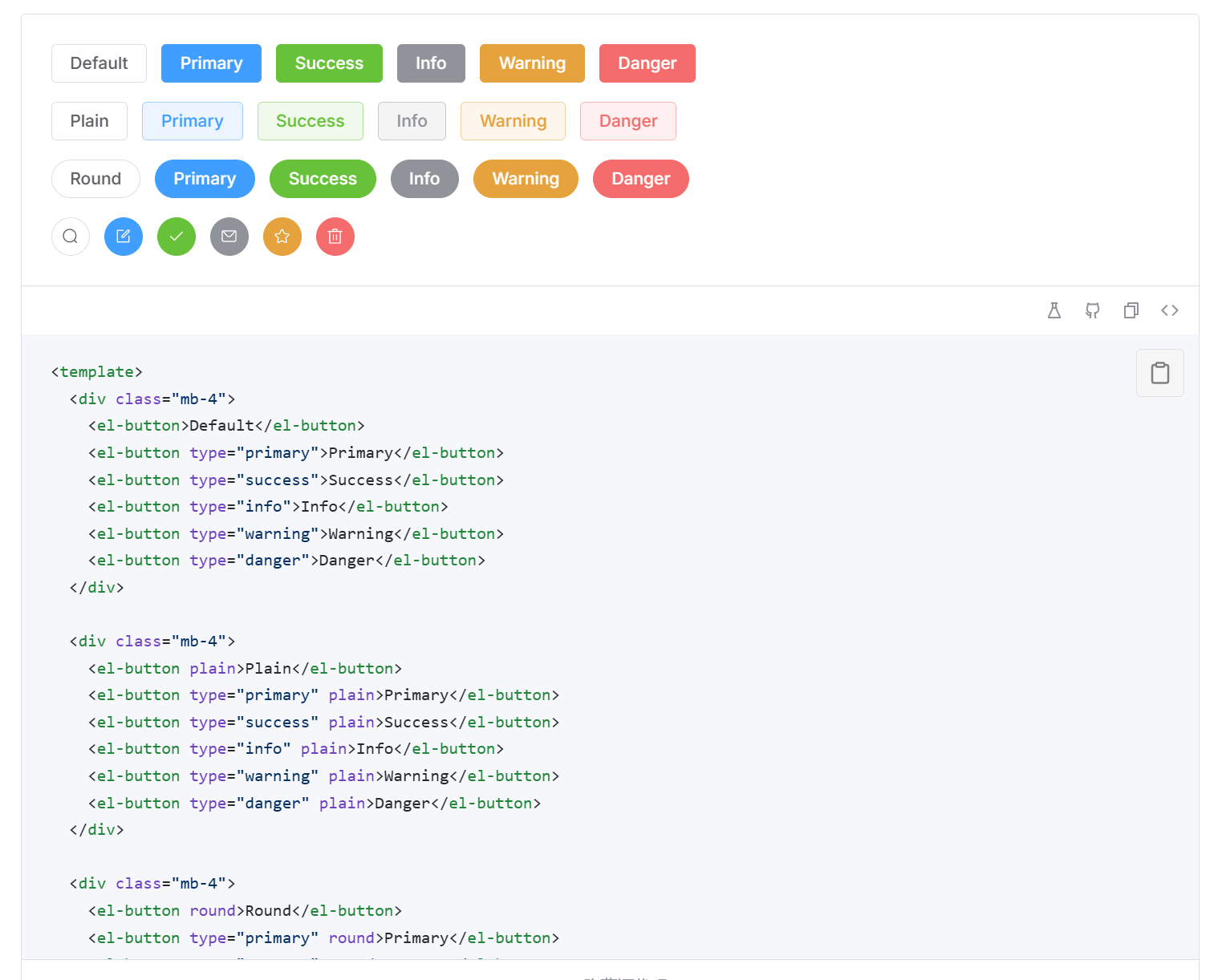
具体使用需要参考element-plus的官方文档:Button 按钮 | Element Plus (element-plus.org)
在选好需要用到的组件后

在下方的的代码区域将源代码粘贴到需要的位置即可

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/51812.html
