离线搭建vue环境运行项目步骤
公司开发环境使用内网,无法用外网,搭建环境的时候,发现内网系统没有安装vue脚手架。
注意: 首先保持外网node、npm和内网node、npm版本一致。npm被集成在nodejs中,而安装nodejs只需要把nodejs安装包copy到内网电脑安装。
1.在外网电脑上,使用npm install -g xxxx命令下载好我们所需要的各个安装包,比如:
2. 查看npm全局安装包的存放目录(外网电脑npm-cache缓存目录)
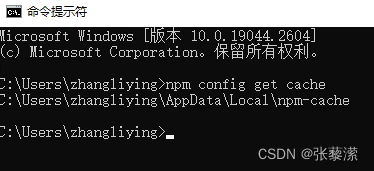
1)cmd运行命令:

C:UserszhangliyingAppDataLocal pm-cache
2)进入目标目录下,找到目录下的文件夹npm-cache,复制U盘或者光盘中
3.内网全局安装目录
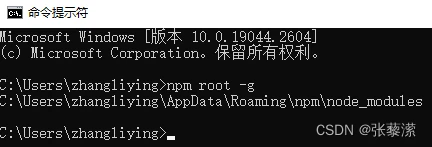
命令行运行 npm root -g 查看全局安装目录;然后把npm-cache缓存目录复制到npm目录里面(如果放到同级会报错)

进入全局目录 (node_modules的上一级目录),把npm-cache文件夹放进去
4. 在内网电脑上npm下运行安装命令,安装离线包:
5.把vue项目复制到内网 包括node_modules文件夹 (注意 mac和windows依赖包不能共用)
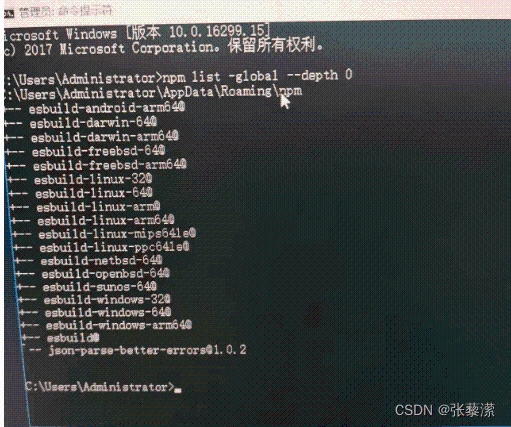
6.查看全局命令是否正常 npm list -global --debth 0
正常:

异常:
解决方法:
npm root -g 命令找到npm文件夹
删除与npm目录同级的node_modules文件夹
把npm-cache文件夹放到npm目录里面
运行项目
如果上边步骤项目运行不起来
7. 在外网找到 C:UserszhangliyingAppDataRoaming pm 、npm-cache包,把npm、npm-cache包,复制U盘或者光盘中
8. 在内网上,找到npm安装路径,npm root -g,把npm和npm-cache两个文件直接放进去替换原来的文件
9.配置环境变量
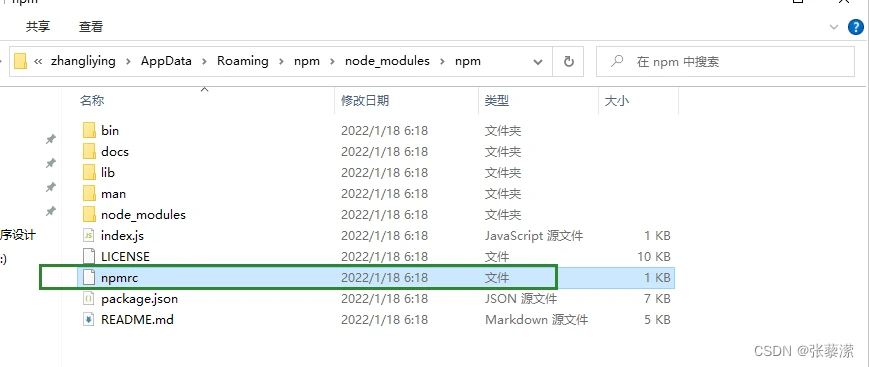
10.在进入npm下的node_modules的下一级目录npm,找到文件npmrc用记事本打开,把外网的路径替换为内网的路径

把路径替换城内网安装路径,保存关闭

此时我们再运行cmd命令窗口,发现我们的vue环境就成功安装好了!
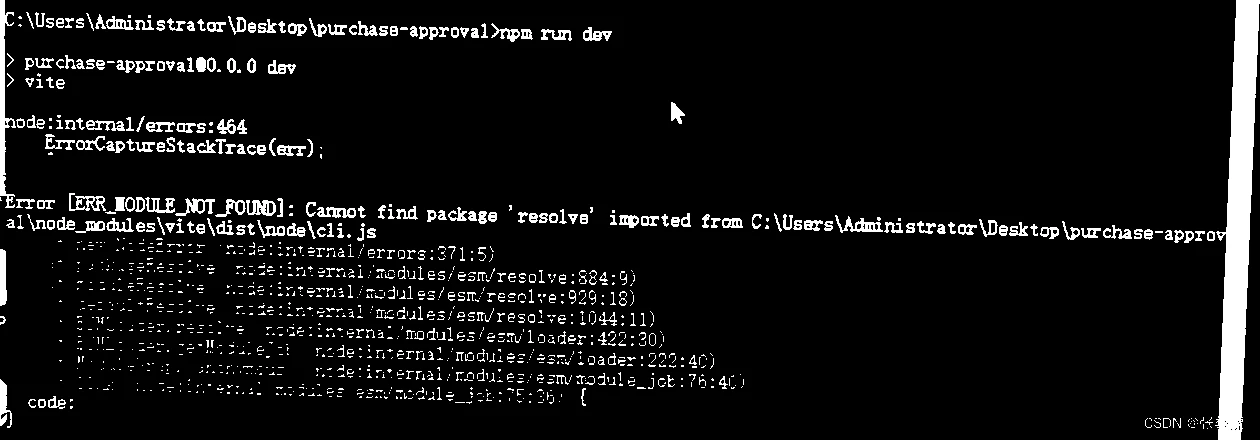
如果是项目运行不起来报错如下:

解决方法:
1.重新创建一个空项目,放到内网上测试
2.然后安装插件,内网测试
3.移动页面,依次解决
总结
到此这篇关于怎么安装离线vue环境的文章就介绍到这了,更多相关安装离线vue环境内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇vue 怎么安装(vue怎么安装环境)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/54587.html
