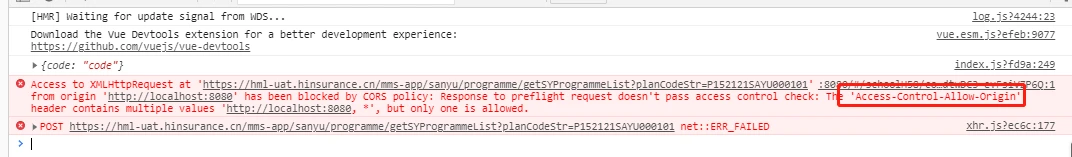
当我们遇到请求后台接口遇到 Access-Control-Allow-Origin 时,那说明跨域了。
跨域是因为浏览器的同源策略所导致,同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,同源是指:域名、协议、端口相同

1、在vue.config.js中设置如下代码片段
2、创捷axioss实例时,将baseUrl设置为 ‘/api’
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
在CORS请求,头部信息中包含以下三个字段:
Access-Control-Allow-Origin: 该字段是必须的。它的值要么是请求时字段的值,要么是一个,表示接受任意域名的请求,
Access-Control-Allow-Credentials: 可选,值为布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为
Access-Control-Expose-Headers:可选。CORS请求时,对象的方法只能拿到6个基本字段:、、、、、。如果想拿到其他字段,就必须在里面指定
详细讲解请查看阮大神的文章,传送门附上:CORS详解

到此这篇关于VUE跨域详解以及常用解决跨域方法的文章就介绍到这了,更多相关VUE解决跨域方法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
到此这篇跨域是什么,如何解决跨域vue(跨域是什么,如何解决跨域)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/61947.html
