1.安装vue-cli 3.0
安装成功后查看版本:vue -V(大写的V)

2.命令变化
用法:
创建一个由 `vue-cli-service` 提供支持的新项目
选项:
-p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项
-d, --default 忽略提示符并使用默认预设选项
-i, --inlinePreset <json> 忽略提示符并使用内联的 JSON 字符串预设选项
-m, --packageManager <command> 在安装依赖时使用指定的 npm 客户端
-r, --registry <url> 在安装依赖时使用指定的 npm registry (仅用于 npm 客户端)
-g, --git [message] 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git 跳过 git 初始化
-f, --force 覆写目标目录可能存在的配置
-c, --clone 使用 git clone 获取远程预设选项
-x, --proxy 使用指定的代理创建项目
-b, --bare 创建项目时省略默认组件中的新手指导信息
-h, --help 输出使用帮助信息
3.创建项目
去到指定目录下创建项目(project-name:项目名称)

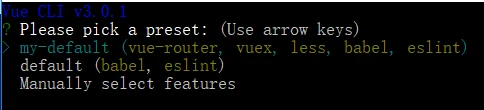
my-default 是 我原来保存好的模板;
default 是 使用默认配置
Manually select features 是 自定义配置

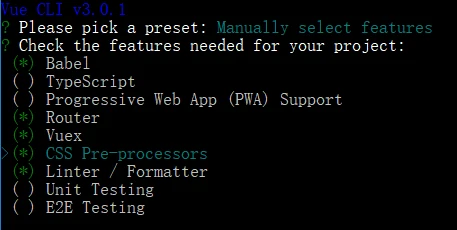
4.选择配置(自定义配置)

5.选择css预编译,这里我选择less
6.语法检测工具,这里我选择ESLint + Standard config
7.选择语法检查方式,这里我选择保存就检测
8.接下来会问你把babel,postcss,eslint这些配置文件放哪,这里随便选,我选择放在独立文件夹
9.键入N不记录,如果键入Y需要输入保存名字,如第一步所看到的我保存的名字为my-default
10.确定后,等待下载依赖模块
11.项目创建好后
12.浏览器打开 http://localhost:8080

总结
以上所述是小编给大家介绍的vue-cli3.0 脚手架搭建项目的过程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
到此这篇vue3.0脚手架安装(vue脚手架3.0搭建)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/62986.html
