ES6相对ES5有很多新特性。
let、const,用于定义变量的作用域以及可读写性。
- let 特点:
- 变量不能重复声明
- 块级作用域
- 不存在变量提升。(即 只能在其定义语句的后面,才可以访问,与 var ,local 不同。)
- 不影响作用域链。
- const 特点:
- 定义时要赋初始值
- 一般常量使用大写(潜规则)
- 变量不能重复声明
- 常量值不能修改
- 不存在变量提升
- 块级作用域
- 对于数组和对象的元素修改,不算做对常量的修改,不会报错
ES6允许按照一定的模式从数组和对象中提取值,对变量进行赋值,称为解构赋值。
数组解构:
对象解构:
ES6 引入新的声明字符串的方式 。2个反引号 ( `` ) ,称为模板字符串,支持换行、变量拼接。
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。
其他语言叫匿名函数,lambda表达式。
特点:
- this 是静态的. this 始终指向函数声明时所在作用域下的 this 的值。(不能通过call、applay、bind方法直接修改它的 this 指向)
- 不能作为构造实例化对象
- 不能使用 arguments 变量
- 没有原型属性
箭头函数的简写:
- 当形参有且只有一个的时,可省略小括号
- 当代码体只有一条语句的时候,可省略花括号, 此时 return 必须省略,而且语句的执行结果就是函数的返回值
形参初始值 具有默认值的参数, 一般位置要靠后
与解构赋值结合
ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments 。 可参考其他语言的多值参数
rest 参数必须要放到参数最后。与其他语言一样。
扩展运算符能将数组转换为逗号分隔的 参数序列 。
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是JavaScript 语言的第七种数据类型,是一种类似于字符串的数据类型。
其中数据类型:undefined、string、symbol、object、null、number、boolean
更多见其他资料 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Symbol
在es5中for循环包含了基础for循环、for-in、for-each。在ES6中新增了循环方法 for of。
for … in 与 for … of 区别
- for … in 遍历得到 key, for … of 遍历得到 value。
- for … in用于可枚举数据,如对象、数组、字符串,得到key。for … of 用于可迭代数据,如数组、字符串、Map,Set ,得到value。
for in :缺点比较明显,它不仅遍历数组中的元素,还会遍历自定义的属性,甚至原型链上的属性都被访问到。此外,它遍历效率比较低。
forEach:不能 break 和 return;
与Java 语言的 思想差不多。
参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Iterators_and_Generators
Promise 是一个对象,它用来标识 JavaScript 中异步操作的状态(pending, resolve, reject)及结果(data)。
可以看到,它是一个构造函数,既有属于自己私有的 resolve, reject, all, race等方法,也有protype 原型上的 then, catch等方法。
Promise.resolve()
Promise.resolve()方法可以将现有对象转为Promise 对象。
Promise.reject()
此方法和Promise.resolve()方法类似,rejecet 代表状态为 Rejected。
Promise.all()
用于将多个Promise 实例包装成一个新的 Promise实例,参数为一组 Promise 实例组成的数组。
当 p1, p2, p3 状态都 Resolved 的时候,p 的状态才会 Resolved;只要有一个实例 Rejected ,此时第一个被 Rejected 的实例的返回值就会传递给 p 的回调函数。
Promise.race()
和Promise.all 类似,区别是 Promise.race() 只要监听到其中某一个实例改变状态,它的状态就跟着改变,并将那个改变状态实例的返回值传递给回调函数。
Promise.prototype.then()
then 方法是定义在 Promise 的原型对象上的,作用是为 Promise 实例添加状态改变时的回调函数。
then方法接收2个参数:
- 第一个参数为Promise resolved 时的回调函数,函数的参数为的参数。
- 第二个参数为Promise rejected时的回调函数,函数的参数为 err。
then() 返回一个新的Promise 实例,因此可以支持链式写法。
Promise.prototype.catch()
catch 方法是一个语法糖,用于指定发生错误时的回调函数。
Promise.try()
实际开发中,经常遇到一种情况:不知道或者不想区分,函数 f 是同步函数还是异步操作,但是想用 Promise 来处理它。因为这样就可以不管f是否包含异步操作,都用 then 方法指定下一步流程,用 catch 方法处理 f 抛出的错误。
总结
- 状态不受外界影响,只有异步操作的结果会影响到它,pending(进行中),reject(已失败),resolved(已完成)
- 状态只能改变一次。
参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Using_promises
ES7在ES6的基础上添加三项内容:求幂运算符()、Array.prototype.includes()方法、函数作用域中严格模式的变更。
幂操作符的优先级是非常高的, > >
他们的区别在于:
- includes可以查找NaN,而indexOf不能
- 另外include是不区分+0和-0的
includes方法也适用于Typed Array。
通过 获取一个对象所有的key,ES8扩展了 ,方法,分别获取value和entry。类似于高级语言的map。
Object values
在ES8中提供了 Object.values 来获取所有的value值:
Object entries
该方法会将某个对象的可枚举属性与值按照二维数组的方式返回。(如果目标对象是数组,则会将数组的下标作为键值返回)
getOwnPropertyDescriptors
这个方法返回的是Obj中的属性的描述。所谓属性的描述就是指这个属性是否可写,是否可以数之类。
key是Obj中的key,value就是PropertyDescriptors。
虽然在ES6中,Obj已经引入了一个方法用来拷贝properties,但是这个assign只能拷贝具有默认属性值的属性。对于那些具有非默认属性值的属性getters, setters, non-writable properties来说,Object.assign是不能拷贝的。这个时候就需要使用方法了。
ES8中增加了 padStart 和 padEnd 方法,分别是对字符串的首尾进行填充的。
就是语法问题。
async/await的目的为了简化使用基于 promise 的 API 时所需的语法。async/await 的行为就好像搭配使用了生成器和 promise。
返回值是一个 Promise,这个 promise 要么会通过一个由 函数返回的值被解决,要么会通过一个从 函数中抛出的(或其中没有被捕获到的)异常被拒绝。
async 函数可能包含 0 个或者多个 await 表达式。await 表达式会暂停整个 async 函数的执行进程并出让其控制权,只有当其等待的基于 promise 的异步操作被resolve或被reject之后才会恢复进程。promise 的resolved值会被当作该 await 表达式的返回值。使用 async/await 关键字就可以在异步代码中使用普通的 try/catch 代码块。
关键字只在 async 函数内有效。如果你在 async 函数体之外使用它,就会抛出语法错误 。
async 函数的函数体可以被看作是由 0 个或者多个 await 表达式分割开来的。从第一行代码直到(并包括)第一个 await 表达式(如果有的话)都是同步运行的。这样的话,一个不含 await 表达式的 async 函数是会同步运行的。然而,如果函数体内有一个 await 表达式,async 函数就一定会异步执行。
在 await 表达式之后的代码可以被认为是存在在链式调用的 then 回调中,多个 await 表达式都将加入链式调用的 then 回调中,返回值将作为最后一个 then 回调的返回值。
参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/async_function
ES6 引入了 Rest参数 和 扩展运算符 , 仅用于数组。ES9为对象结构提供了和数组一样的参数和操作符
Rest
如果用在对象的解构中,除了已经手动指定的属性名之外,rest将会拷贝对象其他的所有可枚举(enumerable)的属性。
如果用在参数中,rest表示的是所有剩下的参数:
在Obj字面量中,rest运算符只能放在obj的最顶层,并且只能使用一次,还要放在最后。
还可以嵌套使用rest运算符:
Spread
spread主要被用来展开对象,能够被展开对象的属性一定要是可枚举的enumerable。
如果对象的属性key一样,那么后面属性值会覆盖之前的属性值:
创建和拷贝对象
使用和操作符可以很方便的进行对象的拷贝。
但是这样的拷贝有个缺点,就是只能拷贝自有的可枚举的属性。
并且拷贝之后对象的prototypes是,也就是说没有继承被拷贝对象的prototype。
如果想要同时拷贝对象的prototype,则可以这样做:
Object.assign和spread只能拷贝可枚举的属性,如果是set,get属性或者想要拷贝属性的attributes(writable, enumerable),那么就需要用到我们之前讲到的Object.getOwnPropertyDescriptors。
Spread和bject.assign() 的区别
assgin在拷贝对象的时候,会调用相应属性的set方法,而spread不会。
命名捕获组(Regular Expression Named Capture Groups)
ES9允许使用命名捕获
Unicode属性的转义
就是用特殊命名代替特殊字符。
环视断言(lookaround assertion)
环视断言,它是正则表达式中的一种结构,用来判断要匹配的对象的前后环境是什么样的。
正则表达式在匹配文本时,一般都是按照从左到右的顺序进行的,并且会消耗匹配的字符,环视(look around)能够实现在特定位置向左或向右查看(匹配)。环视结构不占用(消耗)任何字符,只匹配文本中的特定位置,这一点与单词分界符”b”,锚点”^”和”$”相似,但是环视更加通用。
环视常见的用途是匹配前缀,匹配后缀和寻找重复的单词。
- (?=exp) :肯定顺序环视,向右
- (?!exp) :否定顺序环视,向右
- (?<=exp):肯定逆序环视,向左
- (?<!exp):否定逆序环视,向左
dotAll flag
正常情况下dot . 代表的是一个字符,但是这个字符不能够代表行的结束符.而dotAll是在 dot . 匹配后面引入的s, 它可以被用来匹配行的结束符
说明
具体正则表达式的概念和语法,参考其他资料。各语言基本一样。
for await of
异步迭代器(for-await-of):循环等待每个Promise对象变为resolved状态才进入下一步。
写法1:
写法2:
写法3:
asyncIterator
用于给自定义结构定义异步迭代器。
在之前的Promise的调用链要么调用成功返回 .then() 方法, 要么调用失败返回 .catch() 方法, 在某些情况下, 你想要在无论是成功还是失败, 都运行同样的代码, 不如清除, 删除对话, 关闭数据连接等。Promise.finally()允许指定最终的逻辑。
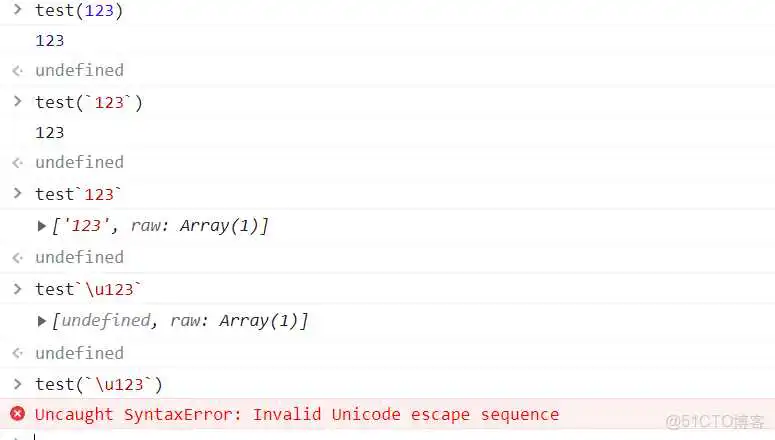
es9 新特性中移除了对 ECMAScript带标签的模板字符串中转义序列的语法限制。 遇到不合法的字符串转义返回,并且从raw上可获取原字符串。

在其他语言的stream中常用方法。
方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
方法首先使用映射函数映射每个元素,然后将结果压缩(flat)成一个新数组。
flatMap是先进行map操作,再做flat的操作;注意二:flatMap中的flat相当于深度为1。
在前面版本中,可以通过 将一个对象转换成 entries (key, value键值对数组),如果我们有一个entries了,如何将其转换成对象呢?ES10提供了 来完成转换。
ES10中提供了和;
的描述只被存储在内部的 Description ,没有直接对外暴露,只有调用 Symbol 的toString()时才可以读取这个属性。ES10增加了description 方法获取 Symbol 的描述:
在ES10之前捕获异常:
这里的是必须的参数,在ES10可以省略这个参数:
早期的JavaScript中,不能正确的表示过大的数字。大于MAX_SAFE_INTEGER的数值,表示的可能是不正确的。
ES11中,引入了新的数据类型BigInt,用于表示大的整数,BigInt的表示方法是在数值的后面加上, 这样表示的数字一定是正确的
ES11,增加了空值合并操作符,相对于 更加严谨
可选链的主要作用是让我们的代码在进行和判断时更加清晰和简洁:
普通写法:
可选链:(使用 进行判断 )
在之前获取JavaScript环境的全局对象,不同的环境获取的方式是不一样的。
比如在浏览器中可以通过this、window来获取;比如在Node中我们需要通过global来获取;
在ES11中对获取全局对象进行了统一的规范:
在ES11之前,虽然很多浏览器支持来遍历对象类型,但是并没有被ECMA标准化。
在ES11中,对其进行了标准化,是用于遍历对象的的:
标准用法的 import 导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,你可能希望根据条件导入模块或者按需导入模块,这时你可以使用动态导入代替静态导入。
在 import() 之前,当我们需要根据条件导入模块时,不得不使用 require()。
import.meta 会返回一个对象,有一个 url 属性,返回当前模块的url路径,只能在模块内部使用。
因为 import.meta 必须要在模块内部使用,如果不加 type=“module”,控制台会报错:Cannot use ‘import.meta’ outside a module。
Promise.all 或者 Promise.race 有的时候并不能满足我们的需求。比如,我们需要在所有的 promise 都结束的时候做一些操作,而并不在乎它们是成功还是失败。在没有 Promise.allSettled 之前,我们需要自己去写实现。
Promise.allSettled() 方法返回一个在所有给定的 promise 都已经 fulfilled 或 rejected 后的 promise ,并带有一个对象数组,每个对象表示对应的 promise 结果。
Promise.allSettled() 的成功的结果是一个数组,该数组的每一项是一个对象,每个对象都有一个 status 属性,值为 fulfilled 或 rejected,如果status 的值是 fulfilled,那么该对象还有一个 value 属性,其属性值是对应的 promise 成功的结果;如果 status 的值是 rejected,那么该对象有一个 reason 属性,其属性值是对应的 promise 失败的原因。
对象可以在对象被垃圾回收时请求一个回调。FinalizationRegistry 提供了这样的一种方法:当一个在注册表中注册的对象被回收时,请求在某个时间点上调用一个清理回调。(清理回调有时被称为 finalizer );
类似Java Finalizer
可以通过调用方法,注册任何想要清理回调的对象,传入该对象;
类似Java 的弱引用。
, , 。 与 类似。
:字符串替换;
允许数值字面量中间包含不连续,以提高可读性
它能够并行运行 ,并解析为 列表中第一个成功解析的 的值。
可用于以并行和竞争方式执行独立的异步操作,以获取任何第一个完成的 的值。
该函数接受一个 数组(通常为一个可迭代对象)作为参数。
当输入 中的第一个 被执行完成时, 会立即解析为该 的值。
当所有输入 被 后, 将返回一种特殊的错误 而被 ,而详细的 原因在属性 中
可以通过方法获取字符串、数组的元素,在某个位置的元素,它们是作为ES13中的新特性加入的:
Object.hasOwn
Object中新增了一个静态方法(类方法): Object.hasOwn(obj, propKey),该方法用于判断一个对象中是否有某个自己的属性;
和的区别:
是用来替代的。
区别一:防止对象内部有重写hasOwnProperty
区别二:对于隐式原型指向null的对象, hasOwnProperty无法进行判断
在ES13中,新增了定义class类中成员字段(field)的其他方式:
公共的实例字段(Instance public fields)
以前设置对象的属性都是在中设置的
ES13中可以在方法外部设置对象属性, 这种方式设置属性可以在对象外部访问, 也可以在对象内部访问, 因此称为公共的属性
私有属性
以前的私有属性是程序员之间约定的私有属性, 属性名前加一个下划线就是私有属性, 外部可以访问到。
ES13中添加了一个真正的私有属性: 以井号开头
私有类属性(私有静态属性)
ES13中同样可以设置私有的类属性。
静态代码块(static block):
在加载解析类的时候就会执行, 而且只会执行一次。一般用于对类进行一些初始化操作
https://caniuse.com/ 提供了查看某个功能浏览器的支持情况
从最新版本执行新的特性
- ECMAScript 6:ECMAScript 2015
- ECMAScript 7:ECMAScript 2016
- ECMAScript 8:ECMAScript 2017
- ECMAScript 9:ECMAScript 2018
- ECMAScript 10:ECMAScript 2019
- ECMAScript 11:ECMAScript 2020
- ECMAScript 12:ECMAScript 2021
- ECMAScript 13:ECMAScript 202
第六版之前只有规范版本号,没有语言版本号;第六版开始既有规范版本号,也有语言版本号。
- 消除了 Javascript 语法的一些不合理、不严谨之处,减少了一些怪异行为。
- 消除代码运行的一些不安全之处,保证代码运行的安全。
- 提高编译器效率,增加运行速度。
- 禁用了在 ECMAScript 的未来版本中可能会定义的一些语法,为未来新版本的 Javascript 做好铺垫。比如一些保留字如:class, enum, export, extends, import, super 不能做变量名。
开启严格模式
1、为脚本开启严格模式
2、为函数开启严格模式
严格模式中的变化
严格模式对 Javascript 的语法和行为,都做了一些改变。
变量规定
在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用 命令声明,然后再使用。
严禁删除已经声明变量。例如, 语法是错误的。
严格模式下 this 指向问题
正常模式下,在全局作用域函数中的 指向 对象。 严格模式下全局作用域中函数中的 是 。
正常模式下,构造函数时不加 new也可以 调用,当普通函数,this 指向全局对象。严格模式下,如果构造函数不加new调用, this指向的是undefined,如果给他赋值则会报错。
严格模式下,new 实例化的构造函数指向创建的对象实例。
定时器 this 还是指向 window。
在严格模式下事件、对象中的还是指向调用者
函数变化
函数不能有重名的参数
函数必须声明在顶层,新版本的 JavaScript 会引入“块级作用域”( ES6 中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。
到此这篇js数组方法中,哪些不能改变自身数组(js数组方法中,哪些方法不能改变自身数组)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/70220.html
