文章目录
- 零、Demo地址
- 一、开通阿里云服务器
- 1.1 购买服务器
- 1.1.1 去哪购买?
- 1.1.2 如何购买?
- 1.2 配置服务器
- 1.2.1 需要的信息
- 1.2.2 配置安全组
- 二、VuePress的安装
- 2.1 VuePress
- 2.2 安装VuePress
- 2.2.1 安装Node.js
- 2.2.2 安装VuePress程序
- 三、VuePress的配置
- 3.1 基本配置
- 3.2 基本配置补充
- 3.3 主页配置
- 3.4 可能出现的问题
访问地址:1jumao.cn:8080/try_blogs
1.1 购买服务器
1.1.1 去哪购买?

1.1.2 如何购买?
购买可以分为如下五个步骤:
基础配置
网络和安全组
系统配置
分组配置
确认订单
下面是每个步骤常用配置项的具体说明:
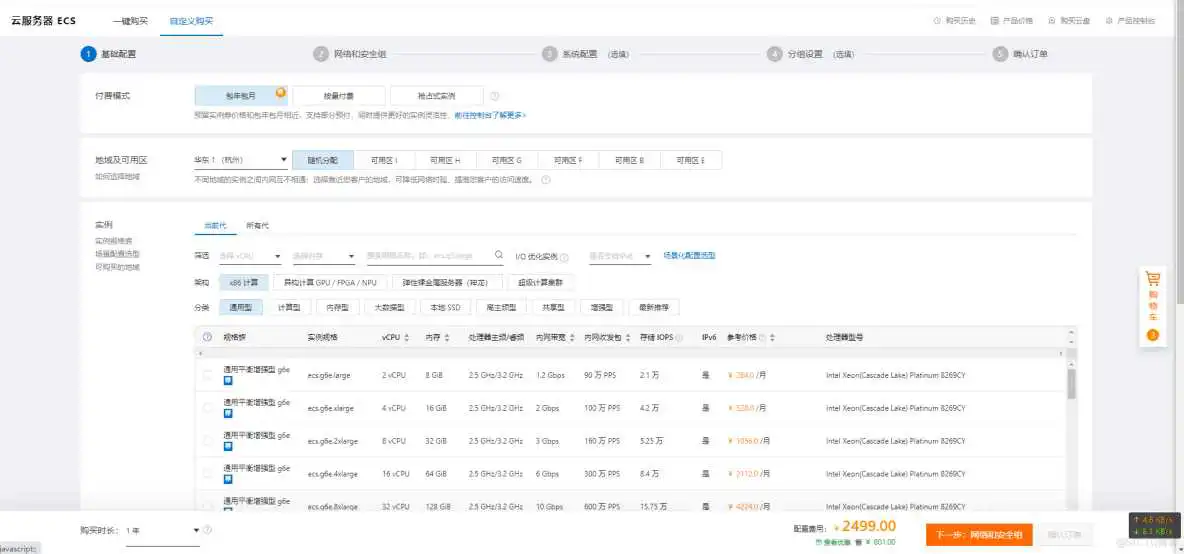
①基础配置
②网络和安全组
③系统配置
这个菜单相对简单
登录凭证有密钥对和自定义密码,通常选自定义密码就可以了
然后是实例名称、实例描述,根据用途可以自己起个名字,当然,也可以不起。
④分组设置
如果有多个服务器,可以对服务器进行分组管理,如果没有多个服务器或者分类,直接下一步
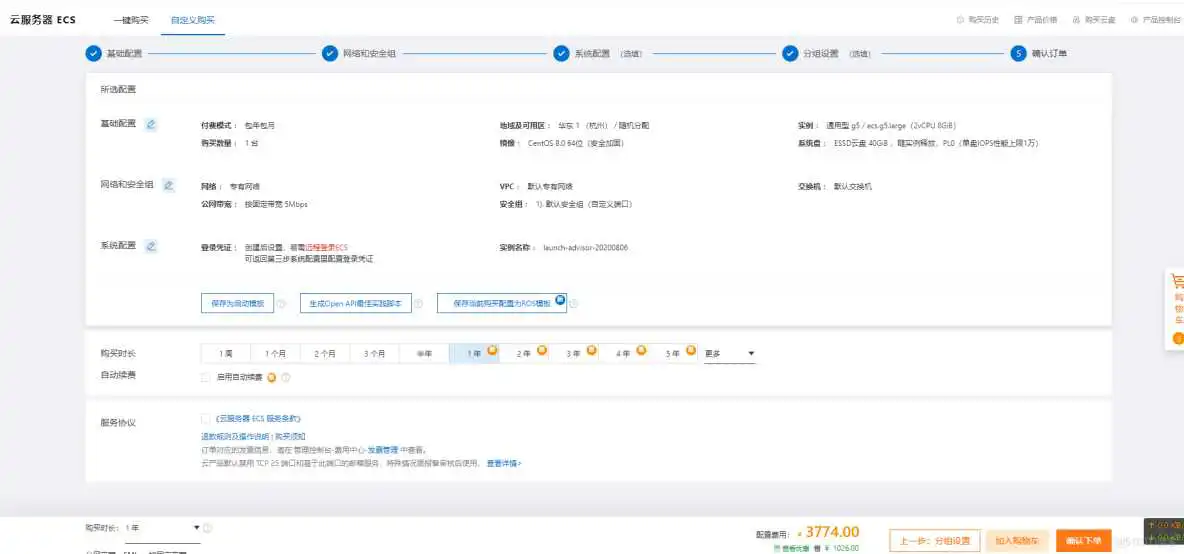
⑤确认订单
如名字,这是最后一步,确认配置后,选择开通的时长,付款购买
如下图:

1.2 配置服务器
1.2.1 需要的信息
服务器开通成功后,你通常要从知道以下信息:
- root密码&密钥对
- 公网ip
1.2.2 配置安全组
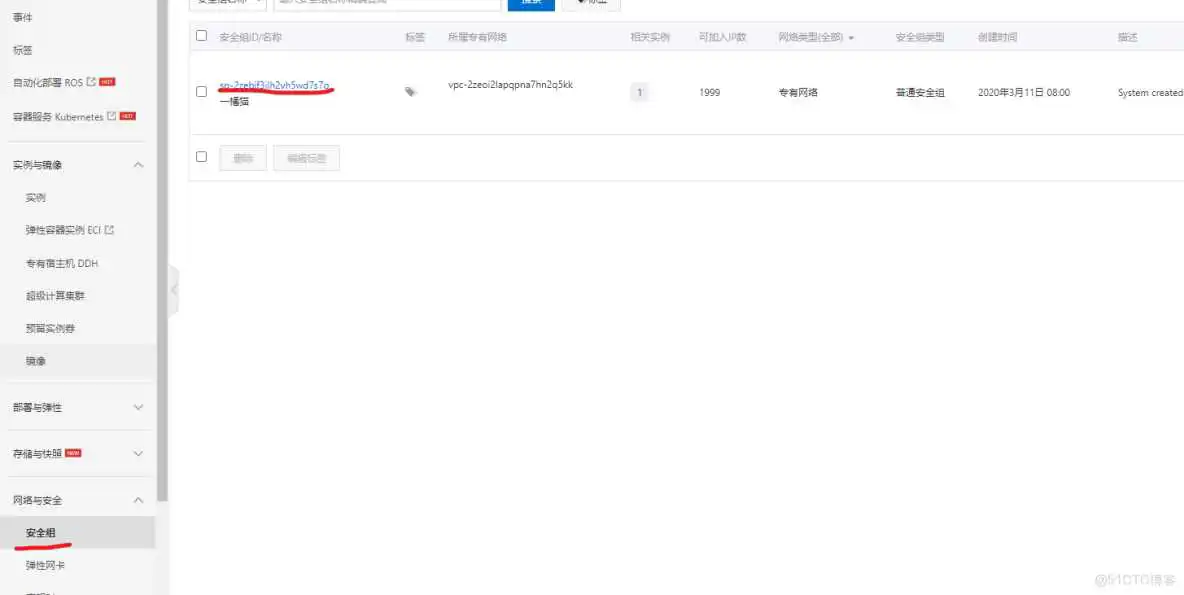
打开安全组配置
进入 ,在侧边栏点击 ,选择 ,右侧点击你需要配置安全组的实例名字,就可以进入安全组修改页了


默认进入的是新版的页面,如果你熟悉旧版,也可以点击右上角回到旧版
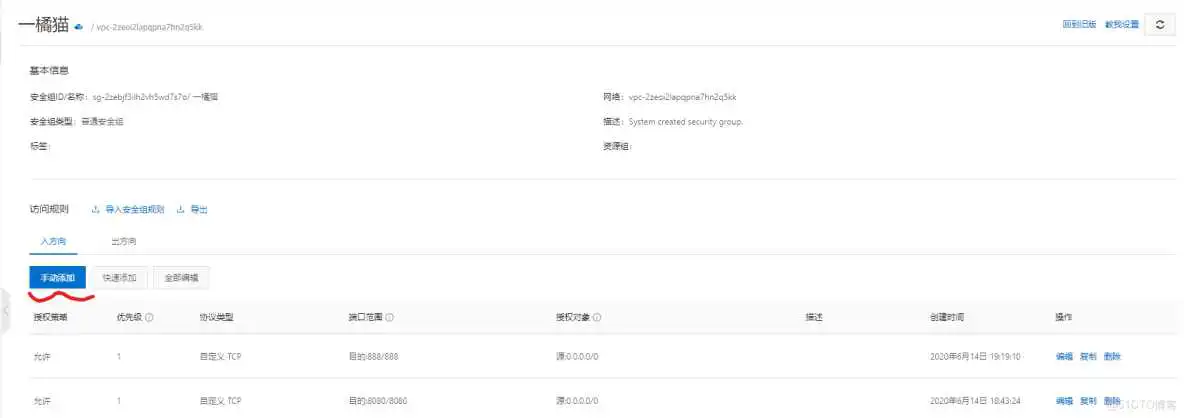
这里需要添加22端口(ssh要用到)、80端口(浏览器默认访问端口)和8080端口(访问vuepress的默认端口):
- 点击手动添加
- 通常我们只需要改端口范围和授权对象、
- 端口范围:下拉菜单中提供了几个常用的端口,22端口和8080端口都可以在里面找到,点击即可。
- 授权对象:下拉菜单同样提供了几个常用地址,选择0.0.0.0/0
- 点击保存
结果如下:

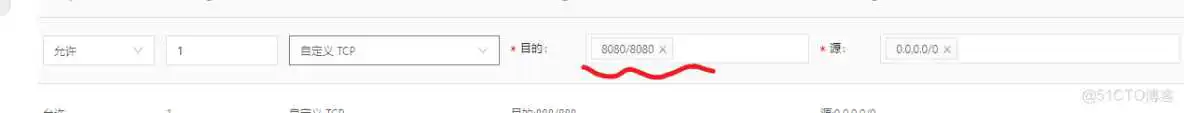
注意:如果我们要的端口预设下拉菜单没有的话,如8080,就需要手动输入
格式如下:
例子:
如图:

2.1 VuePress

VuePress是一个轻量级的静态网站生成器,可以快速搭建一个简单高效的博客网站。
以下是官网的介绍:
VuePress 由两部分组成:第一部分是一个极简静态网站生成器,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
值得一提的是,VuePress和大名鼎鼎的Vue并不是只有名字像,而是师出同门,都是尤雨溪大佬写的
VuePress官网
2.2 安装VuePress
如无其他说明,以下均是在centos7使用root用户登录后,在终端执行
2.2.1 安装Node.js
①下载Node.js
注意:如果不能使用wget,是因为版本问题,可以先升级到centos7或者执行下面命令安装wegt
②创建安装目录
③解压node.js到刚刚创建的安装目录
④使用查看版本命令验证是否成功
如果控制台输出:v13.9.0,则安装成功
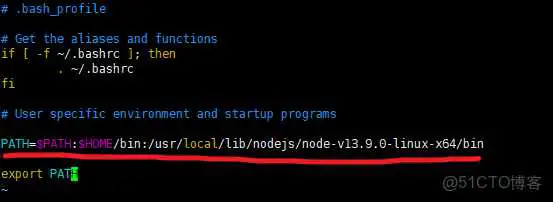
⑤将目录添加到环境变量
按 进入编辑模式
在 后面添加 ,注意别漏掉冒号

按 键退出编辑模式,再输入 进行保存
最后重载一下:
⑥验证是否添加到环境变量
可以在任意目录下执行下列指令
分别输出如下即为成功:
2.2.2 安装VuePress程序
①使用淘宝镜像,加速下载(可选)
②安装vuepress
③创建vuepress目录
④进入刚刚创建的目录
⑤初始化项目,生成package.json
3.1 基本配置
①编辑package.json
(编辑文件的方法见第二部分)
将scripts的内容修改为如下:
最终文件如下
②在当前目录中创建docs目录、.vuepress目录
③创建README.md
④在.vuepress目录下创建public目录和config.js
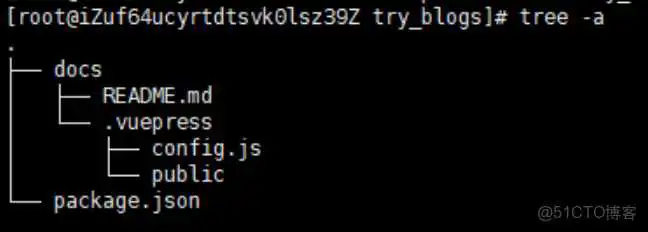
⑤检查工作目录结构
安装tree命令
返回到try_blogs
查看目录结构(包括隐藏文件)
目录结构如下即可

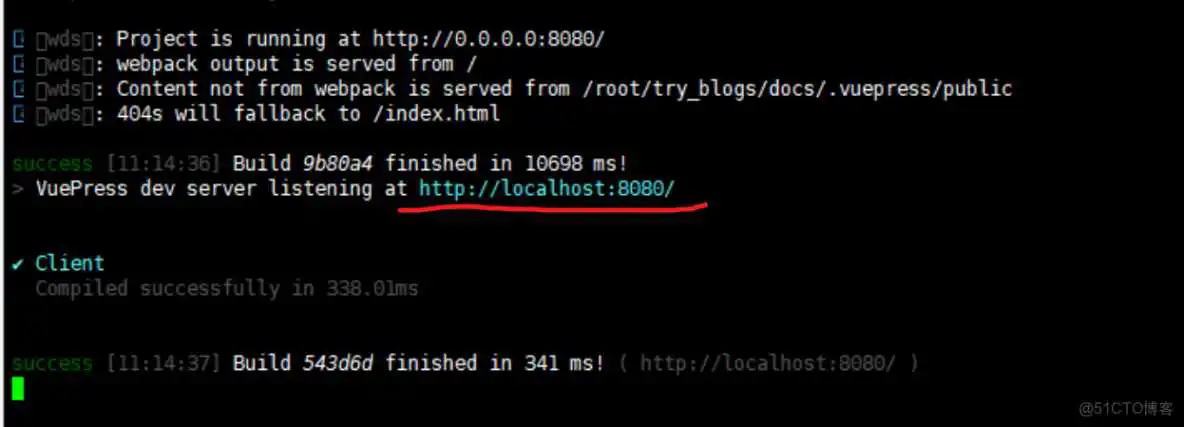
⑥回到try_blogs目录,执行命令
出现以下内容即可

其中默认访问地址即为8080端口
在浏览器输入即可访问
3.2 基本配置补充
①工作目录作用
②vuepress的两个命令
- vuepress dev docs 运行本地服务
- 等价npm run docs:dev
- vuepress build docs 生成静态文件
- 等价npm run docs:build
③停止服务
在运行成功后的监视界面按 即可
3.3 主页配置
在vuepress中,README.md即为主页。配置主页,实际上就是修改README.md文件
你可以有多种方式修改这个文件
- 命令行下用vim修改
- 在本地编写好md文件后用ftp软件上传到目录
个人推荐使用第二种,包括你自己写文章页推荐先写好,再上传
对 进行修改如下
刷新主页,效果如下:

一个最简单的主页就编写好了!
门已经入了,接下来你可以去参考VuePress的官方开发手册,对博客进行更深层次的建设:
Vue官方开发手册
3.4 可能出现的问题
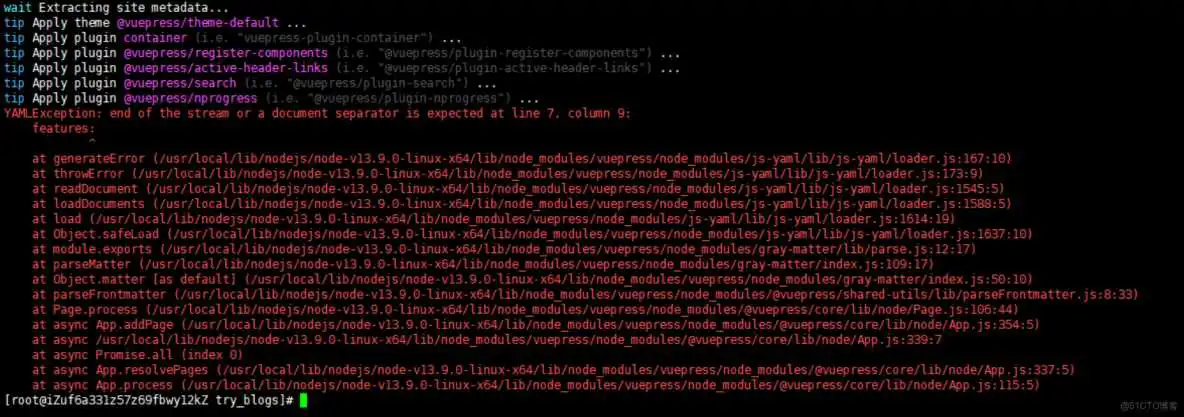
如果你不幸在编译的时候遇到了这样子的问题:

首先检查第一行异常信息:
发现是配置异常,也就是主页 的分隔符出现了问题
line x , column y则代表了具体的位置,下面第一行则显示了具体的代码内容
所以,可以分析出上图是在 中的第9行的"features:"出现了分隔符的问题
解决方法
检查 中features:以及下面title是不是多了/少了空格以及分隔符
正确写法是
到此这篇vue2官网中文文档下载到本地(vue2官方文档pdf)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/72775.html
