问题:在使用JSON.parse(JSON.stringify(obj))的方式深层拷贝数据时,发现有时候数据类型发生了变化,请牛人帮忙给看看,谢谢。
1、测试代码:
var newItem = this.cloneObject(orderItemFormData);
console.info(this.cloneObject(orderItemFormData));
console.info(newItem);
2、拷贝方法
//深层拷贝对象
cloneObject(jsonObj) {
return JSON.parse(JSON.stringify(jsonObj));
},
3、通过控制台查看打印结果
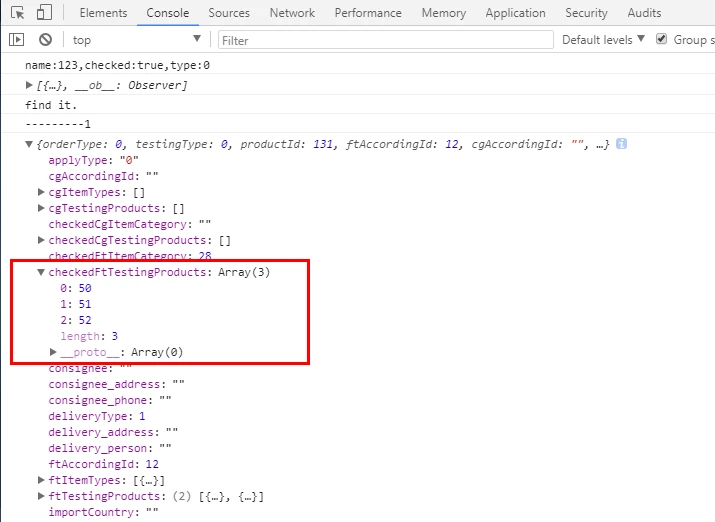
1)正确的打印
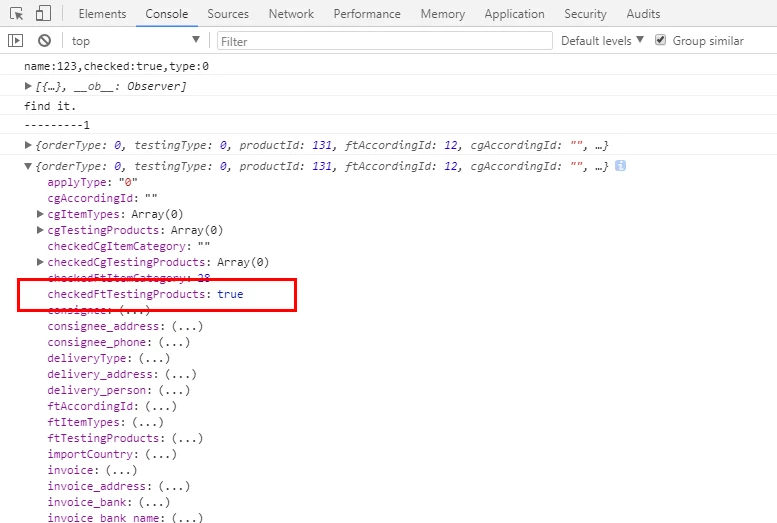
2)错误的打印
4、尝试过其他的深层拷贝对象的方法,有同样的问题。
请大神们指教这是什么问题呀,折磨疯了。
到此这篇js深层拷贝(js深拷贝json parse)的文章就介绍到这了,更多相关内容请继续浏览下面的相关 推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/75833.html
