《VBA中类的解读及应用》教程【】是我推出的第五套教程,目前已经是第一版修订了。这套教程定位于最高级,是学完初级,中级后的教程。
类,是非常抽象的,更具研究的价值。随着我们学习、应用VBA的深入,有必要理解这些抽象的理论知识。对象,类,过程,方法,属性,事件,接口,接口如何实现等等。掌握了这些理论,不仅对于VBA这种寄生语言的实质有所深入的理解,也对自然界的很多事物将同样有所感悟。目前,这套教程程序文件已经通过32位,64位两种office系统测试。
这套教程共两册,八十四讲,今后一段时间会给大家陆续推出修订后的教程内容。今日的内容是:VBA中类的解读及应用第十七讲:利用类方法和事件,让文本框在激活时改变颜色(下)

【分享成果,随喜正能量】不管在什么单位上班,工作而已,切记不要太上头。同事只是工作的伙伴,能处就处,不能处就拉倒,面子上过得去即可,没必要取悦任何人。领导也是打工的,我们没欠他什么,没必要唯唯诺诺,尊重即可,没必要太恭维!。
我们接着上讲的内容讲解,这讲我们看程序的运行.根据程序的运行过程再次理解类的相关知识。
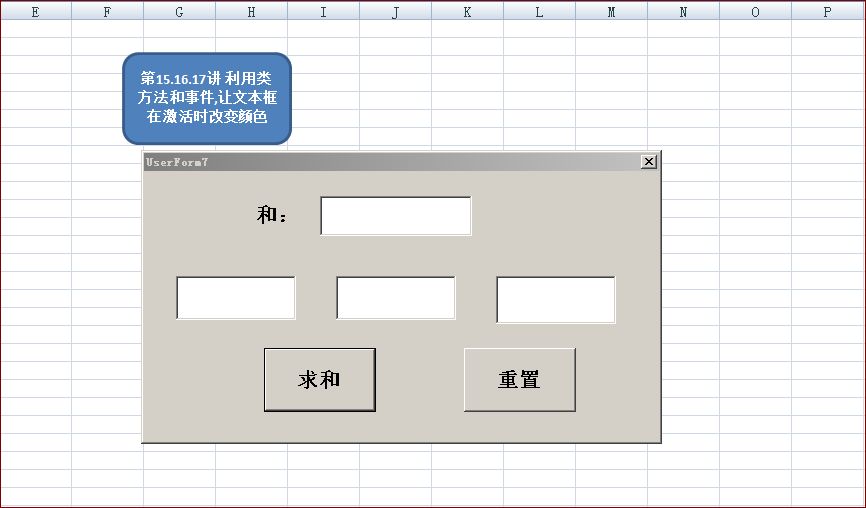
1) 点击此程序的运行按钮,弹出下面的窗体。

上面窗体在弹出的时候,执行了下面代码:
If TypeName(myctl) <> "CommandButton" And TypeName(myctl) <> "Label" Then
yy = TypeName(myctl)
m = m + 1
ReDim Preserve mytexbox(1 To m)
Set mytexbox(m) = New mytebox '创建一个新的mycdl类对象
Set mytexbox(m).mBOX = myctl '设置关联
End If
Next
将每个文本框设置为新的类,并关联上了响应类事件的类对象mBOX。
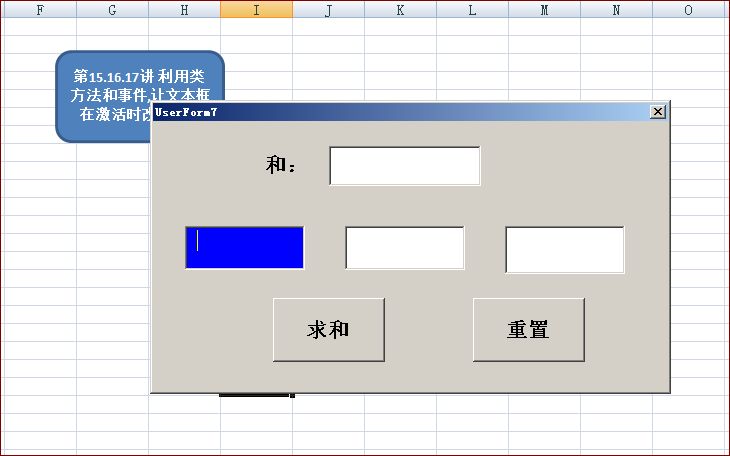
1) 我们点击第二排第一个文本框,由于这个文本框关联了响应类事件的类对象的mBOX.我们到类模块中看看mBOX有什么事件发生:一共是两个事件:mBOX_Change和mBox_MouseDown。当点击发生,会触发mBox_MouseDown事件:
Private Sub mBox_MouseDown(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Single, ByVal Y As Single)
For i = 2 To 4
With UserForm7.Controls("TextBox" & i)
.ForeColor = 0 '(黑色)
.BackColor = ' (白色)
TT = .Text
End With
Next
mBOX.BackColor = ' (蓝色)
mBOX.ForeColor = '白色
End Sub
这个事件中将把前景变成白色,背景变成蓝色。

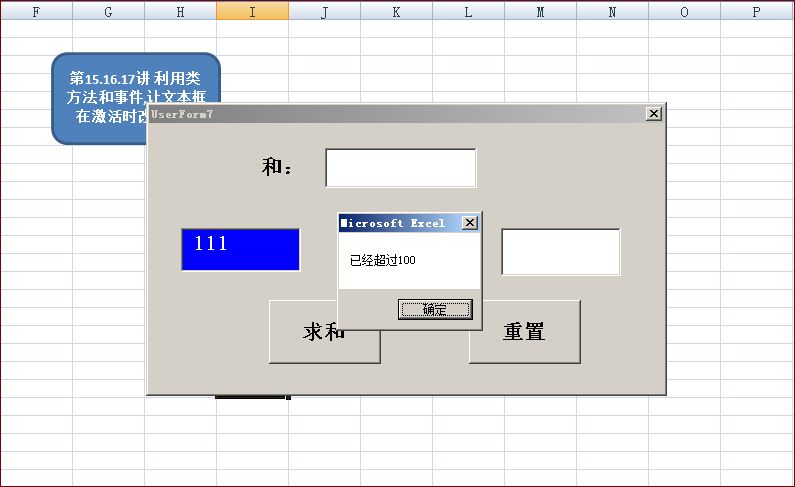
2) 当我们录入数值时发生了mBOX_Change事件,我们看看这个事件的代码:
Private Sub mBOX_Change()
m = mBOX.Text
If m = "" Then m = 0
If m > 100 Then
MsgBox ("已经超过100"): DoEvents
End If
End Sub
我们录入一个数值111,会触发这个事件中的弹出对话框动作:

3) 在窗体上的求和及重置两个按钮没有被列入类中,不会执行类的动作。

今日内容回向:
1 窗体的对象如何触发类的事件?
2 类中定义的响应类事件的对象是如何落实到窗体上控件的?
本讲内容参考程序文件:VBA-CLASS(1-28).xlsm

我20多年的VBA实践经验,全部浓缩在下面的各个教程中:


版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/75857.html
