前面写了一篇关于vue整合wangEditor富文本编辑器,今天介绍由百度开源的UEditor富文本编辑器。两者相比之下:wangEditor比较轻量,易于使用。Ueditor稍显臃肿。不过功能齐全,其中有一些配置稍微复杂一点,话不多说直接开始:
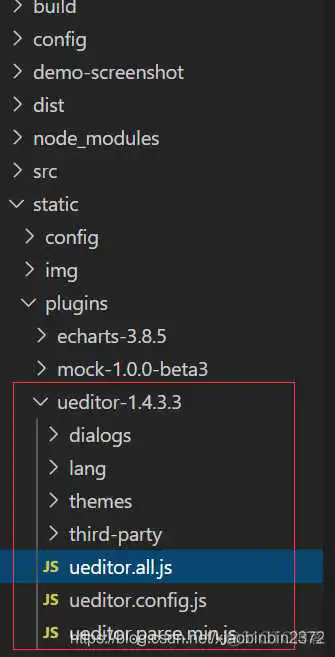
1.从ueditor官网下载自己后端语言对应的源码,我用的后端语言是Java所以下载jsp版本的。UEditor源码官网



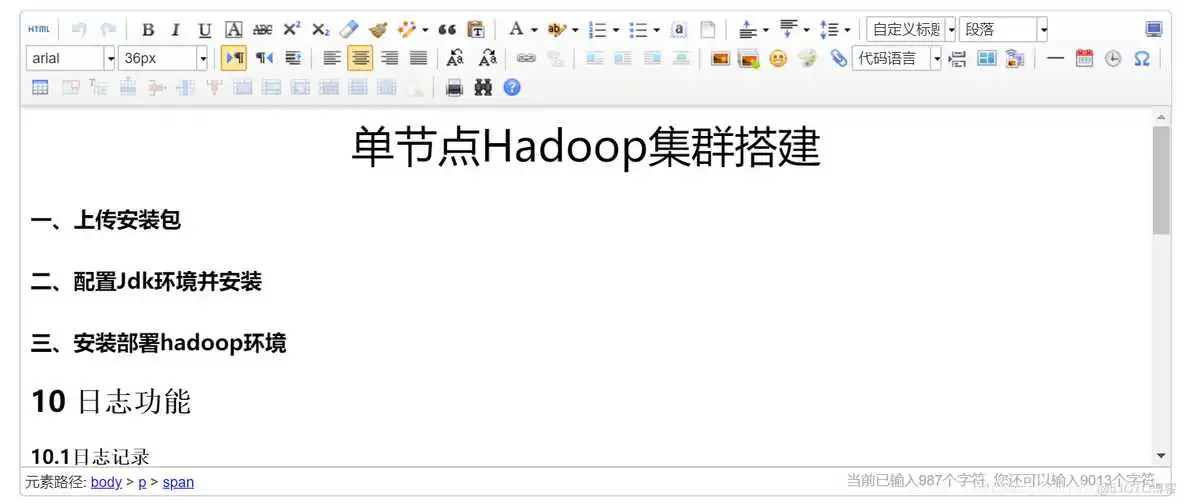
5.那么导入成功之后,我们在 /src/components/ 目录下创建 ueditor.vue文件,作为我们的编辑器公共组件。
uploadUrl 是后端接口地址,上述ueditor.vue组件有两个从父组件传过来的参数:
defaultContent : // 编辑框中默认内容
config : // 编辑器的配置参数
6. 在需要用到ueditor组件的页面中添加,关于UE组件的位置需要自行调整。
7.在提交表单内容的时候,直接利用ueditor中的getUEContent方法获取内容





版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/81403.html
