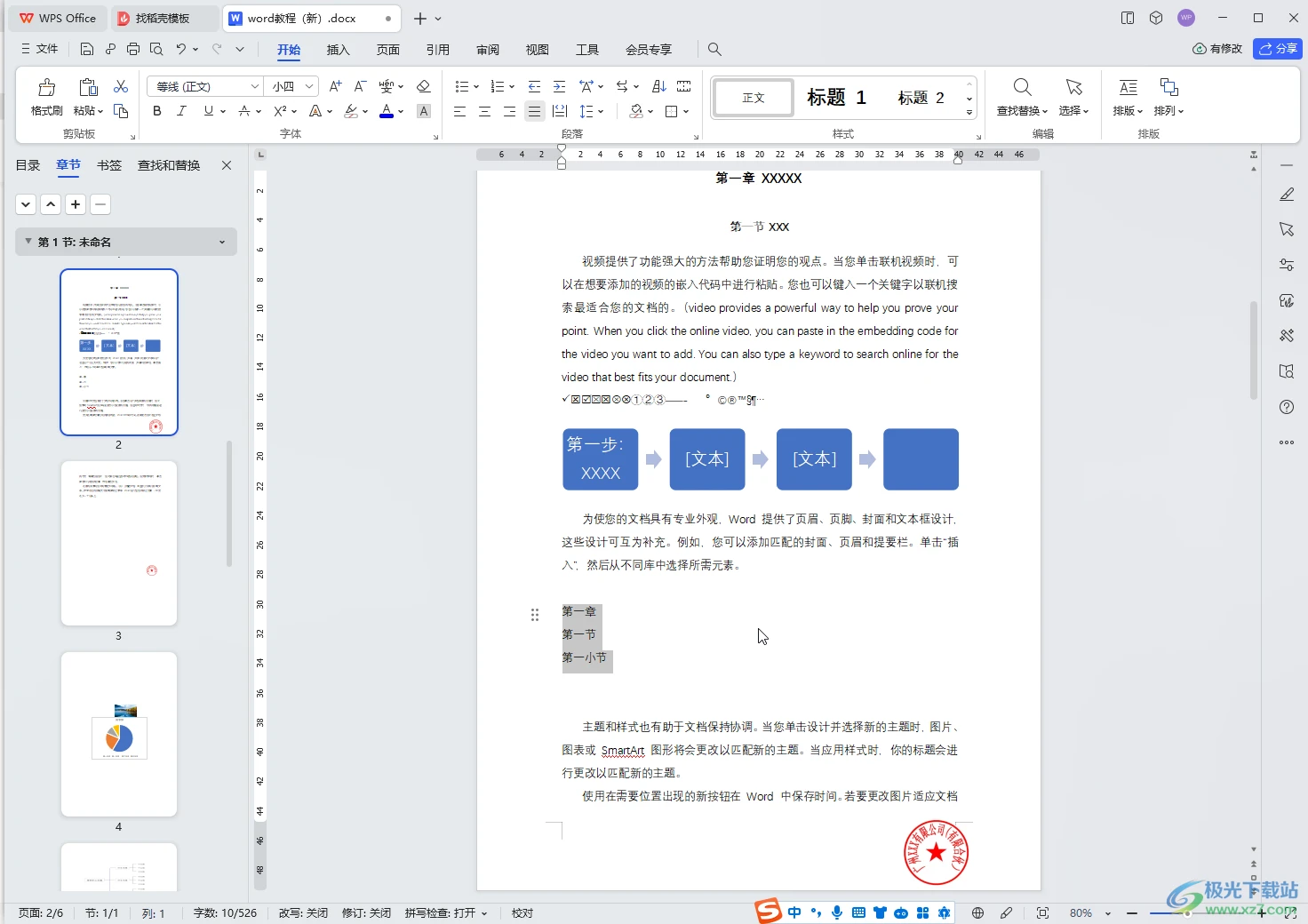
第一步:双击打开电脑上的WPS文档进入编辑界面;

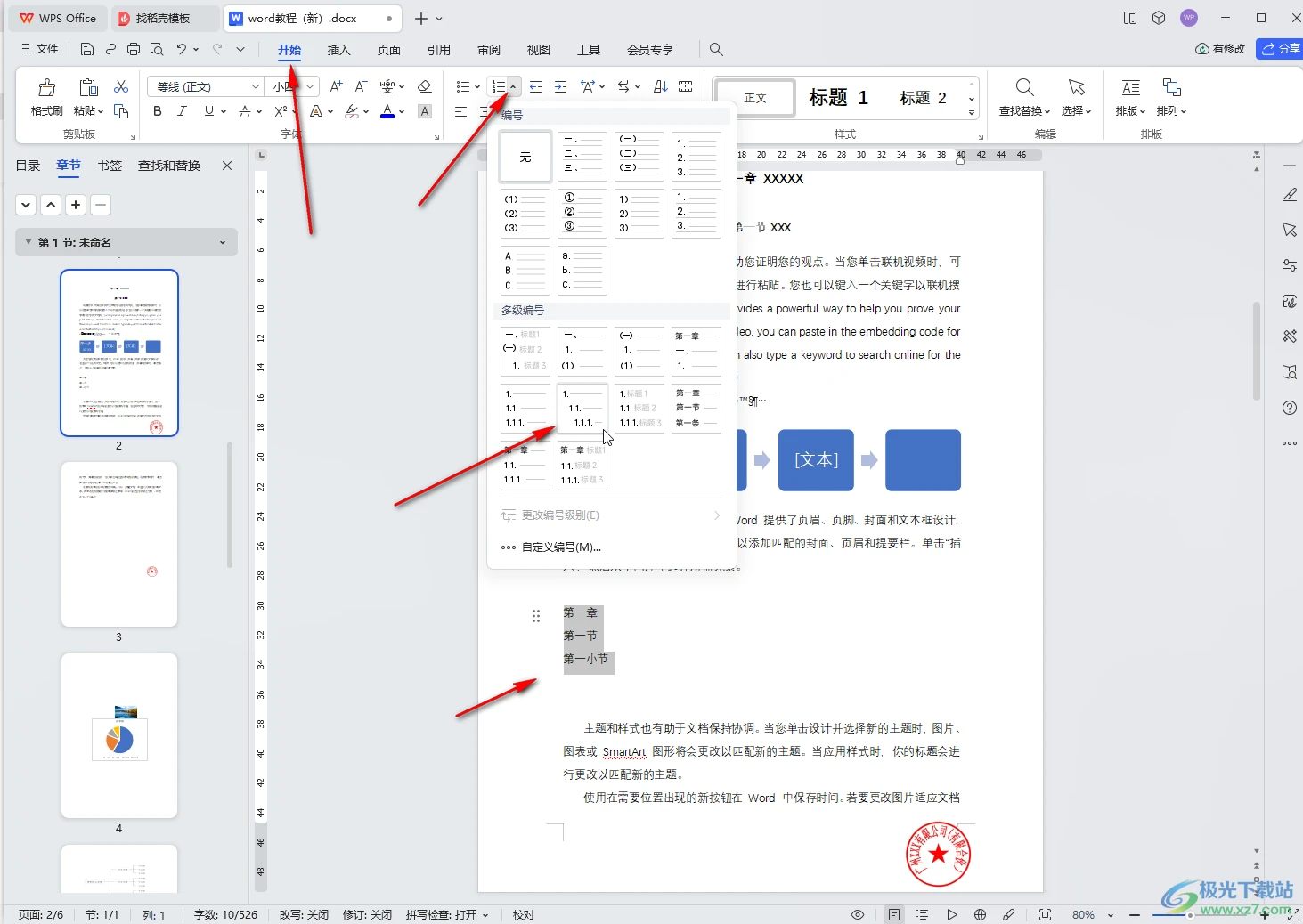
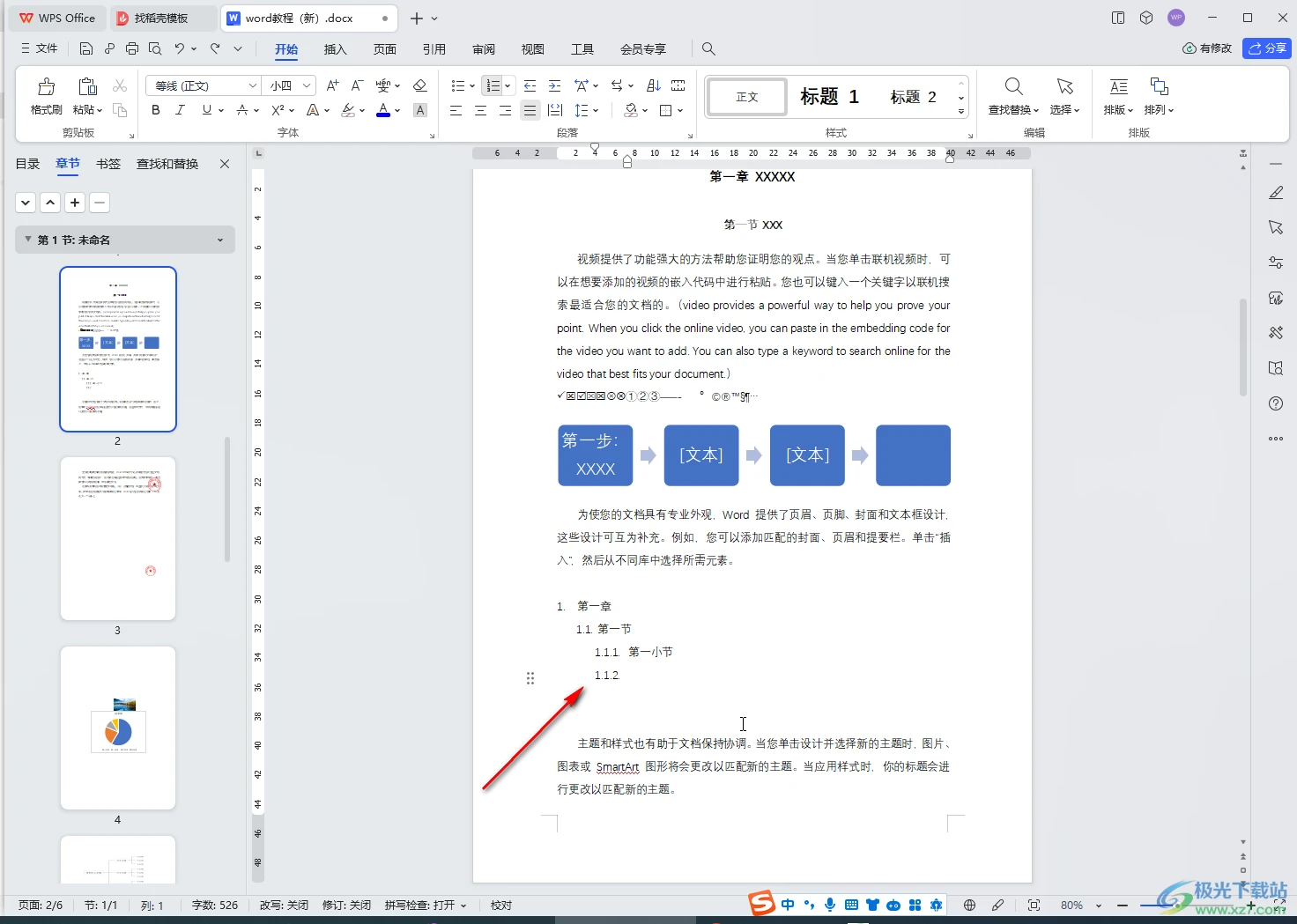
第二步:选中需要设置的内容,在“开始”选项卡中点击如图所示的编号图标的下拉箭头后,点击选择一个想要多级列表样式;

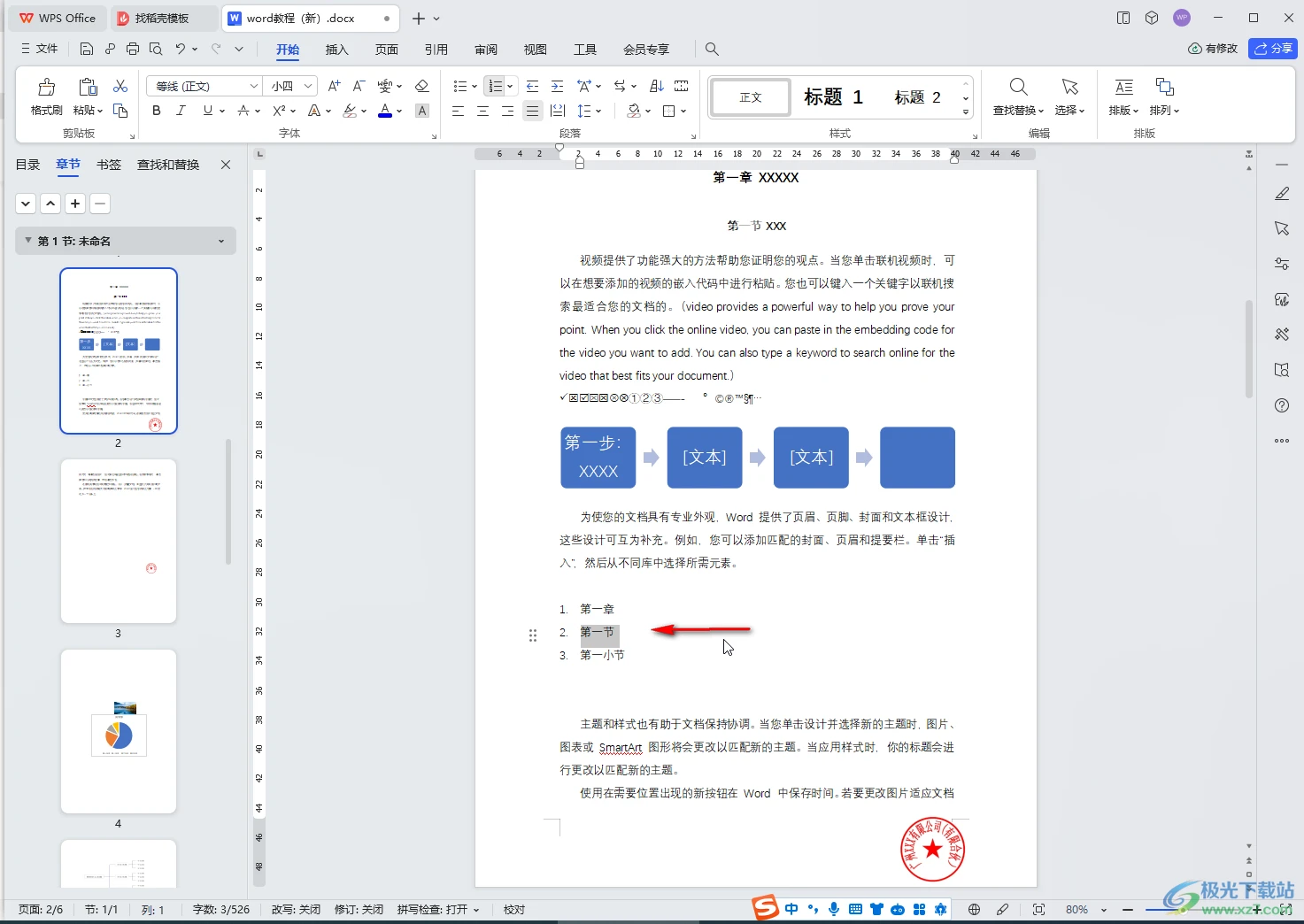
第三步:可以看到当前只有1级标题,选中第二级内容,按键盘上的tab键就可以得到子一级的效果了;

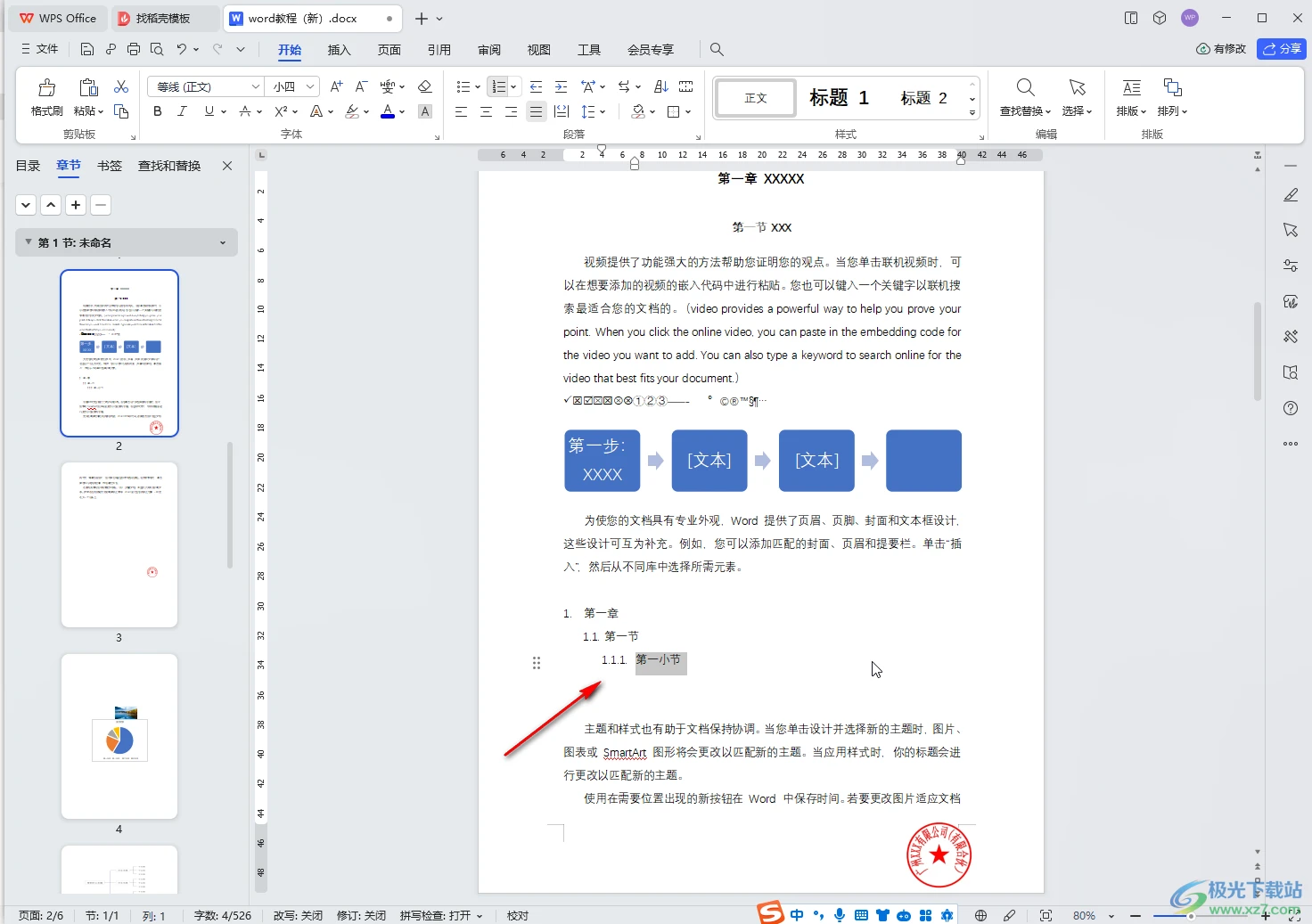
第四步:选中第三级内容,按两次tab键,就可以得到三级的效果了;

第五步:在内容后方按enter键后,可以得到同级编号,如果需要向下移动一级,同样地按tab键就可以了,如果需要向上提高一级,可以按选中内容后按shift+tab键,如果不再需要继续编号,可以在按enter键出现编号后,再次按enter键取消。

以上就是电脑版WPS文档中设置多节列表1.1,1.2,1.3的方法教程的全部内容了。以上步骤操作起来都是非常简单的,小伙伴们可以打开自己的软件后一起动手操作起来。
到此这篇多级列表(多级列表1.1,1.2,1.3怎么弄)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/qdvuejs/81918.html
