一,概述
element Transfer 穿梭框 内容太长显示不全,现在想要实现的功能是鼠标移动上去时显示tootips。

二,实现思路
title 属性规定关于元素的额外信息。 这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text) 于是就可以想到,我们手动使用native绑定mouseover事件,然后在这个元素项上增加内容的title。
三,实现代码
穿梭框:
<el-transfer @mouseover.native="addTitle" ></el-transfer> js代码:
addTitle(e) {
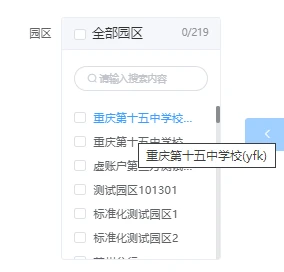
// 手动给鼠标滑过的元素加一个title let target_el = e.target; if (target_el.title) return; target_el.title = target_el.innerText; } 实现的效果:

四,作用域插槽实现
<el-transfer > <span slot-scope="{ option }"> <el-tooltip class="item" effect="dark" :content="option.CAMPUS_NAME" placement="left" > <span>{
{
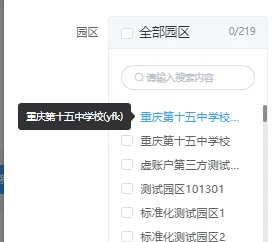
option.CAMPUS_NAME }}</span> </el-tooltip> </span> </el-transfer> 实现的效果:

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/10930.html
