一,原因
二,使用postcss-pxtorem 的方法
0,无效原因
1,安装
npm install postcss-pxtorem --save 完成的标志是package.json中生成对应依赖:

2,配置
vue-cli3创建的文件,现在改为在vue.config.js文件中进行配置:
module.exports={
css: {
loaderOptions: {
postcss: {
plugins: [ require('postcss-pxtorem')({
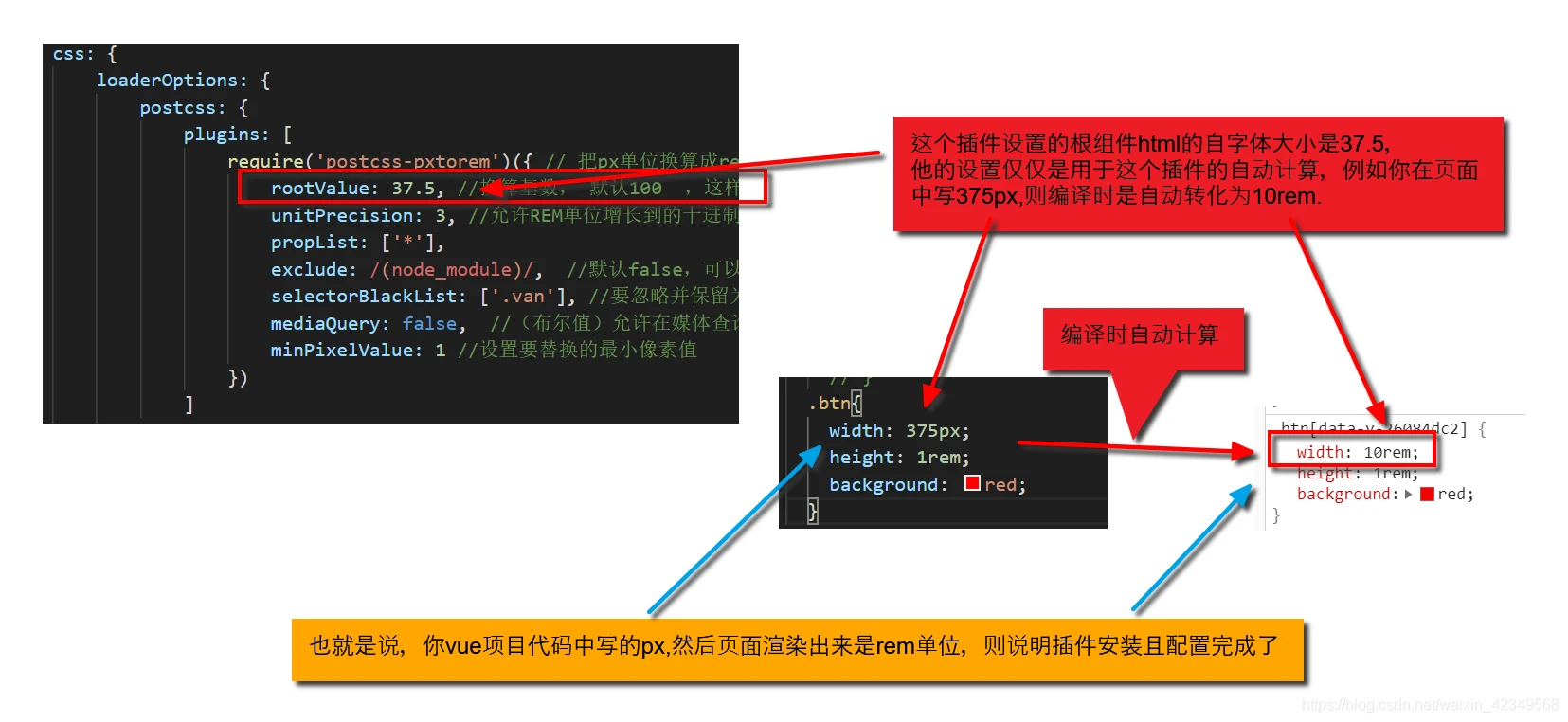
// 把px单位换算成rem单位 rootValue: 37.5, //换算基数, unitPrecision: 3, //允许REM单位增长到的十进制数字,小数点后保留的位数。 propList: ['*'], exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)/ 。如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值 selectorBlackList: ['.van'], //要忽略并保留为px的选择器,本项目我是用的vant ui框架,所以忽略他 mediaQuery: false, //(布尔值)允许在媒体查询中转换px。 minPixelValue: 1 //设置要替换的最小像素值 }) ] } } } } 3,配置完成的标志
因为刚修改vue.config.js,要让他生效,需要重新运行项目,
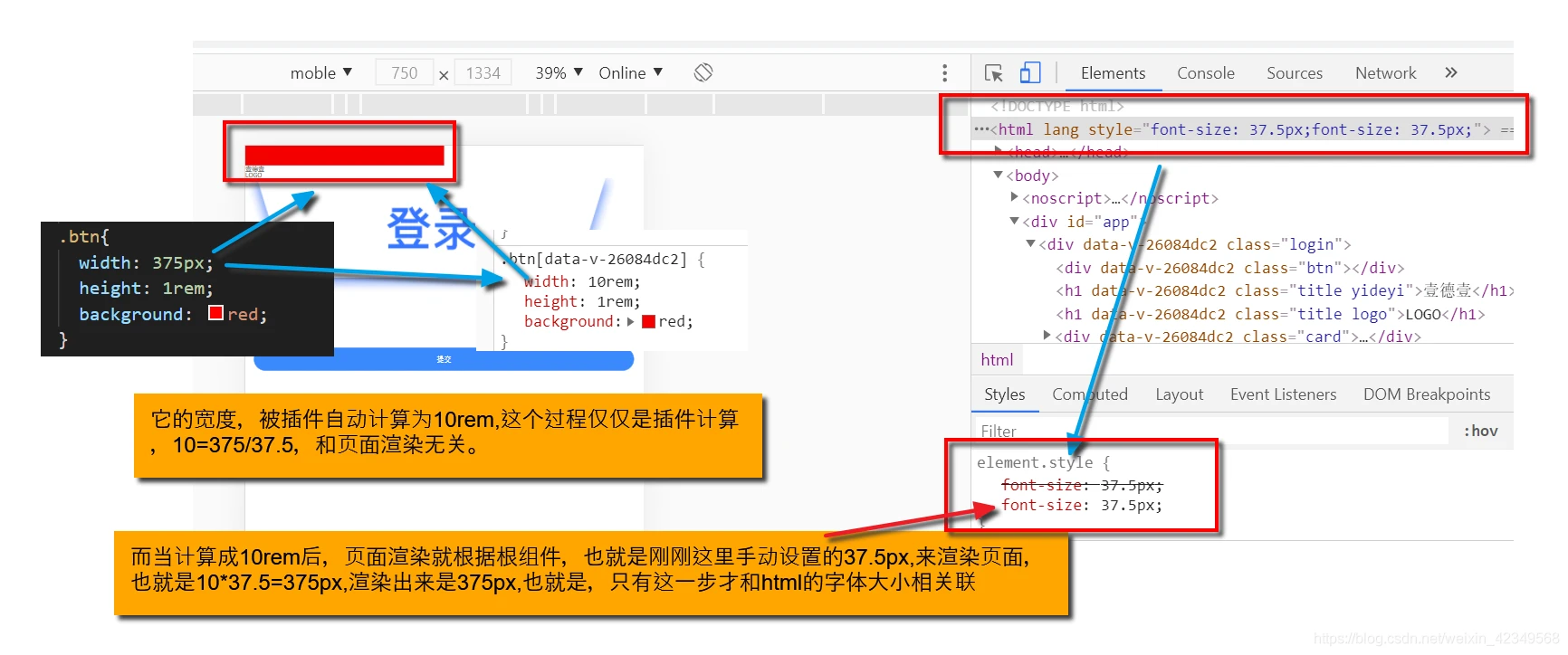
因为rem的原理就是根据根组件html来计算尺寸,所以为了验证这个是否安装,我可以打开项目运行后的浏览器,F12,然后先手动设置html的字体大小:

于是页面尺寸:

三,配套使用rem.js
从上文可以知道,rem单位是以html的font-size作为基准实现页面尺寸布局的,那么这样子,如果根节点的font-size我们一直写死37.5px的话,页面的自适应便无法实现了。
为了达到不同的设备宽度对应不同的font-size样式,需要一个js文件,让它实时监听窗口的尺寸变化,从而改变font-size的值:
新建rem.js文件:
// 基准大小 const baseSize = 37.5 // 设置 rem 函数 function setRem () {
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。 const scale = document.documentElement.clientWidth / 750 // 设置页面根节点字体大小 document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px' } // 初始化 setRem() // 改变窗口大小时重新设置 rem window.onresize = function () {
setRem() } 然后再在main.js文件中引入即可:
//移动端rem适配文件 import './util/rem.js' 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/10933.html
