【本文参考】彻底理解JavaScript ES6中的import和export - 知乎 (zhihu.com)
一,概述
一个js文件,可以理解成一个模块,这个模块可以被任意其他的模块引入。但文件模块被引入后,其内的东西,都是在自己的作用域中,主动发起引入行为的那个文件,虽然获取到了被引入的对象,但是并不能访问作用域里的东西,所以提供了export,来决定一个模块对外暴露什么东西。然后使用import来引入。
二,导出的模块对象的理解
1,export的作用
export const a = 1; export const b = 2; export const c = () => console.log("第一个"); const d = 3; export {
d }; 当我们在一个文件中写了上述代码,使用export导出abcd四个接口。可以在另一个文件引入:
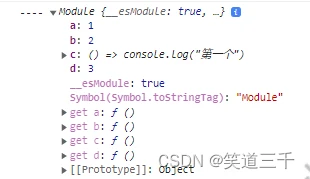
//引入全部接口时,只能用* as 重命名 import * as all from "../packages"; console.log("----", all); 
可以看到,import引入的是一个模块对象(module,不要把它当作js的普通Object),其中正好有我们export出来的几个接口。
也就是说,export的作用,就是用于从模块中导出函数、对象或原始值,以便其他程序可以通过 import 语句使用它们。
在import 一个文件的时候,会获取这个文件对象,默认是空对象,代表我们不能访问文件的东西。使用export,来给这个对象添加内容。export 导出的内容,都会添加到这个文件对象的属性中。
2,export的写法
// 写法一 export var m = 1; // 写法二 var m = 1; export {
m}; // 写法三 var n = 1; export {
n as m}; 只有这三种形式的写法,才能正确地在文件对象上增加对应的属性。
3,export default的作用
既然有了 export ,为什么还要有个 export default 呢?我们用它作为文件的默认导出接口(所以一个文件只能有一个)。
export const a = 1; export const b = 2; export const c = () => console.log("第一个"); const d = 3; export {
d }; export default {
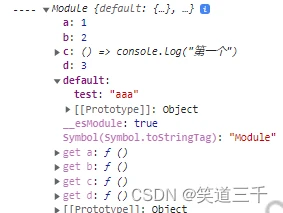
test: "aaa", }; import * as all from "../packages"; console.log("----", all); 
可以看到,打印出来的文件对象中多了个default属性。所以说,export default 的作用,是给文件对象,添加一个 default属性,default属性的值也是一个对象,且和export default导出的内容完全一致。
4,export default的写法
//写法一 export default { test: "aaa", }; //写法二 const test='aaaa' export default { test, }; //写法三 export default function () { console.log("aaaaa"); } 也就是export default仅支持对象和函数的导出。
5,导出的总结
export的作用,是在这个文件对象中添加属性,export出来的东西,全部会添加到文件对象中。
export default 的作用,是给文件对象的 default 属性,添加值。
按照正确的写法,import引入时,就可以得到正确的模块对象。
三,引入的模块对象的理解
1,全量引入
上文已经使用过了。
import * as all from "../packages"; console.log("----", all); 这时候,可以通过【all.属性名】的方式,访问其中的所有属性。
2,引入export的部分接口
在实际开发中,我们并不需要导出所有的接口。例如在vue项目中,使用某个组件库中的某个组件,我们只需要引入这一个组件,不必要引入所有组件。
我们知道,import 导出的是整个文件对象,那么我们直接在 import 语句中,对这个对象进行解构,就可以获得其中某一部分接口:
import {
a, b, c } from "../packages"; console.log("----", a, b, c); //---- 1 2 () => console.log("第一个") 但是这种方式,仅限于获取文件对象的正常属性,default属性是获取不到的,原因有两个:
- 未解构的对象全部进行了丢弃
- default是关键字,不能再解构中当做变量进行使用
3,导入export default 的接口
export default是文件的默认导入,所以需要直接引入:
import lalala from "../packages"; console.log("----", lalala); //---- {test: 'aaaa'} 可以看到,这个lalala得到的就是模块对象中的默认导入。可以这么理解:
import d from "./m1.js" 可以等价为 import {
default as d} from "./m1.js" 四,import动态导入
import不光是一个关键字,同时也是一个函数,函数的参数是需要导入模块的路径,函数返回一个promise对象。
import("./m1.js").then(m=>{
console.log('then:',m) }) then中回调的m,就是文件模块的整个文件对象(包括export和export default)。
五,import不导入文件对象
import不导入文件对象,而是将文件模块仅仅作为副作用进行导入,不获取文件模块的接口。这时候,就是简单执行一遍这文件中的代码,而会获取任何的文件对象。
例如我们 在init.js 文件中,编写相关逻辑。这个文件的作用,仅仅是执行一遍,我们不期望这个文件暴露什么变量。这时候就可以直接:
improt './init.js' 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/10966.html
