一,常规webpack打包的配置
我们通常会设置大图片打包出来,小图片转成base64的形式进行webpack进行打包。
具体设置见这篇文章的第七节:webpack5图片压缩-image-webpack-loader插件
现在有个项目就是这样配置的,想要先将图片进行压缩,然后再执行这个打包策略。

二,安装image-webpack-loader
这个插件不能用npm库安装,而必须使用cnpm安装
npm install cnpm -g --registry=https://registry.npm.taobao.org cnpm install image-webpack-loader -D 三,修改webpack配置
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, type: 'asset', // asset 资源类型可以根据指定的图片大小来判断是否需要将图片转化为 base64 generator: {
filename: 'img/[hash][ext][query]' // 局部指定输出位置 }, parser: {
dataUrlCondition: {
maxSize: 8 * 1024 // 限制于 8kb } }, // 图片压缩的配置 use: [ // image-webpack-loader需要用cnpm安装否则容易报错 {
loader: 'image-webpack-loader', options: {
mozjpeg: {
progressive: true }, // optipng.enabled: false will disable optipng optipng: {
enabled: false }, pngquant: {
quality: [0.65, 0.9], speed: 4 }, gifsicle: {
interlaced: false }, // the webp option will enable WEBP webp: {
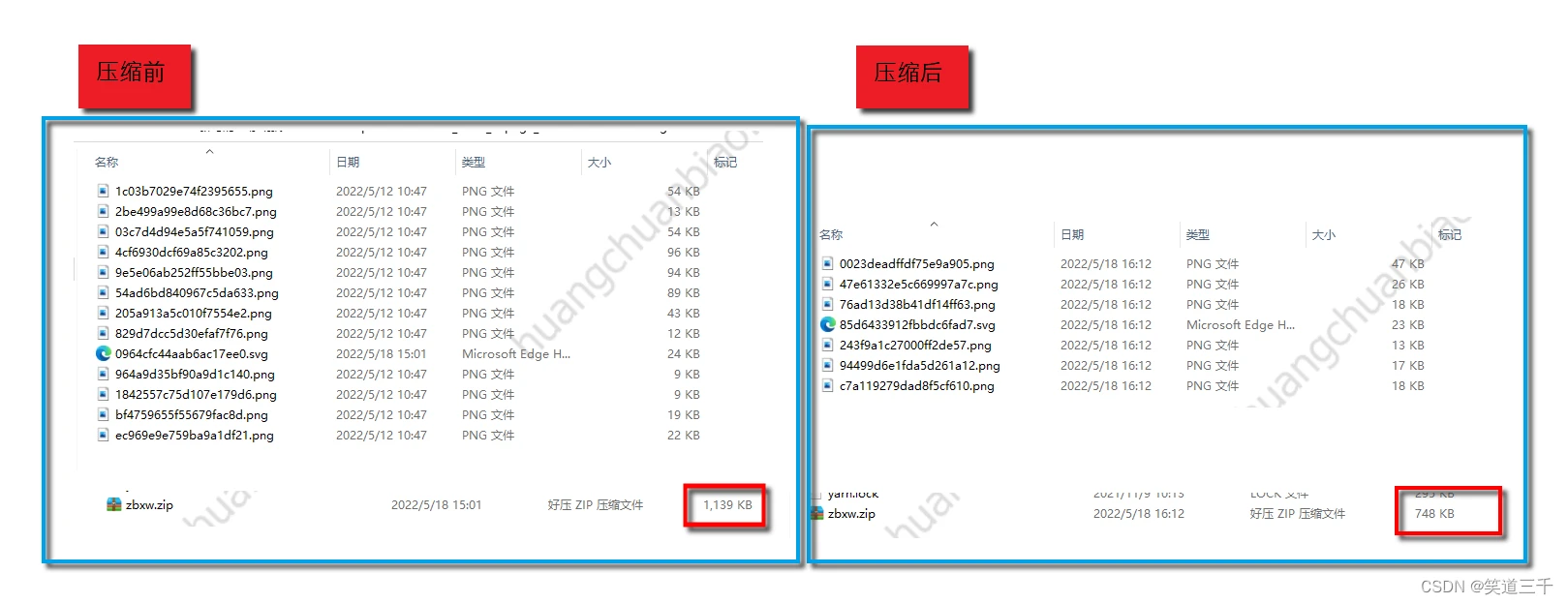
quality: 75 } } } ] }, 实现的效果:

四,缺点及解决
到此这篇webpack5图片压缩-image-webpack-loader插件的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/11010.html
