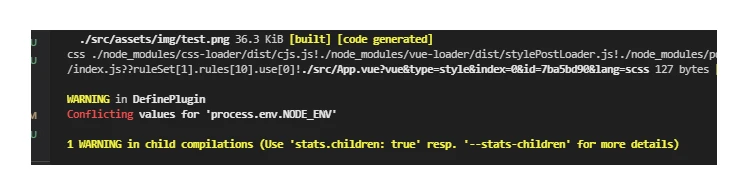
一,现象。
"scripts": {
"dev": "cross-env envMode=dev webpack serve --config ./config/webpack.dev.conf.js --color ", "testing": "cross-env envMode=testing webpack --config ./config/webpack.prod.conf.js --color", "build": "cross-env envMode=prod webpack --config ./config/webpack.prod.conf.js --color" }, 
二,原因
process.env.NODE_ENV的值已经存在,现在又重新赋值,并且赋的值和已经存在的不同。
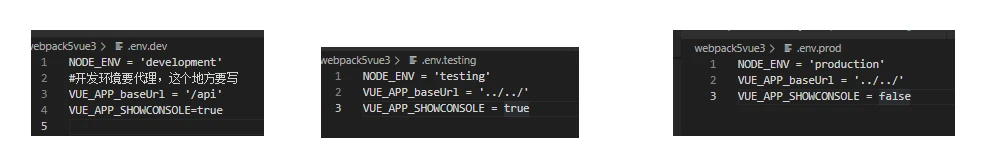
而我们要多环境配置的时候。通常会建立如下的文件:

使用这个插件添加变量:
new webpack.DefinePlugin({
// 定义环境和变量 "process.env": {
...env }, __VUE_OPTIONS_API__: false, __VUE_PROD_DEVTOOLS__: false }), 三,解决办法
就是让webpack不会自动读取配置文件中的mode给process.env.NODE_ENV赋值。
这样process.env.NODE_ENV就只是被我们自定义的文件赋值,就不会冲突了。
解决办法就是:
module.exports={
...//其他配置 optimization: {
nodeEnv: false } } 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/11019.html
