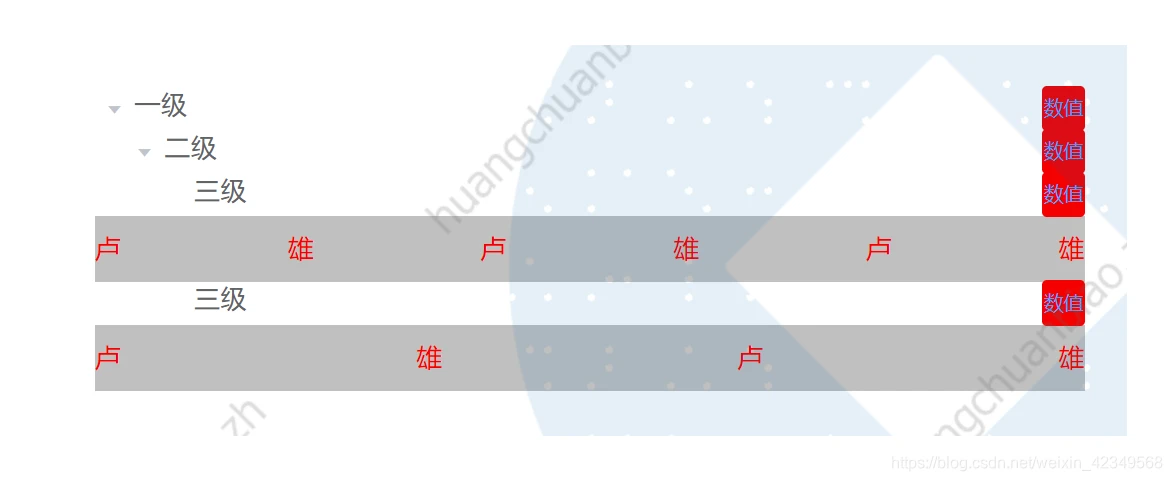
一,实现效果

二,具体代码
<template> <div class="home"> <!-- <div class="title">使用koa2+vue+MySQL创建的一个demo</div> <ul class="contentBox"> <template v-for="(item, index) in list"> <li :key="index" class="item">{
{
item.content }}</li> </template> </ul> --> <el-tree :data="data" node-key="id" @node-click="testClick" default-expand-all :expand-on-click-node="false" > <span class="custom-tree-node" slot-scope="{ node }"> <span>{
{
node.label }}</span> <span> <el-button type="text" size="mini" class="mynum"> 数值 </el-button> </span> </span> </el-tree> <el-dialog title="提示" :visible.sync="dialogVisible" width="30%" :before-close="handleClose" > <span>{
{
name}}</span> <span>{
{
age}}</span> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="dialogVisible = false" >确 定</el-button > </span> </el-dialog> </div> </template> <script> let id = 1000; export default {
name: "Home", data() {
const data = [ {
id: 1, label: "一级", num: "10", children: [ {
id: 4, label: "二级", num: "10", children: [ {
id: 9, num: "9", label: "三级", list: [ {
name: "卢", age: 18 }, {
name: "雄", age: 19 }, {
name: "卢", age: 18 }, {
name: "雄", age: 19 }, {
name: "卢", age: 18 }, {
name: "雄", age: 19 } ] }, {
id: 10, num: "1", label: "三级", list: [ {
name: "卢", age: 18 }, {
name: "雄", age: 19 }, {
name: "卢", age: 18 }, {
name: "雄", age: 19 } ] } ] } ] } ]; return {
list: [], data: JSON.parse(JSON.stringify(data)), dialogVisible: false, age:'', name:'' }; }, components: {
}, created() {
// this.getList(); }, methods: {
// async getList() {
// const { data: res } = await this.$http.get("/api/test", {
// params: {
// id: 14 // } // }); // this.list = res.data; // }, // append(data) {
// const newChild = { id: id++, label: 'testtest', children: [] }; // if (!data.children) {
// this.$set(data, 'children', []); // } // data.children.push(newChild); // }, // renderContent(h, { node, data, store }) {
// return ( // <span class="custom-tree-node"> // <span>{node.label}</span> // <span class="mynum">{node.num}</span> // </span> // ); // }, testClick(a, b, c) {
console.log("点击节点", a, b, c); var divBox = c.$refs.node; // 有节点了只要切换显示与隐藏 if ( divBox.lastChild.className == "mybox" || divBox.lastChild.className == "mybox-none" ) {
if (divBox.lastChild.className == "mybox") {
divBox.lastChild.className = "mybox-none"; } else {
divBox.lastChild.className = "mybox"; } console.log("进入这里"); } else {
//没有就创建节点 let newDiv = document.createElement("div"); newDiv.classList.add("mybox"); for (let i = 0; i < a.list.length; i++) {
//这里用abc中传进来的数据,有多少人,则循环多少次 var span2 = document.createElement("span"); span2.classList.add("myspan"); //这里用对应的数据 span2.addEventListener("click", e => {
var ev = e || window.event; if (ev && ev.stopPropagation) {
//非IE浏览器 ev.stopPropagation(); } else {
//IE浏览器(IE11以下) ev.cancelBubble = true; } console.log("可以往事件中传递的参数", a.list[i].age); this.name=a.list[i].name this.age=a.list[i].age this.dialogVisible=true }); span2.innerHTML = a.list[i].name; newDiv.appendChild(span2); } divBox.appendChild(newDiv); } console.log("+++", c.$refs.node.lastChild.className); }, handleClose(done) {
this.$confirm('确认关闭?') .then(_ => {
done(); }) .catch(_ => {
}); } } }; </script> <style lang="less" scoped> .home {
width: 600px; margin: 100px auto; .title {
text-align: center; font-size: 30px; } ul, li {
list-style: none; padding: 0; margin: 0; } .contentBox {
border: 1px solid #; margin-top: 20px; .item {
margin: 10px 20px; background: pink; &:hover {
background-color: lightgreen; } } } } /deep/ .custom-tree-node {
display: flex; justify-content: space-between; width: 100%; .mynum {
display: block; background: red; } } /deep/.el-tree-node {
.mybox {
display: flex; justify-content: space-between; height: 40px; background: #c0c0c0; color: red; line-height: 40px; .myspan {
display: block; widows: 180px; } } .mybox-none {
display: none; } } </style> 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/11087.html
