nrm
nrm(npm registry manager )是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换
安装nrm
在命令行执行命令,npm install -g nrm,全局安装nrm。
使用
执行命令nrm ls查看可选的源。
报错1:nrm : 无法加载文件 C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本
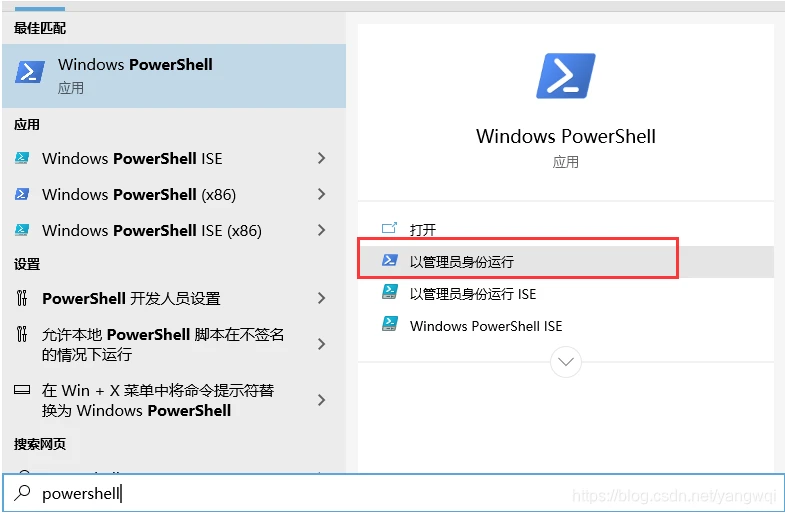
- win+s 搜索powershell 以管理身份运行

- 使用
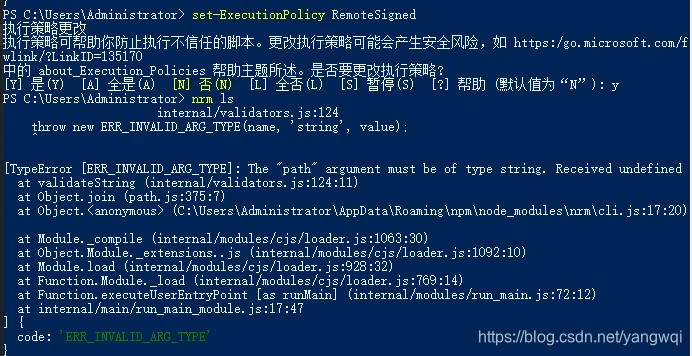
set-ExecutionPolicy RemoteSigned命令将计算机上的执行策略更改为 RemoteSigned,输入Y确定

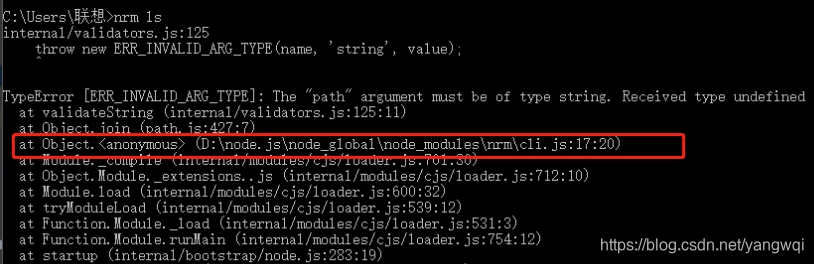
报错2:nrm 安装完成但 throw new ERR_INVALID_ARG_TYPE(name, 'string', value);
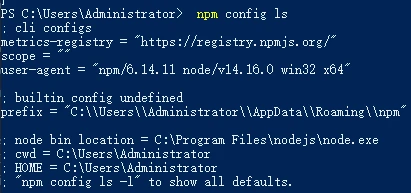
- 首先查看你的npm的配置 npm config ls

如果你跟我一样是win32,那就需要进入文件,我这里是(D:\node.js\node_global\node_modules\nrm\cli.js)

把
const NRMRC = path.join(process.env.HOME, '.nrmrc');改成
const NRMRC = path.join(process.env.USERPROFILE, '.nrmrc');即可 执行命令nrm ls查看可选的源。执行命令nrm ls查看可选的源。

nrm安装与配置
到此这篇nrm的安装与配置及问题修复的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/11109.html
