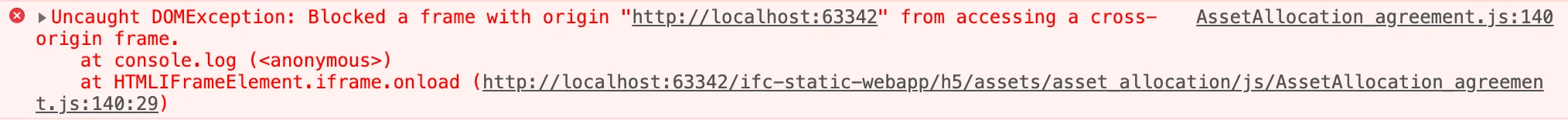
$('.content').append('<iframe src="https://www.baidu.com" frameborder="0" scrolling="no" id="external-frame"></iframe>') var iframe = document.getElementById("external-frame"); iframe.onload=function(e){ if (iframe) { var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow; if (iframeWin.document.body) { iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight; } } };iframe跨域报错

跨域解决方案:
跨域问题解决方法
iframe跨域问题:Uncaught DOMException: Blocked a frame with origin解决方法
window.postMessage
参考网址:
iframe高度自适应的6个方法
如何为iframe绑定onload事件
iframe 动态onload事件处理方式
iframe加载onload之坑
自我解读:对于append进去的iframe 传统的onload事件加载执行会出现问题==》报错
到此这篇iframe实现高度自适应的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/11171.html
