树形控件
<el-tree :data="entityData" show-checkbox default-expand-all @check="aaaa" ref="multipleTable" > <span class="custom-tree-node" slot-scope="{ data }"> <span v-if="data.objectHandle">{
{ data.classification}}</span> <img v-if="!data.objectHandle" :src="data.url"> <span v-if="!data.objectHandle">{
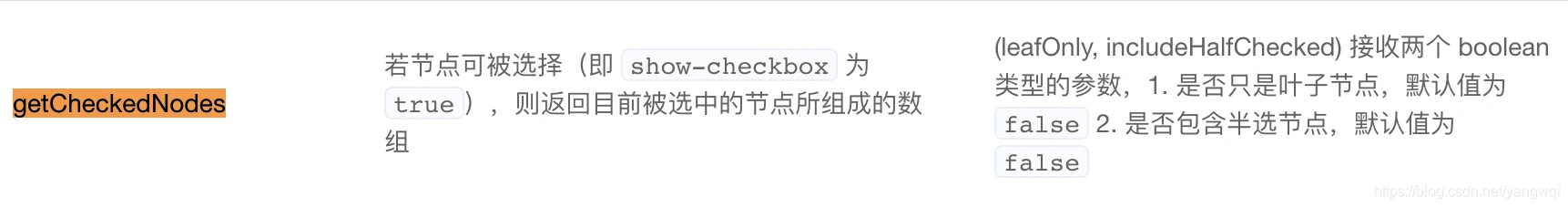
{ data.Parameters[0].value}}</span> </span> </el-tree>this.$refs.multipleTable.getCheckedNodes() 获取表格选中行信息
aaaa(data, checked, indeterminate){ var data1 = this.$refs.multipleTable.getCheckedNodes(); console.log( data1) },只获取子节点信息
this.$refs.entityData.getCheckedNodes(true);
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/11254.html
