ElementUI 的 Cascader 级联选择器个人觉得很好用,但是对 :options="options" 里的数据格式是有特定要求的:input 框显示的值是 options 里的 label 值。如果 options 的键值对不是 value label ,就需要 props 来配置。

<el-cascader v-model="data" :options="options" placeholder="请选择" :props="{ value: 'id', label: 'name'}" @change="handlechange"> </el-cascader> js: export default { data() { options:[ { id: 1, name: '第一层', children: [ id: 11, name: '水果']}, { id: 2, name: '第二层', children: [ id: 22, name: '蔬菜'] }, ] } }element-ui cascader级联选择器 同时返回value和label

ElementUI 级联选择器的el-cascader校验
ElementUI 之 Cascader 级联选择器自定义节点内容
ElementUI 之 Cascader 级联选择器回显
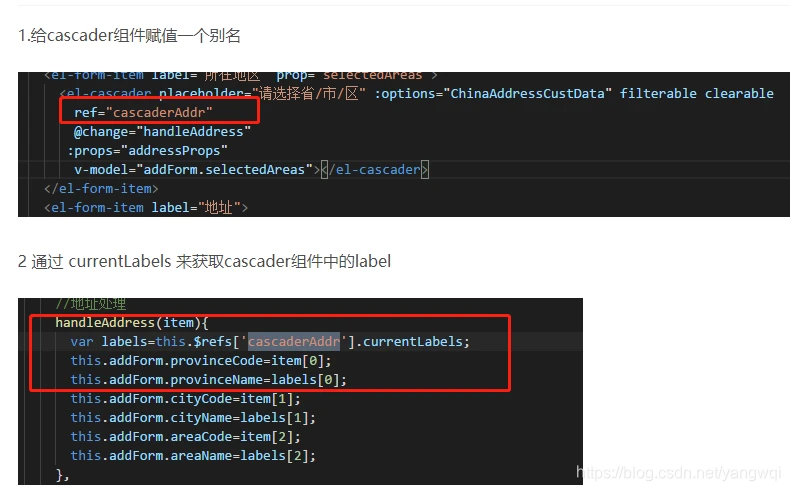
element-UI级联选择器(Cascader)获取label值 ,this.$refs['新组件名'].currentLabels 在2.7版本给移除了,新的解决方法。
到此这篇ElementUI 之 Cascader 级联选择器指定 value label的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/11269.html
