看了阮一峰的grid教程,做一个笔记,主要自己看,有理解错误的地方后续更正,有新的理解后续补充。教程链接如下:
CSS Grid 网格布局教程 - 阮一峰的网络日志
grid主要分为容器属性和项目的属性,在行列布局(比如九宫格)这种具有二维特征的布局中还是挺好用的。
下面是笔记内容。
意义:定义布局的行和列,
1、可以指定具体的px(可以用repeat函数简化。【 repeat(num重复次数,fr重复数据) 】)。
2、也可以是百分比。
3、也可以是fr(表示片段,对容器的剩余可用空间(去除gap等)分比例,反正fr不会超出容器,而百分比则可能超出容器)。
关键字:auto-fill和auto-fit 。
在简单使用时,auto-fill和auto-fit差别不达,要查看他们的区别需要和minmax结合使用。
下面先看auto-fill的简单使用。
auto-fill简单使用:
比如容器宽300px,但是grid-template-columns值定义了 repeat(auto-fill, 80px) ,这样会尽可能多的容下宽80px的列。
最终这个容器有多少列,不是像上一节那样写死的,而是计算出来的。
比如下图每列是80px,最多容下3*80=240px < width:300px,所以是3列。
区别
前提:要看出区别,repeat时的重复数据就不能是固定的值,需要结合minmax来使用,比如设置为: grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
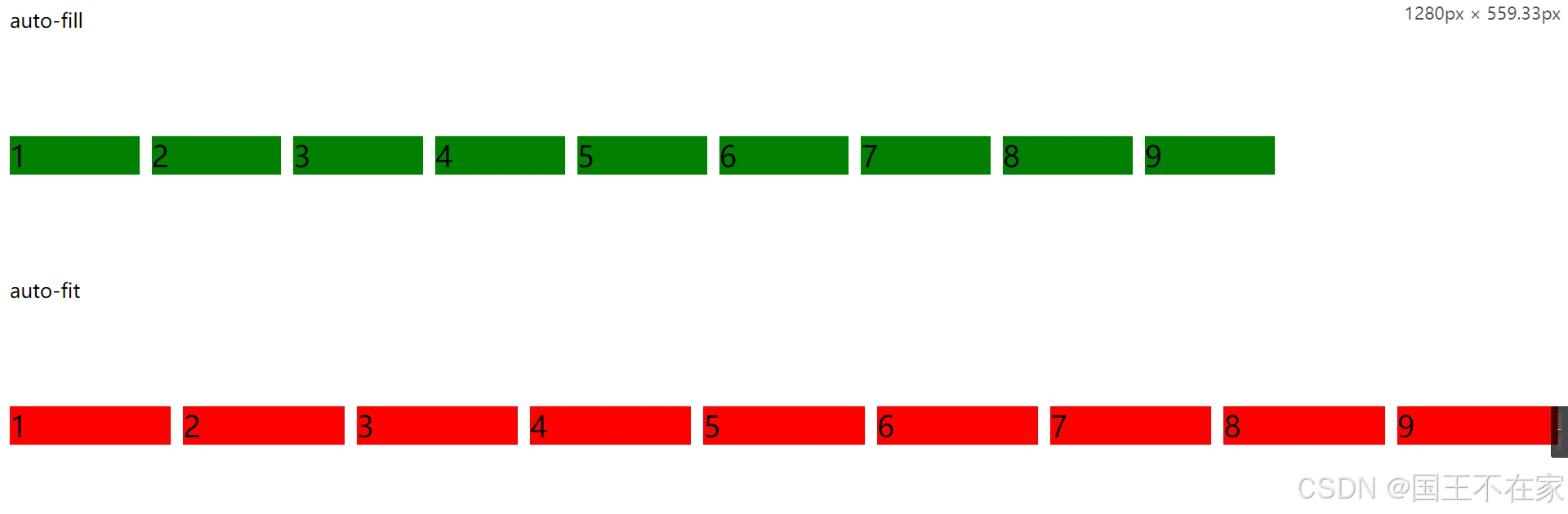
1、 在剩余空间不足时,auto-fit和auto-fill没啥区别,他们都会以最小的宽来放下更多的项目,效果图如下:
2、在剩余空间充足的情况,区别就显现了。auto-fill【足够..的量】会判断剩余空间,如果剩余空间还够放下一个和前面等宽的项目(即使是空白的项目),则会用这写空白项目和已有的真实项目一起来平分剩余空间;
而auto-fit【适合、合身】则不会方空白的项目,直接是已有的真实项目来平分剩余空间。(这更符合常识)
效果图如下:

测试代码如下:
产生一个范围,如下为:大于100ox小于1fr的值
属性和属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。 【哈,感觉没啥用】
grid-gap:<grid-row-gap grid-column-gap> 的合并
省略第二个值默认取第一个的值,后面两个值的都是这样取值。
需要和每个项目的grid-area属性相结合使用,
每项默认按照“先行后列” 顺序填充,值为row,可以改为column后“先列后行”。
column的情况如下:
其他值
除了row和column两个值,还有设置row-dense和column-dense(dense:密集的),他们两个的意思尽可能填满,不要出现空格。
本来3会在4的,但是设置需要row dense就需要把行填满,刚好位置也够,所以3会上去。
row的效果
row-dense的效果:
justify-item设置单元格内容的左右对齐,align-item是单元格内容的上下对齐,place-item是align-item和justify-item的简写。
同样justify-content是水平、align-content是垂直方向,place-content是align-content+justify-content的简写.
有时候项目只有3列,但是某个项目指定到第5列,如果不用这两个属性设置额外的单元格大小,则会根据这个单元格的内容来。
【我测下来,rows是有用,但是column好像因为指定了grid-template-columns,grid-auto-columns的值会等于grid-template-columns。后续用到了再探究。】
grid-column是 grid-column-start / grid-column-end 的简写,start和end用斜线分割。
grid-row 是grid-row-start / grid-row-end的简写
我们还可以用span 关键字来表示跨越
可以看做上面的简写。
这样1就位于e的位置:
除了用区域名字,还可以用行列下标的方式指定位置并扩展,用斜线分割:
place-self=<align-self justify-self>
到此这篇grid布局阮一峰(grid 布局)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/13022.html
