这只是一个试用版,还会继续调整ui样式,目前只提供源码包需要install到本地使用,未来会release到maven中央仓库,ui的源代码也会发布。
它目前仅仅是一个皮肤,但是未来会走两条路线,第一条是单纯的ui,另外就是与 YDoc一款支持Swagger和YApi的文档生成器 集成实现更多实用的功能。
不要拦截资源: /doc.html /assets/*
github.com/NoBugBoy/Yd…
www.bilibili.com/video/BV1SM…
又改了一版,快ok了

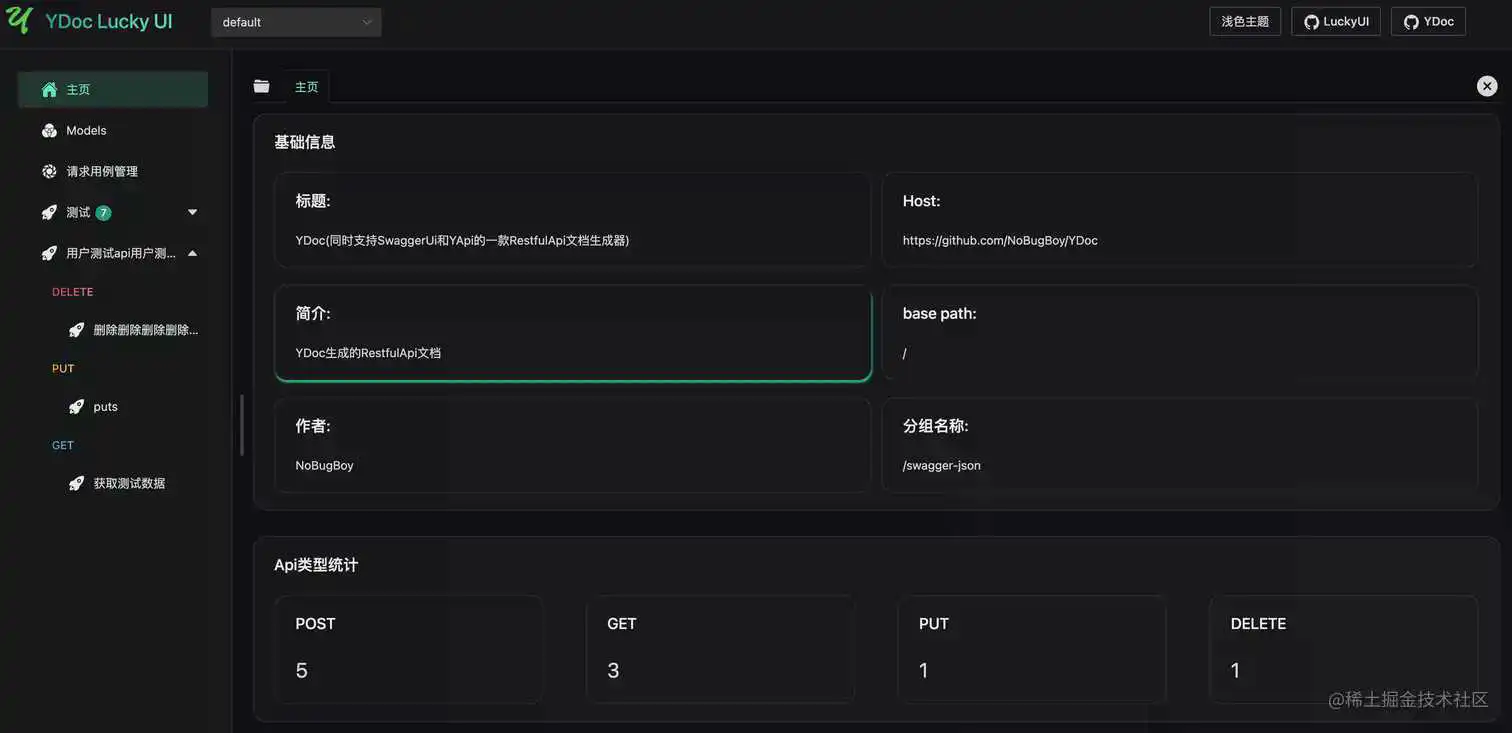
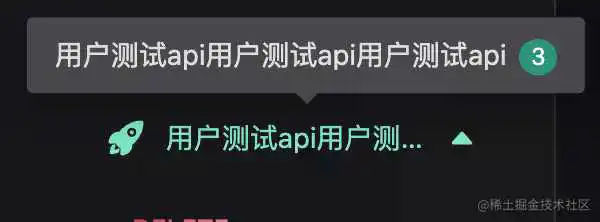
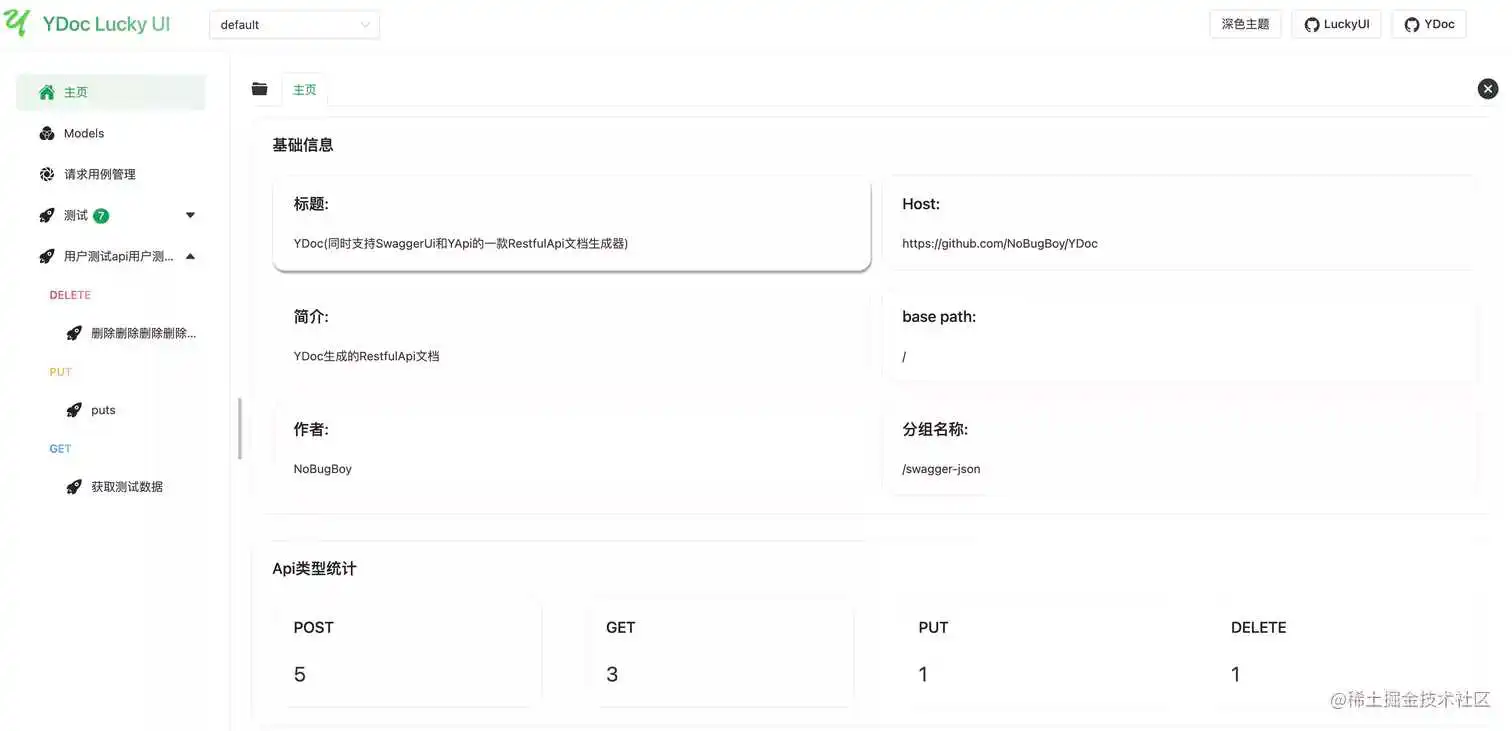
1. 父级携带了内部api的数量,内部使用请求类型分组,更直观。
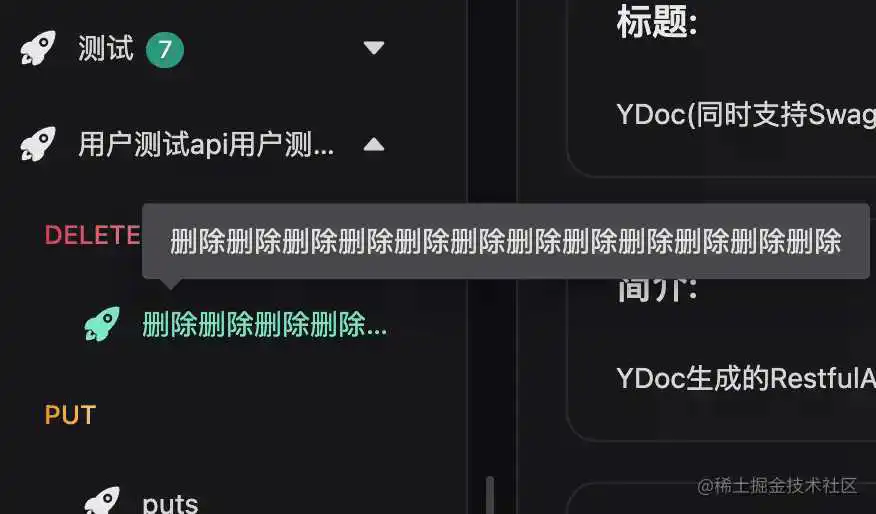
2. 标题过长,鼠标浮动上会展示全部内容
3. 分组的http method加了渐变色并区分颜色,比灰色更容易识别

4. 父级标题过长会挡住显示数量的组件,本来是想放左边但是太丑,就给渲染到了弹出后的组件里

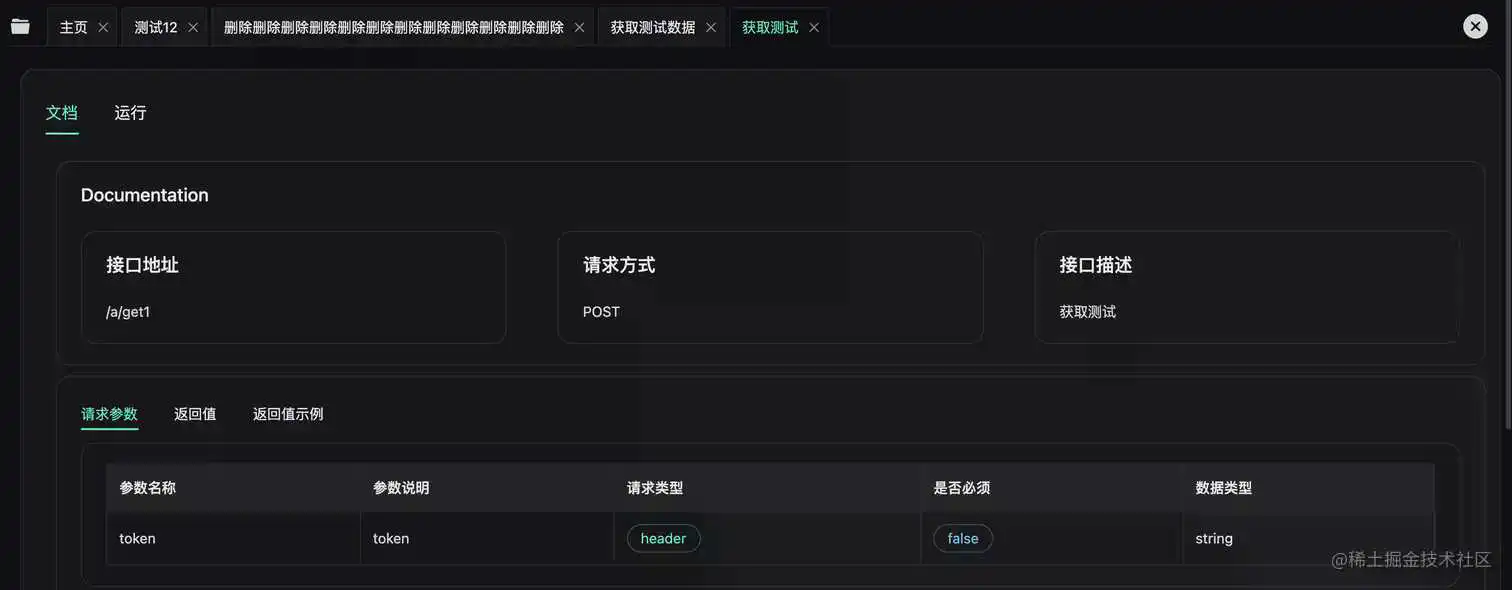
收起了侧边栏后,鼠标悬浮依然会弹出api分组,点击打开标签页

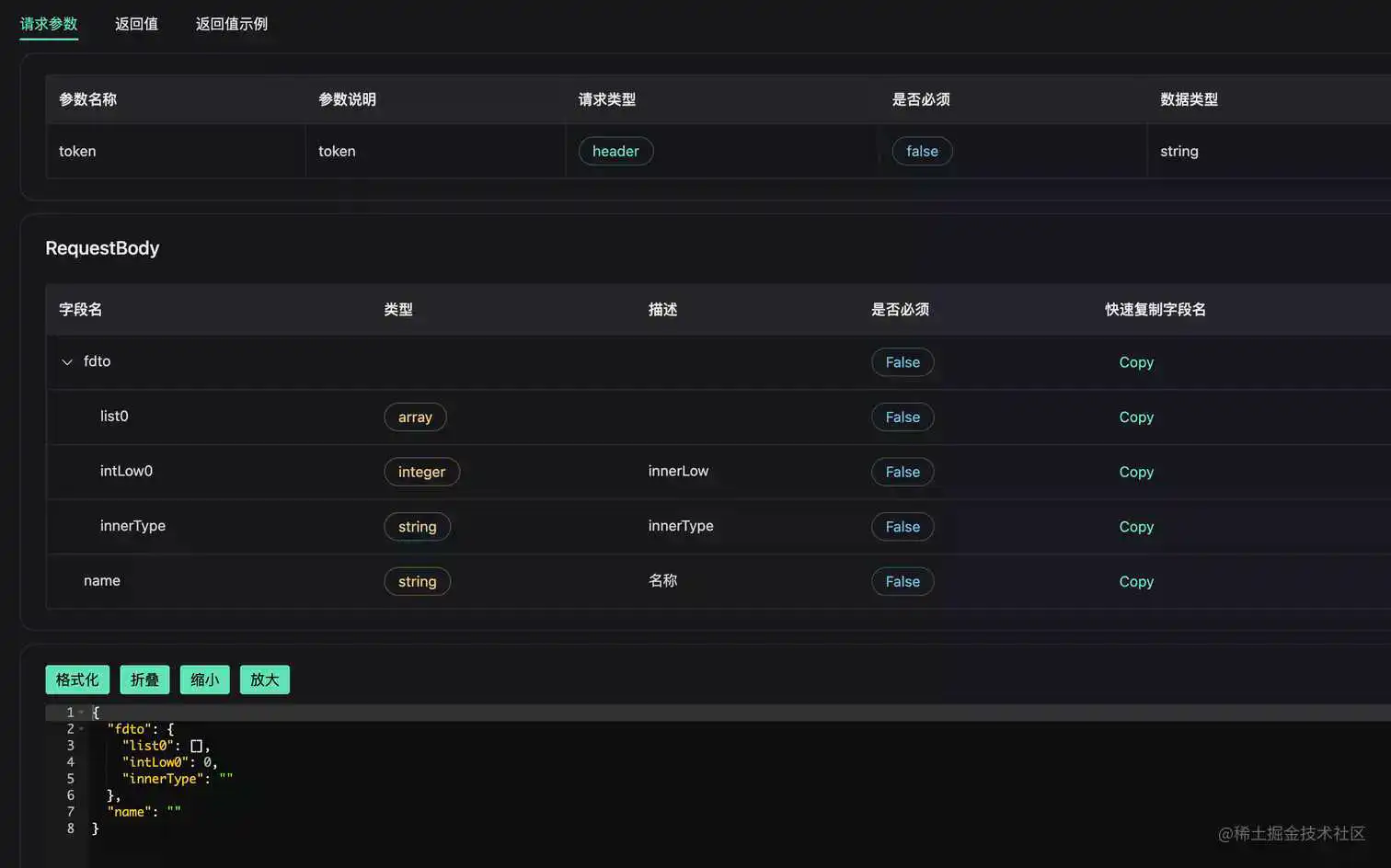
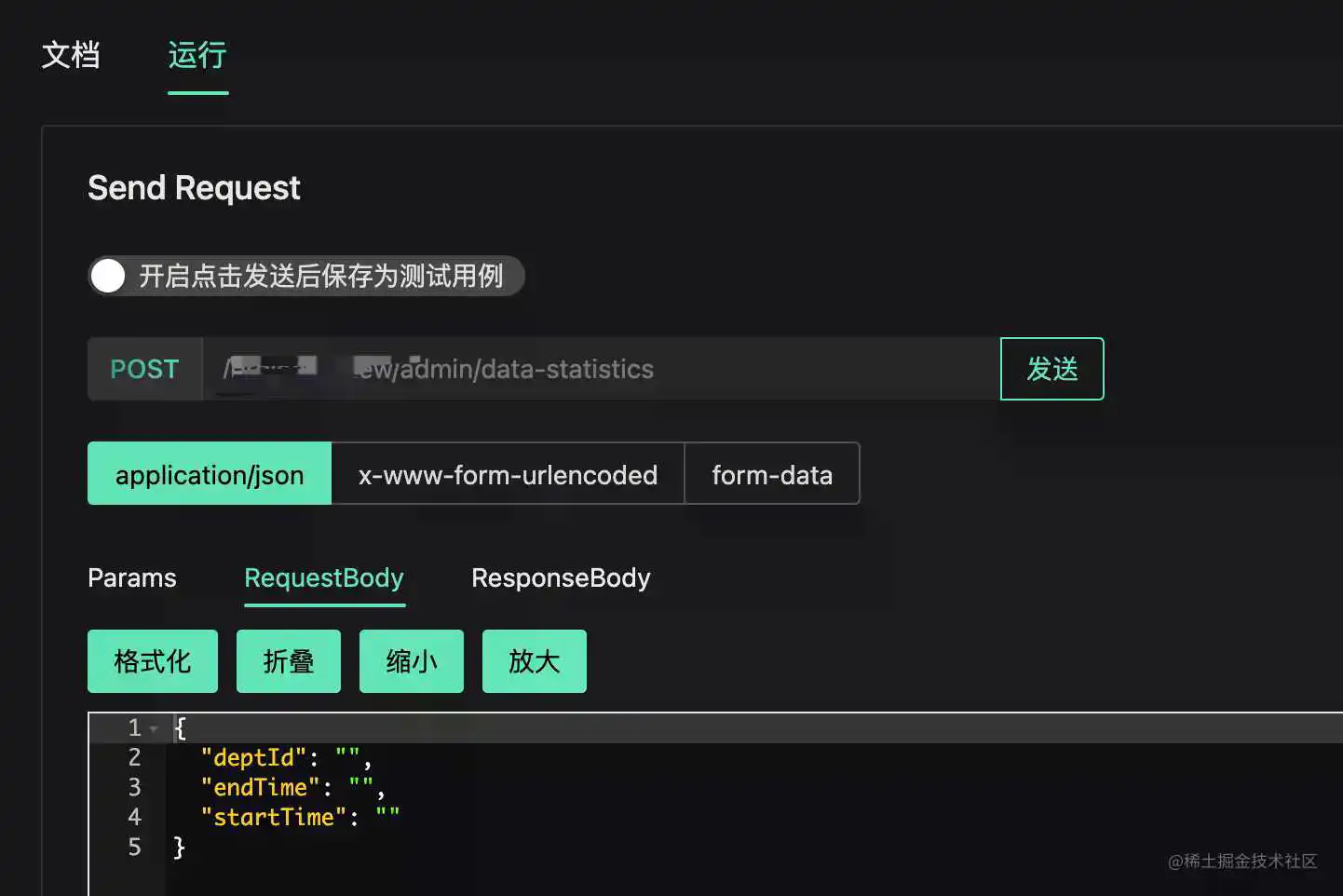
所有json编辑框都有格式化和折叠功能,方便复制,放大缩小方便观看


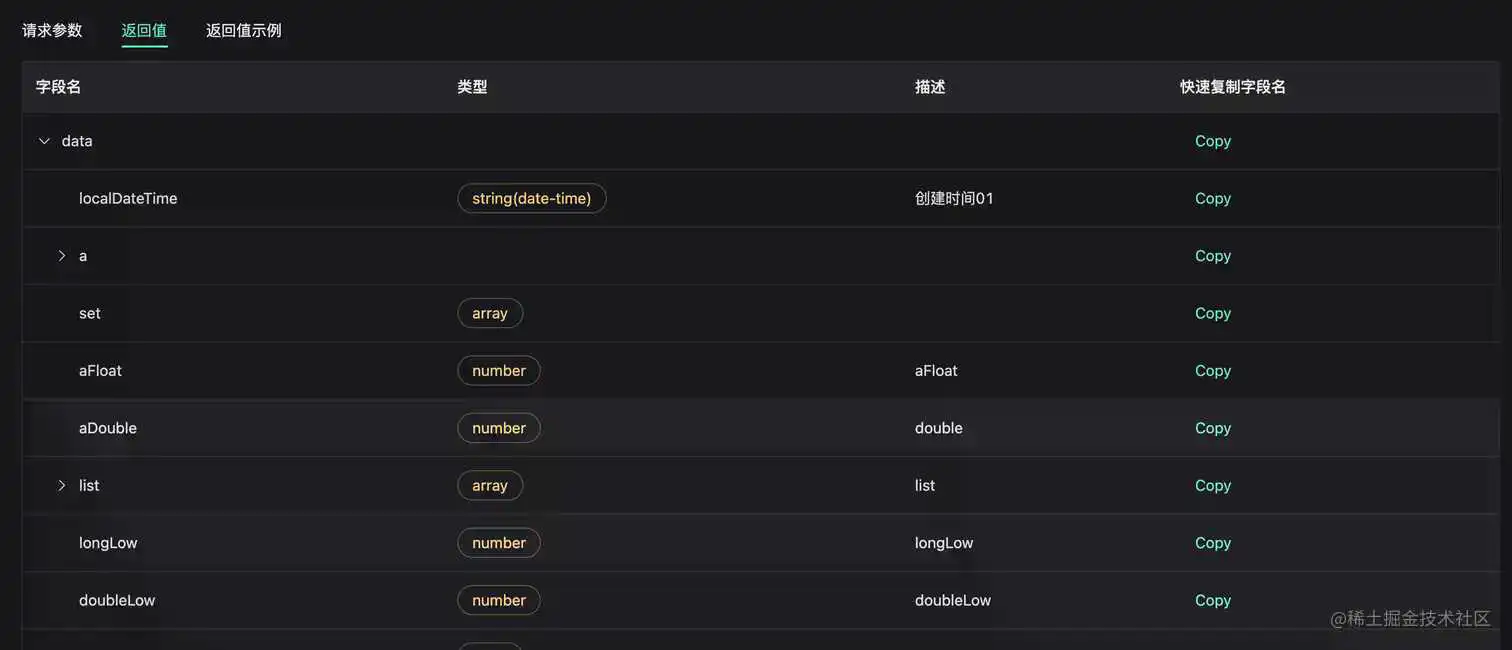
类型高亮,如果字段名包含id,Id会被高亮显示为红色,新增了快速复制字段名的按钮(节省手动复制时间0.8秒)

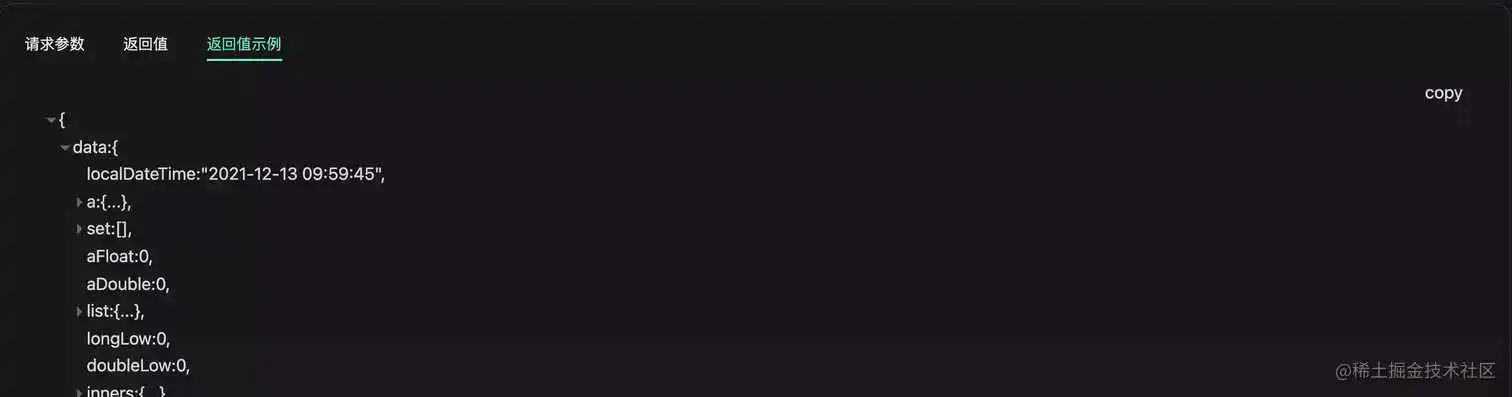
自动展开到二级json,剩下需要手动点,防止展开太多看着累,代码已经留了位置,后续会上mock.js




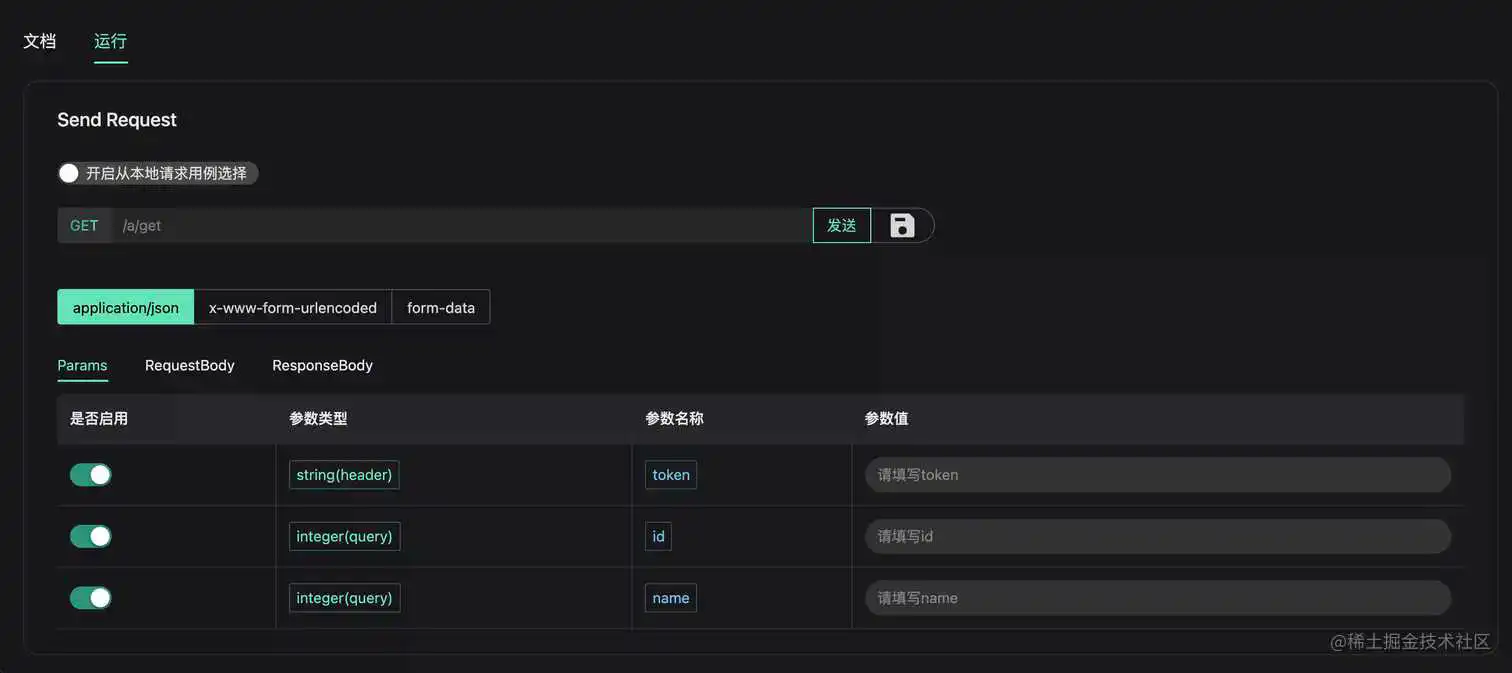
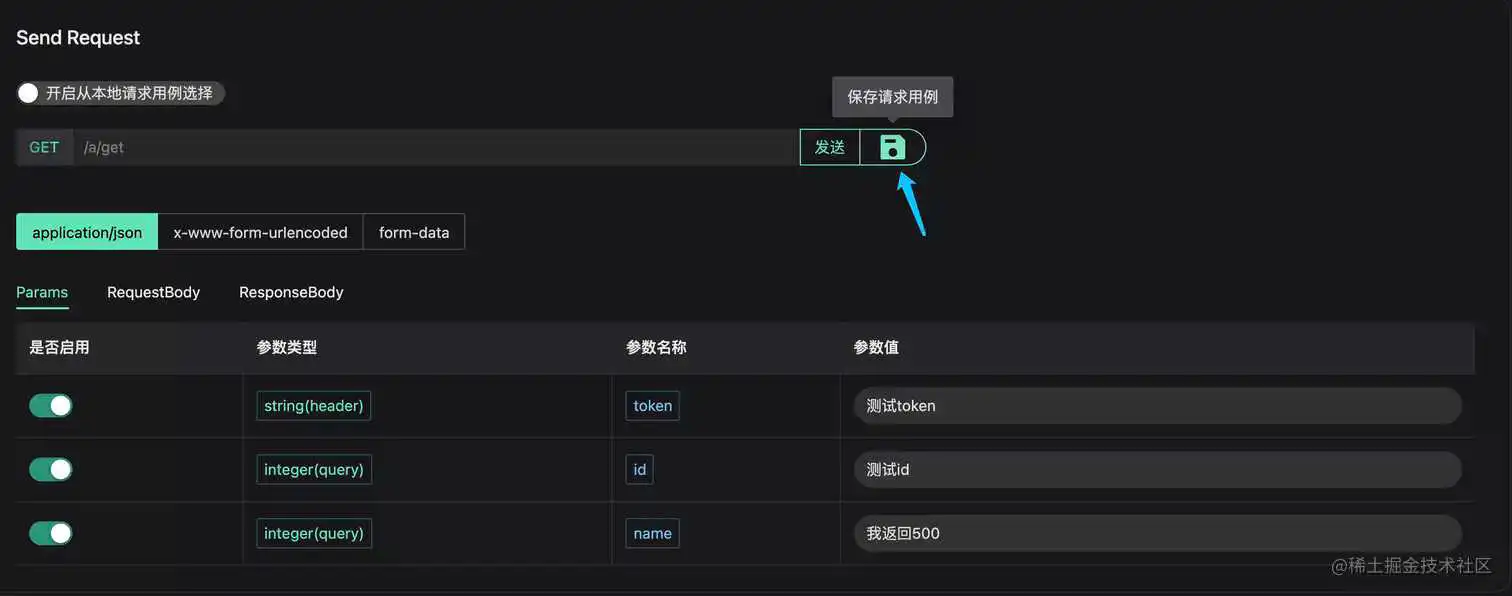
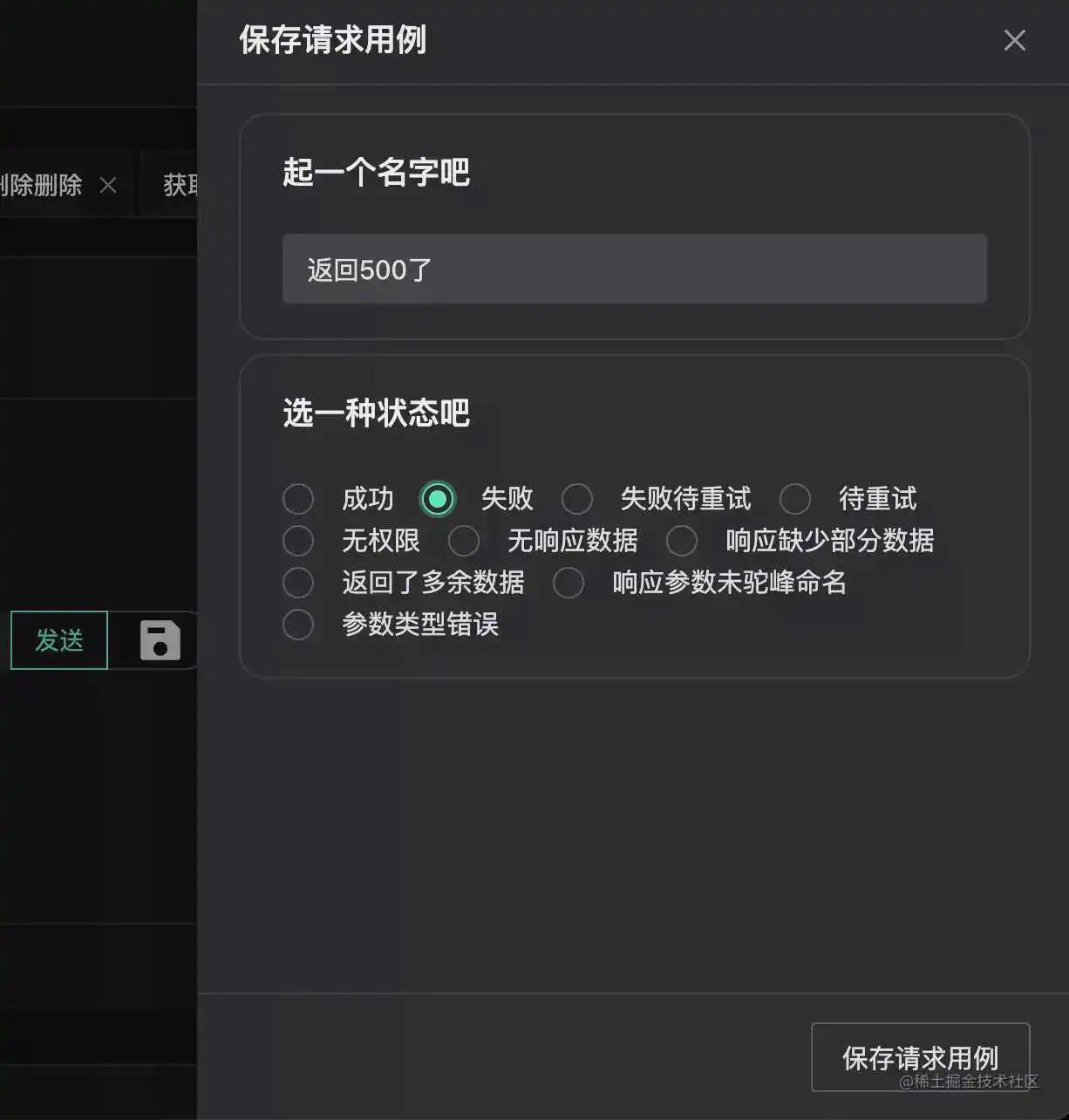
1. 这个功能主要是记录当时的请求参数(含request body),并选择返回状态标签,记录到本地缓存中,方便下次自动使用该参数
2. 出问题的请求直接记录,等后端通知你改好后 直接选择刚才的请求用例再次查看结果

3. 弹出抽屉保存本次请求用例

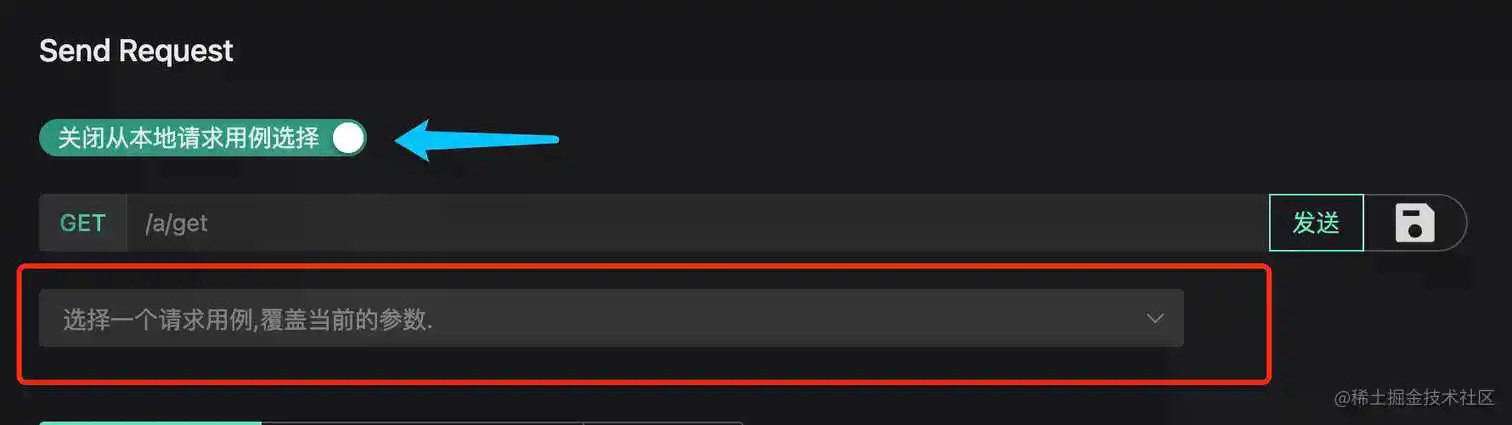
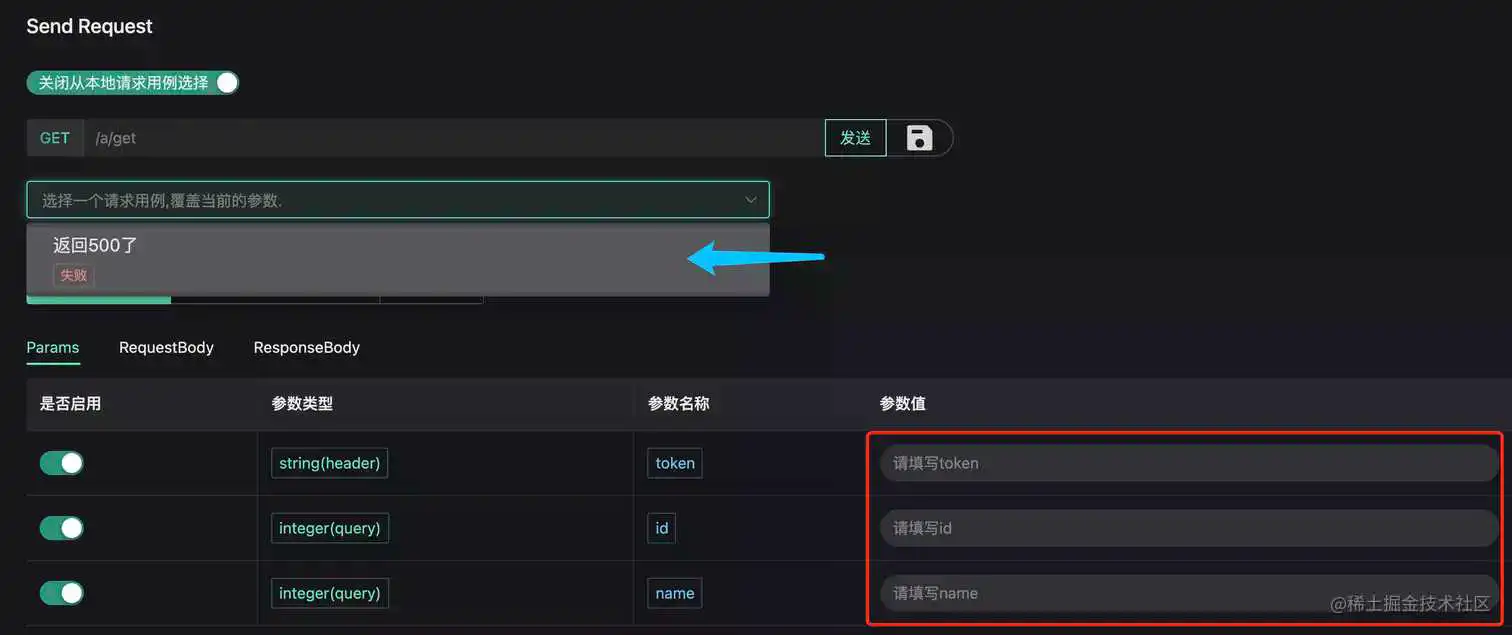
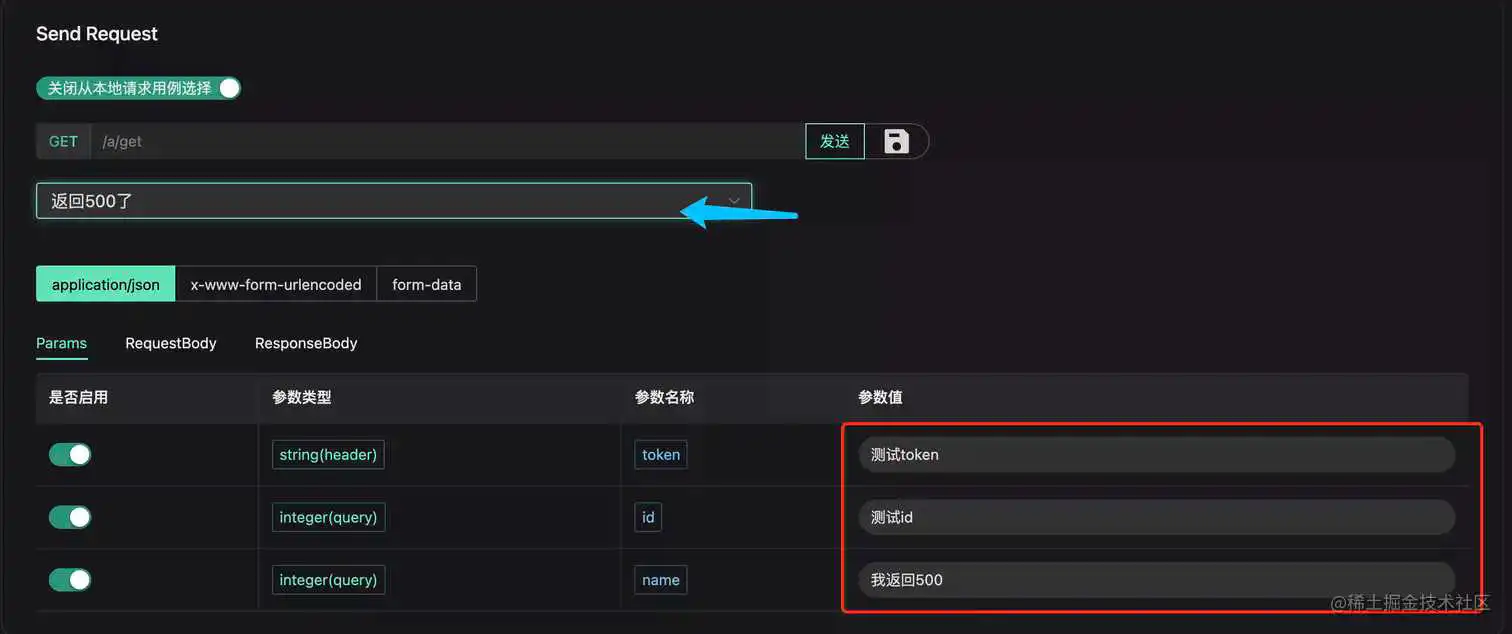
1.开启选择请求用例按钮后,会弹出一个下拉选择框,该下拉框内为该api对应保存的请求用例

2. 选择刚才保存的用例,选择前参数是空的

3. 选择完成后自动覆盖参数,会有message提示我就没截图

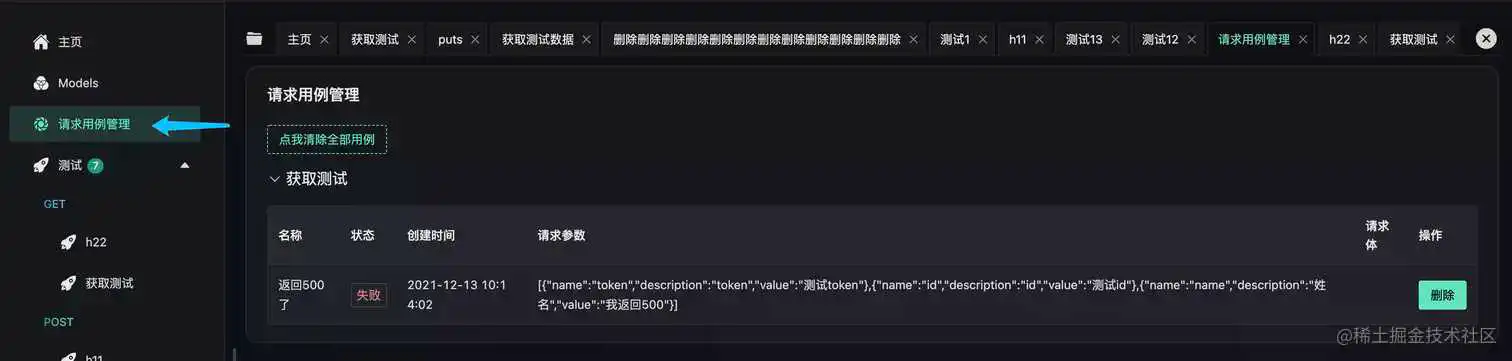
1.点击管理请求用例就会进到管理页面主要是可以直接复制json格式的param和body参数,也是删除请求用例的地方

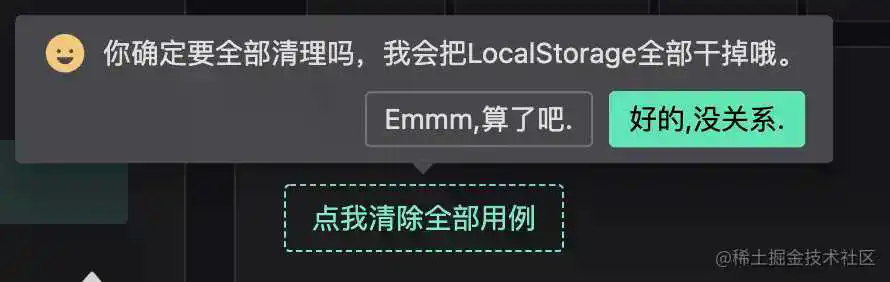
2. 防止太多用例一个一个删太麻烦 我还提供了一个 [ 优雅的 ] 快速清理方案

3. 没有请求用例时


版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/20891.html
