最近在项目当中遇到一个需求,需要以树结构的方式展示一些数据,并可对每一个树节点做内容的编辑以及树节点的添加和删除,刚好听说有zTree这个插件可以实现这样的需求,所以在项目的这个需求完成之后,在博客里用一个小demo的形式记录一下zTree的简单实用方法。
1、下载zTree插件
zTree的官网地址是:http://www.treejs.cn/v3/main.php#_zTreeInfo
下载地址是:https://gitee.com/zTree/zTree_v3
2、引入相应的css和js文件
zTreeStyle.css
jquery.min.js
jquery.ztree.core.min.js
jquery.ztree.excheck.min.js
jquery.ztree.exedit.min.js
3、不说废话,直接代码,简洁明了
其中的<style></style>部分是自定义的样式,主要用来更换插件默认的添加、删除、编辑、展开和收缩的小图标的
4、效果图
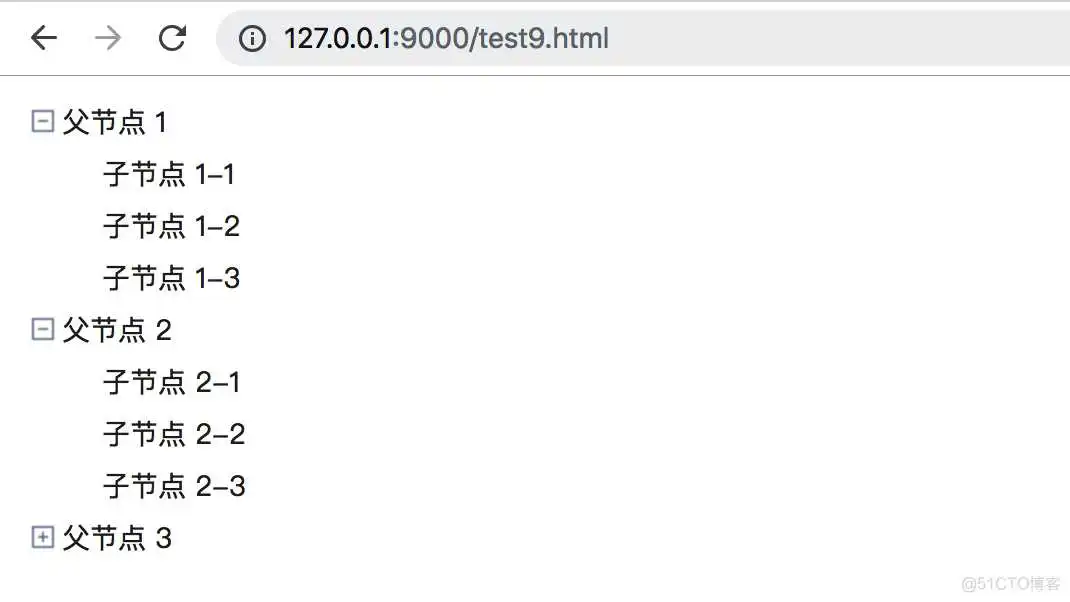
1、初始化加载页面后:

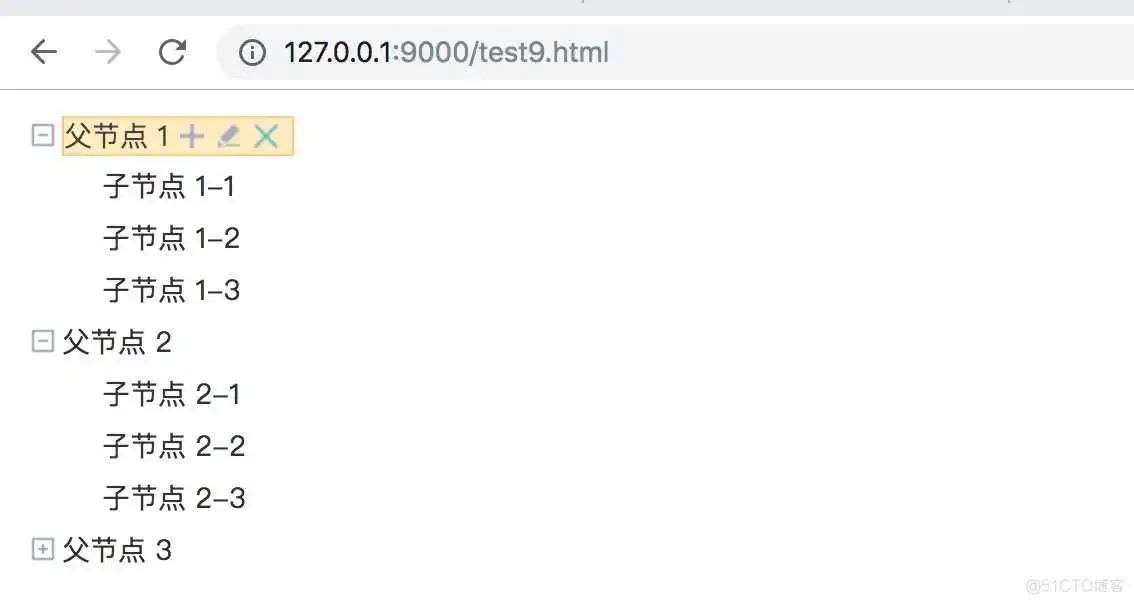
2、选中某个节点后,会出现添加、编辑、删除的操作图标:

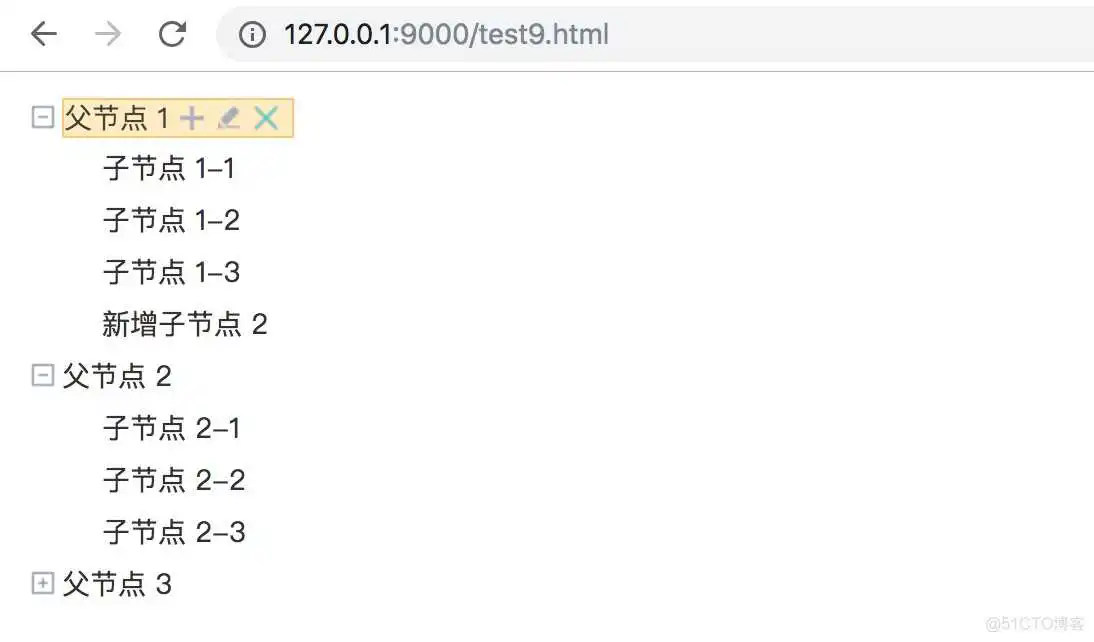
3、在第一个父节点新增了一个子节点:

4、在某一个节点点击删除按钮后的确认提示:

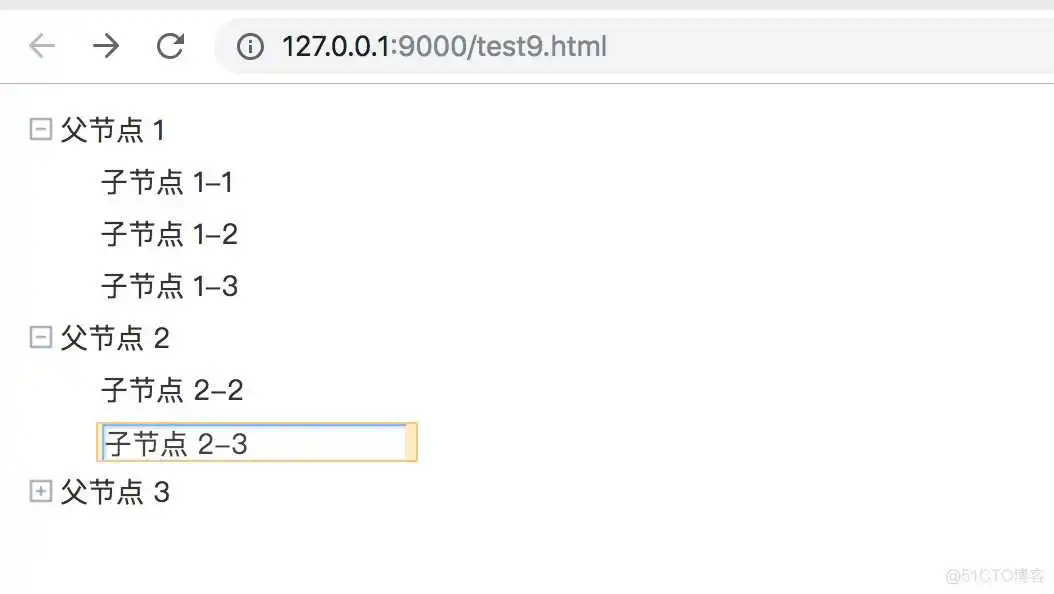
5、点击了某一个节点的编辑按钮后,呈现可编辑状态:

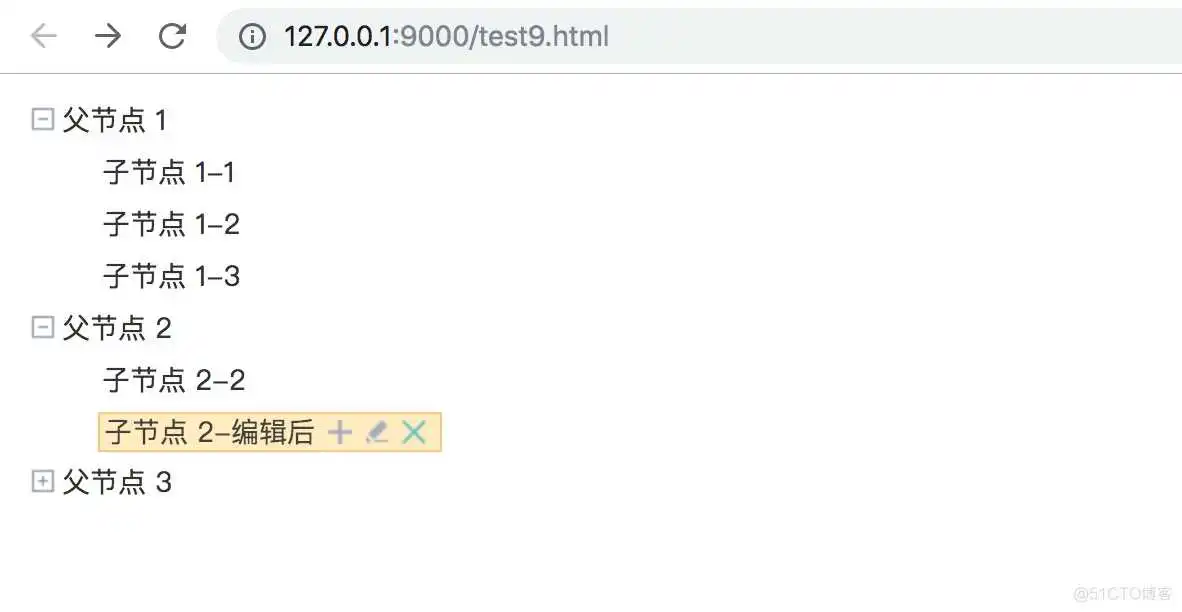
6、编辑完成后点击空白处,即可完成编辑:

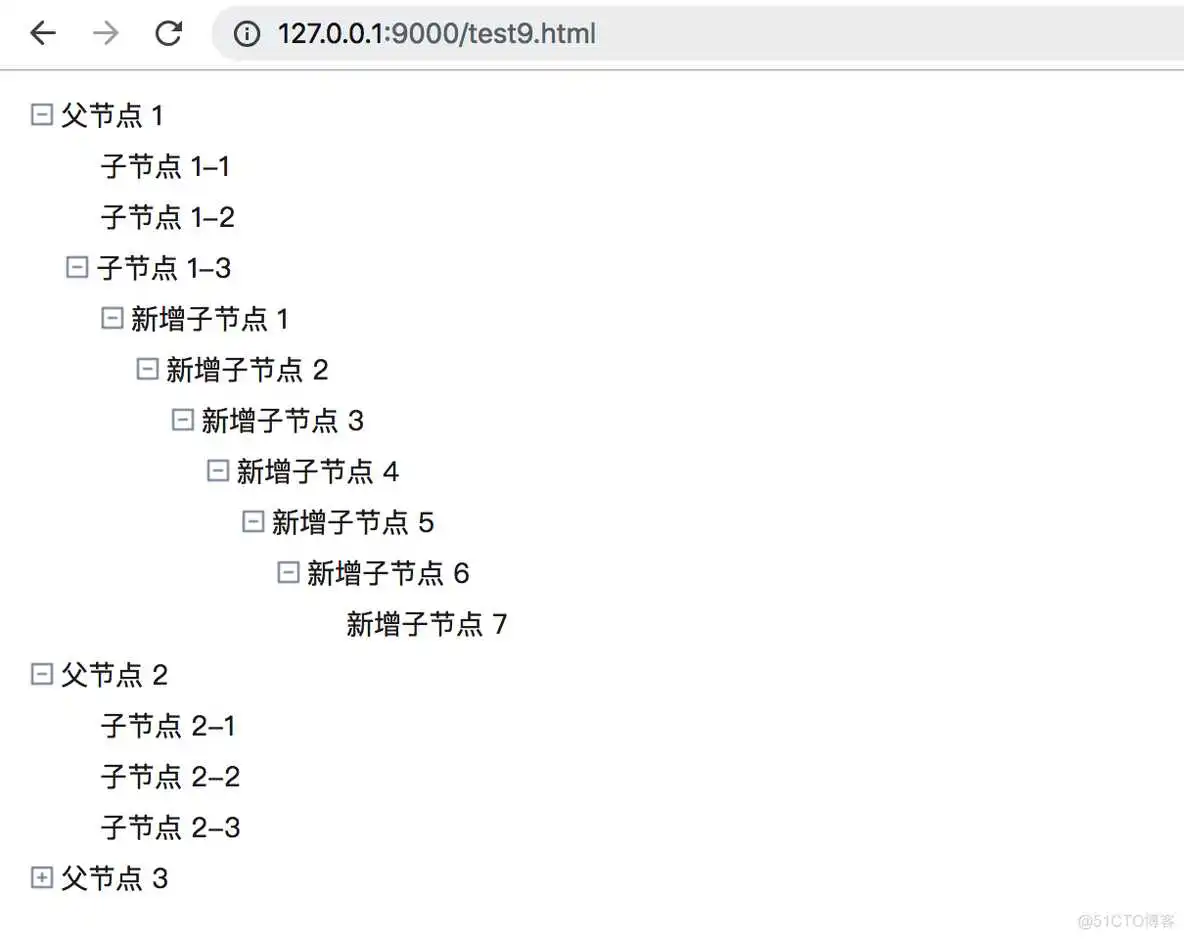
7、每个子节点下还可以再无限新增子节点

注:以上代码部分的操作,只是针对DOM做了增删改的操作,如果在具体项目业务中使用的话,还是要另外自己编写相应代码,来保存操作的数据,这里不再一一写出。
到此这篇treesoft官网(treehut官网)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/29643.html
