grid布局: 基于网格的2维布局方法
1:display: grid | inline-grid | subgrid
作用:启用网格grid容器
2:网格系统的属性
(1):grid-template-columns/grid-template-rows
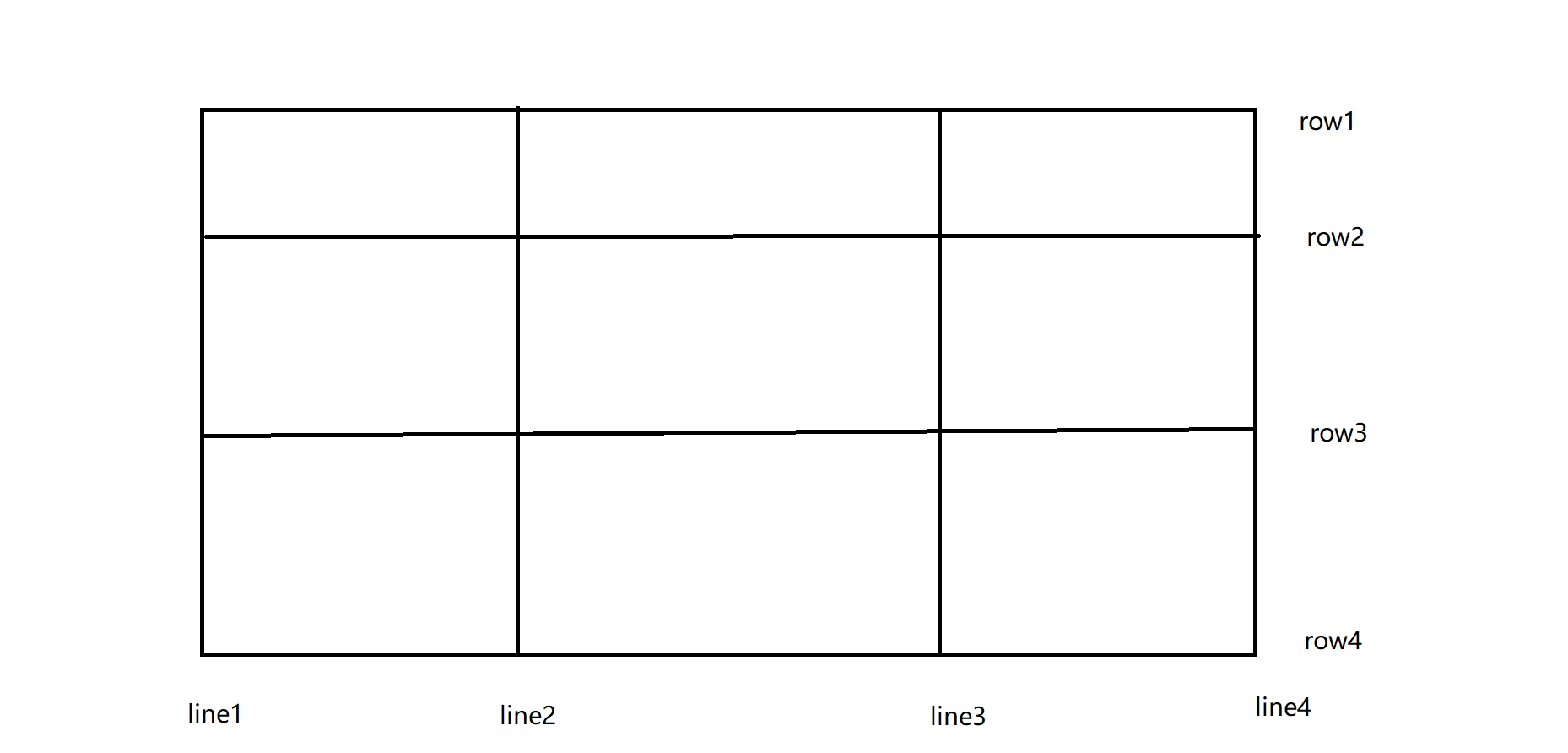
grid-template-columns 列宽(值得个数决定了列数)
grid-template-rows 行高(值得个数决定了行数)
设置方法:
如图
(2):grid-template-areas
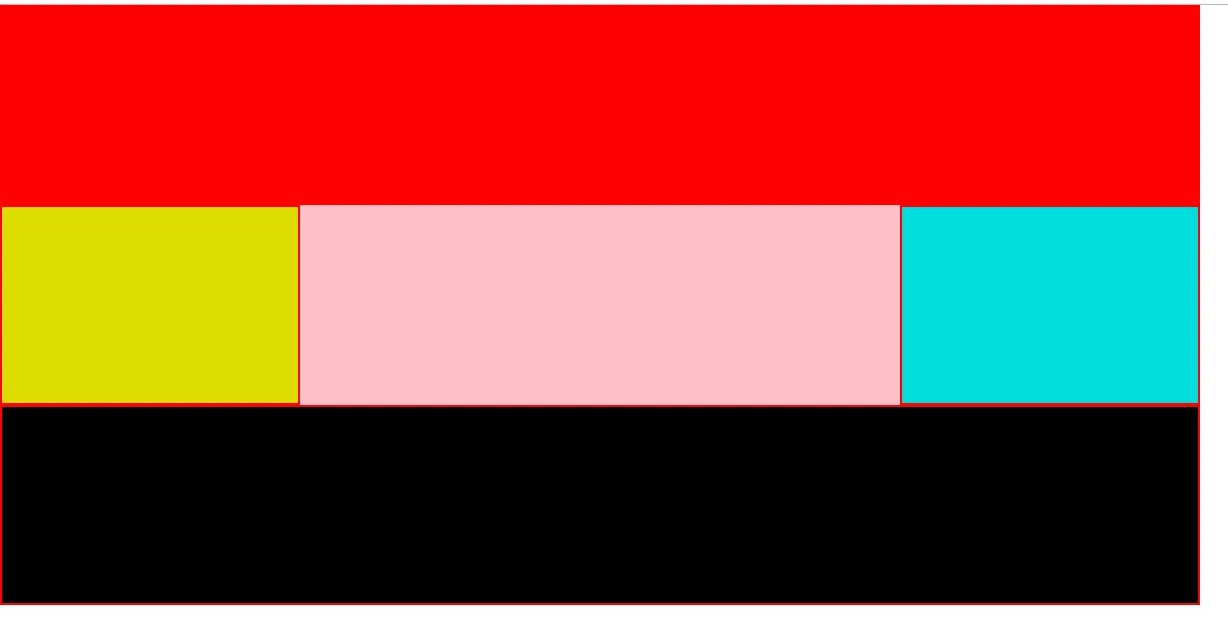
作用:grid-template-areas可以配合grid-area定义一个显式的网格区域。grid-template-areas定义网格区域,然后使用grid-area调用声明好的网格区域名称来放置对应的网格项目。 .代表一个空的网格单元
例子:
效果如图:
(3):grid-column-gap/grid-row-gap/grid-gap
作用:指定网格线的大小,也可以说是网格子项之间的间距
grid-gap是grid-column-gap和grid-row-gap的简称
eg:
图示:
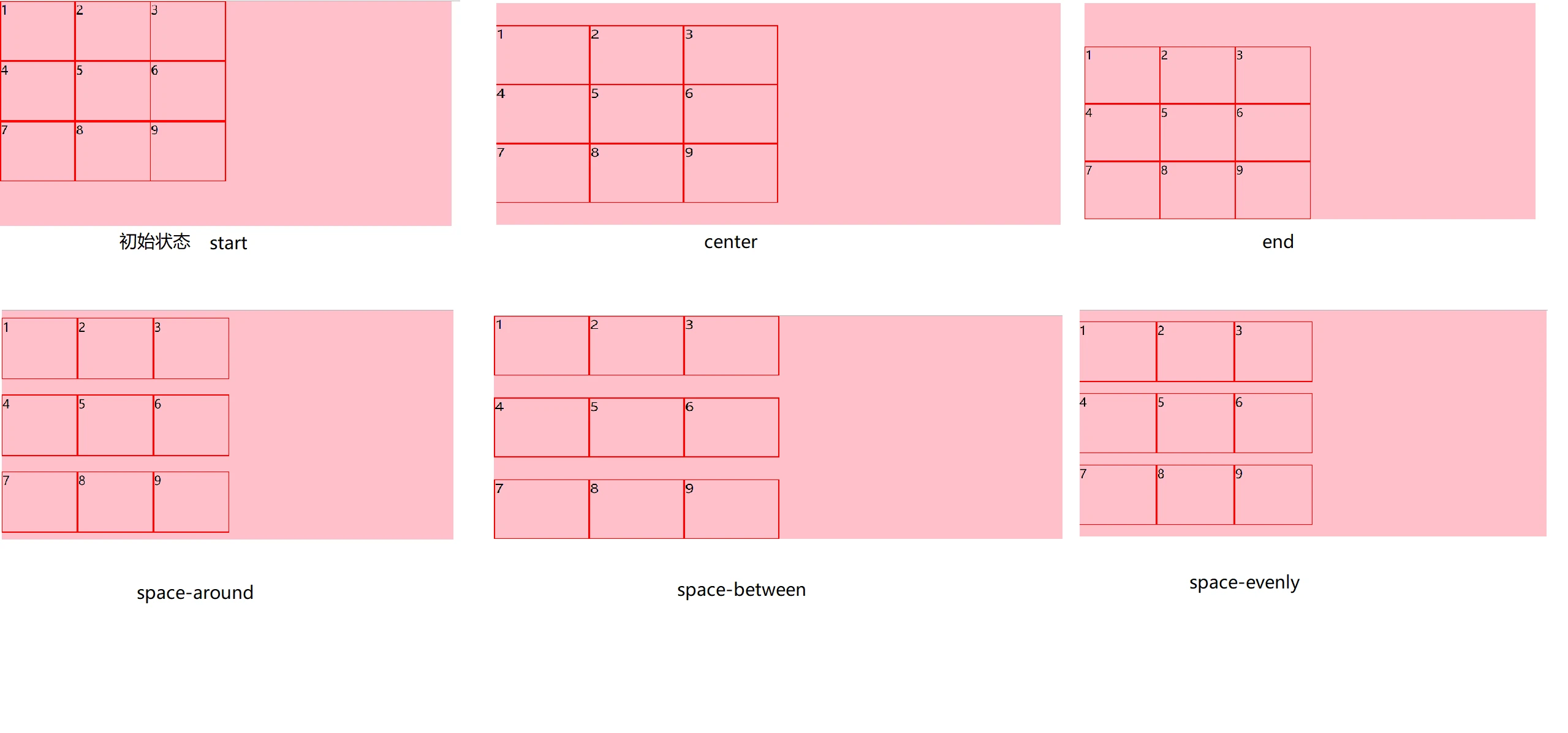
(4):justify-items/align-items
eg:
图示:
说明:当网格子项非弹性单位,例如每个格子的宽是px单位,控制网格子项在网格系统里面的对齐方式。
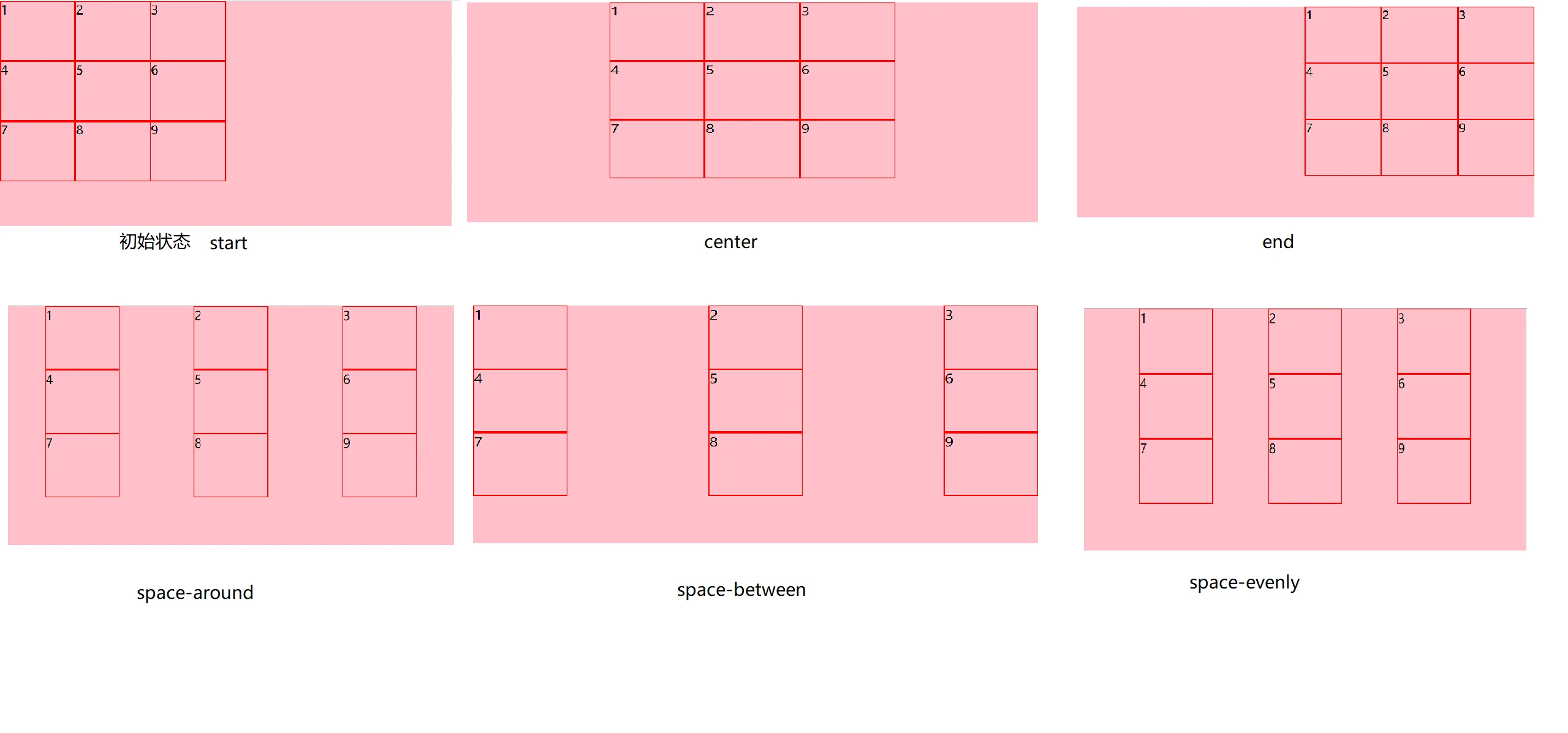
justify-content 列网格线对齐

align-content 行网格线对齐

隐式网格:当你定位网格项超出网格容器范围时,将自动创建隐式网格轨道。
怎么创建隐式网格:接触两个新属性(放在网格元素上) 》
grid-column / grid-row
eg:
grid-column :2/3 把当前的元素放在第2列网格线开始到第三列网格线之间。
gird-row:1/2 把当前元素放在第1行网格线开始到第2行网格线之间。
代码示例:
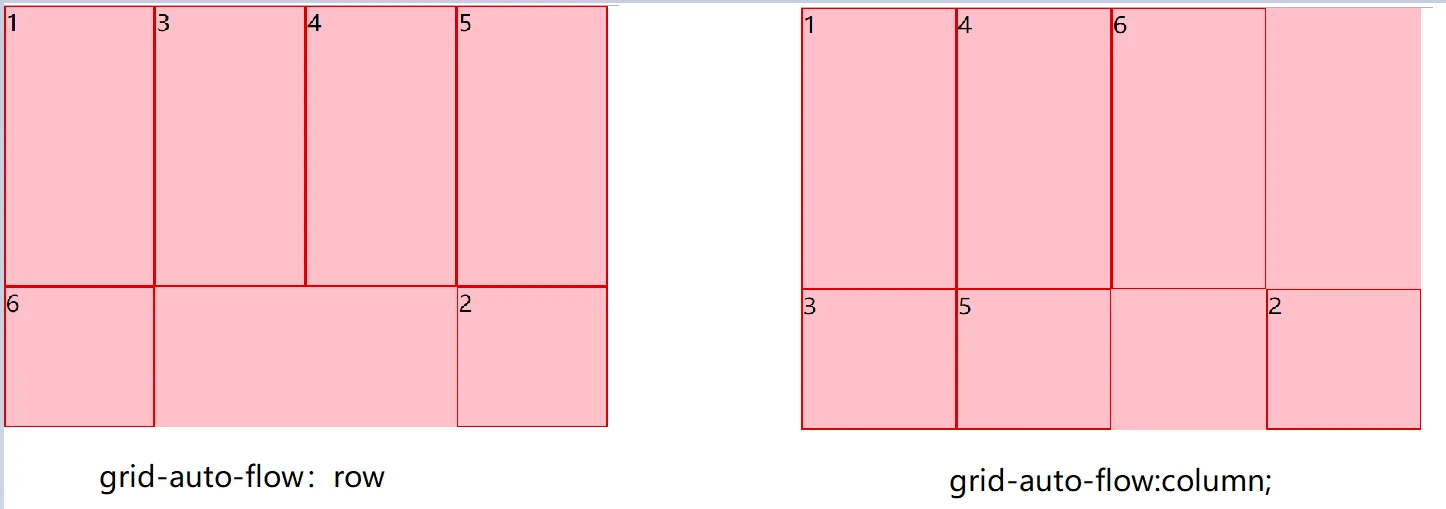
(5)grid-auto-flow:
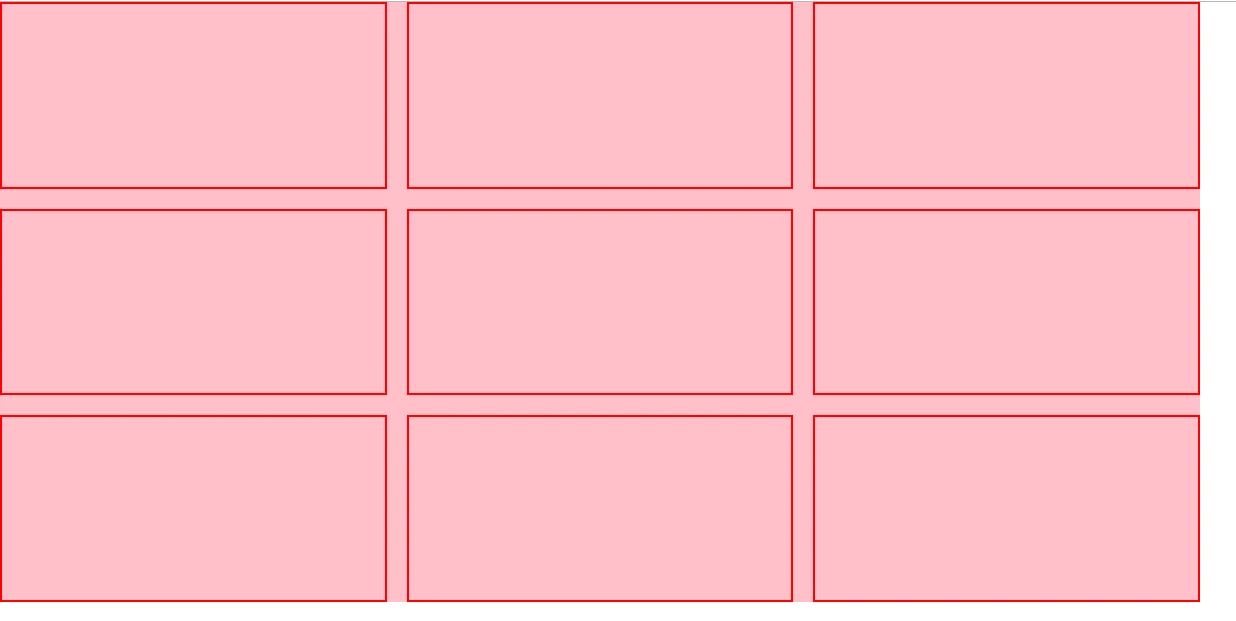
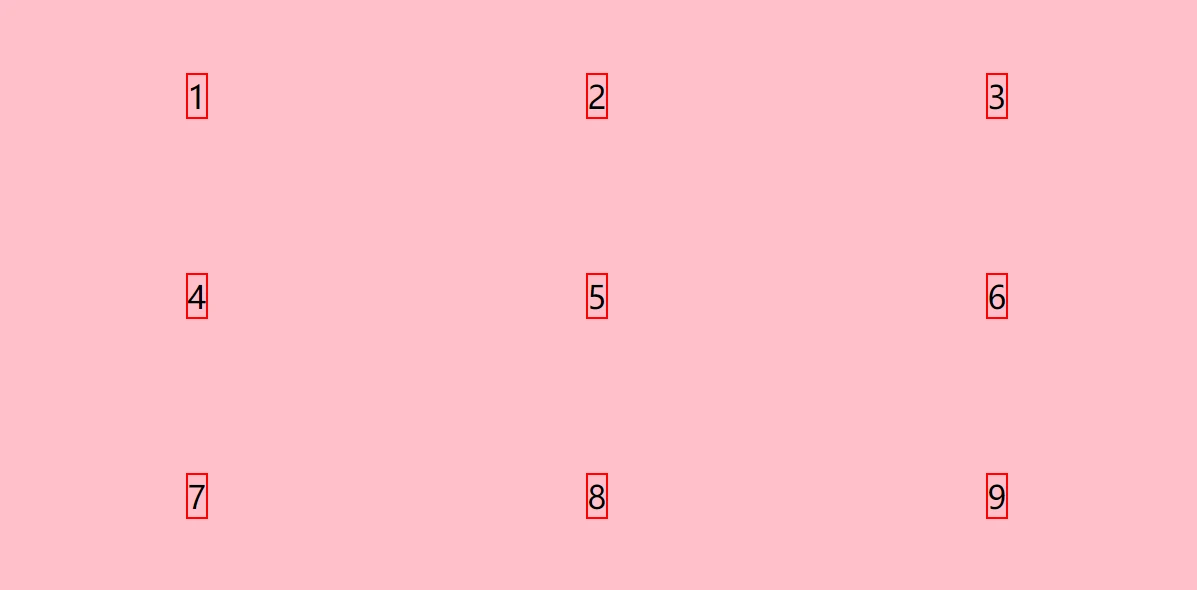
作用:当网格系统中没有设置网格内的元素固定在某个位置的时候,grid-auto-flow可以自动去排列位置:
属性值:
eg:
注:给第2个元素设置了位置。其他元素的排列按照grid-auto-flow设置进行排列。

(6):justify-self/align-self
和justify-items/align-items的作用一样。区别:justify-items/align-items控制的是整个网格系统内的所用元素的对齐方式。而justify-self/align-self则是添加在网格系统中的某一个元素上面,仅对当前的元素起作用。
到此这篇grid网格系统(grid网格线)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/42626.html
