最近可真是忙死了啊,忙着写毕业的大论文,忙里偷闲给兄弟们更新下博客,今天给大家讲下flex布局,网上关于flex讲的可算是天花乱堆,我的评论是不用那么多,真要想好好看直接看阮一峰大佬的,工作实战用的就那么回事,我主要从实战角度说下flex常用的有哪些属性。
先推荐大家个在线调试flex的网站 https://kexiaolong.gitee.io/flexible-box-display/
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
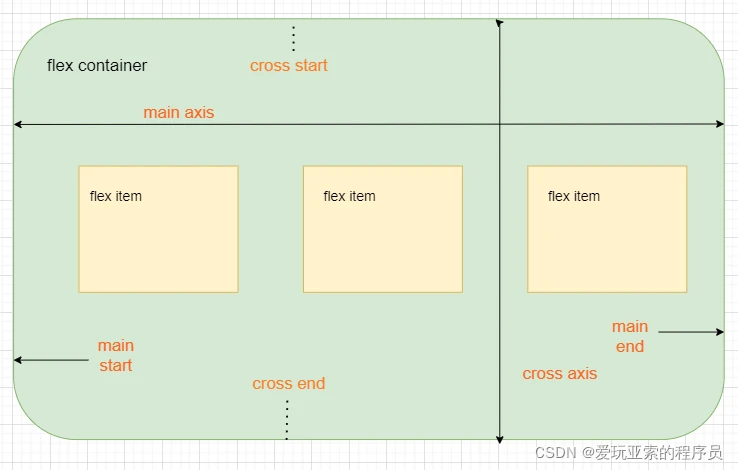
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器上的属性一共有6个
不要慌一个一个来
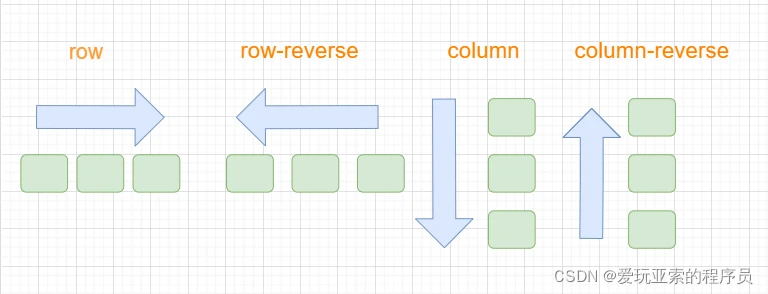
flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。

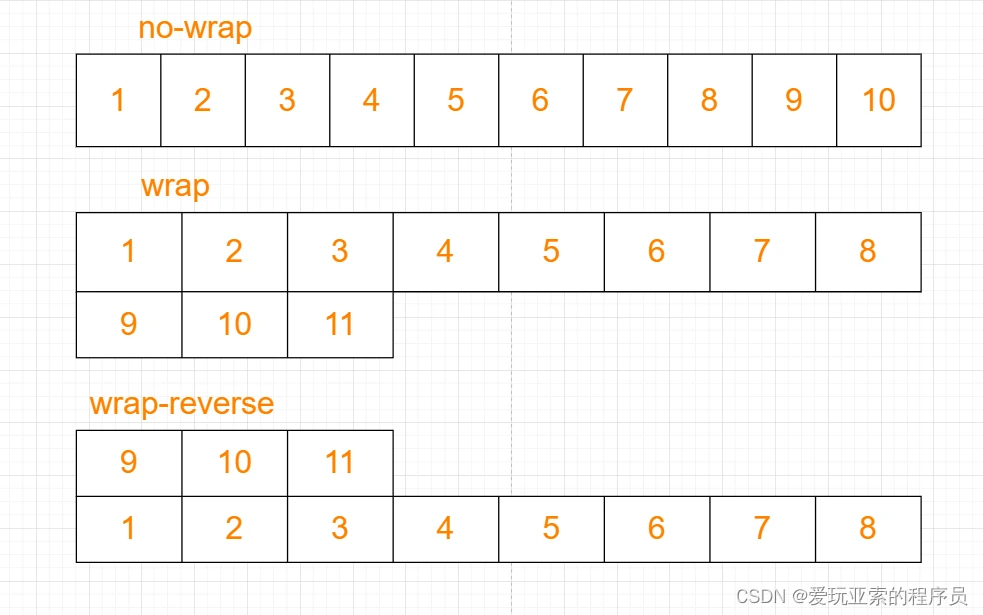
flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
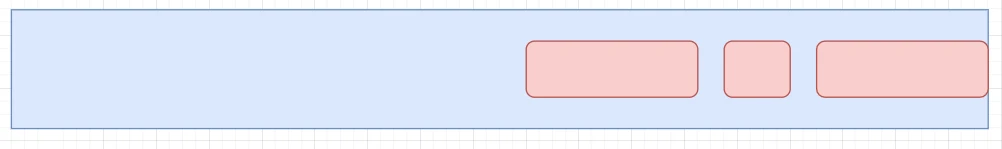
justify-content
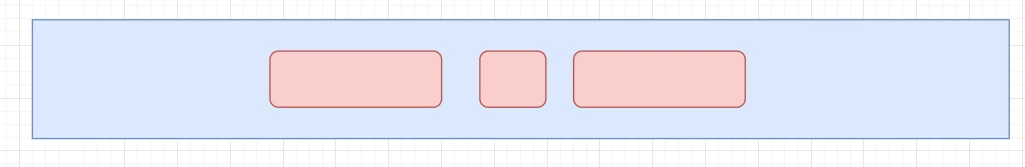
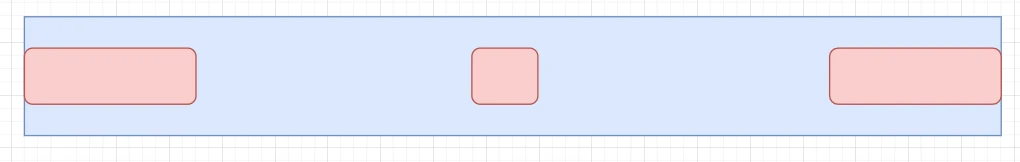
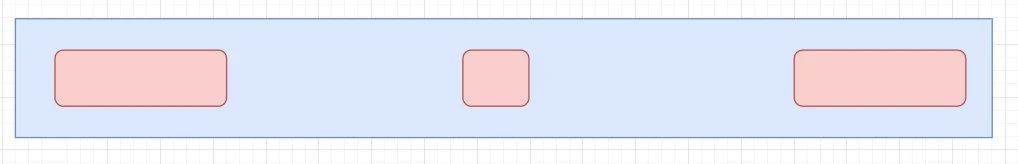
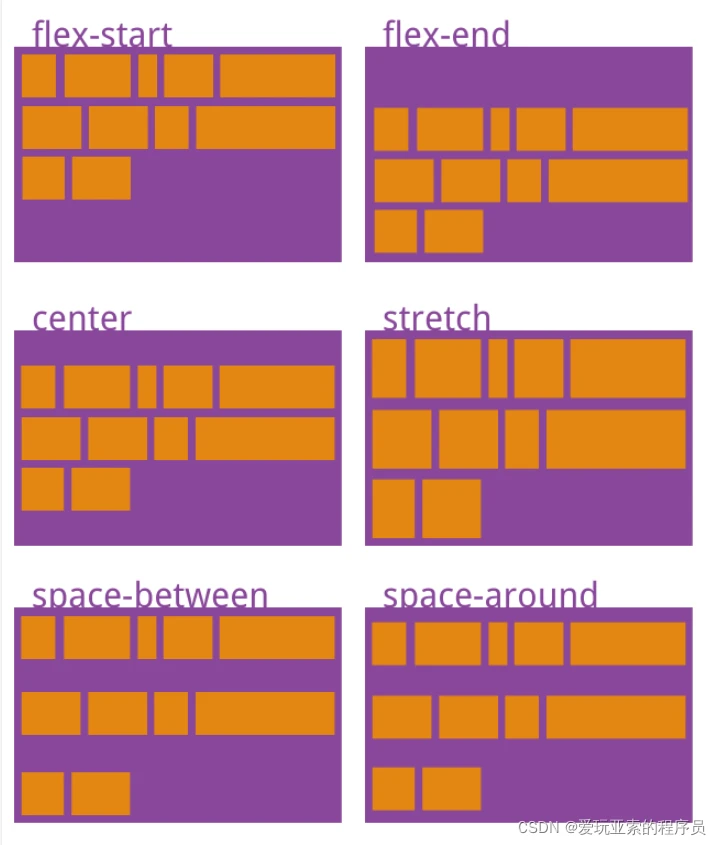
justify-content属性定义了项目在主轴上的对齐方式。
flex-start

flex-end

center

space-between

space-around

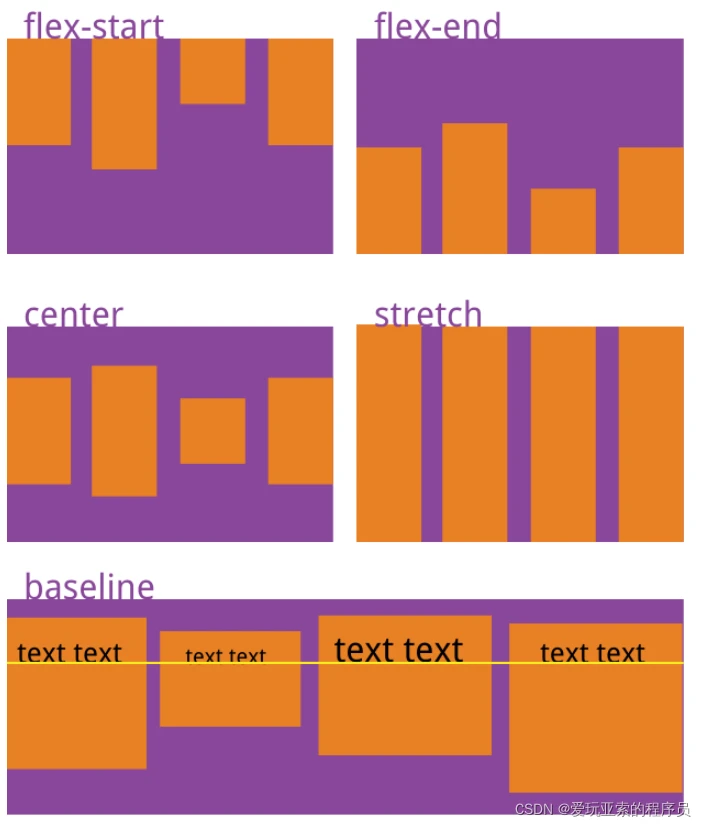
align-items
align-items属性定义项目在交叉轴上如何对齐。

align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

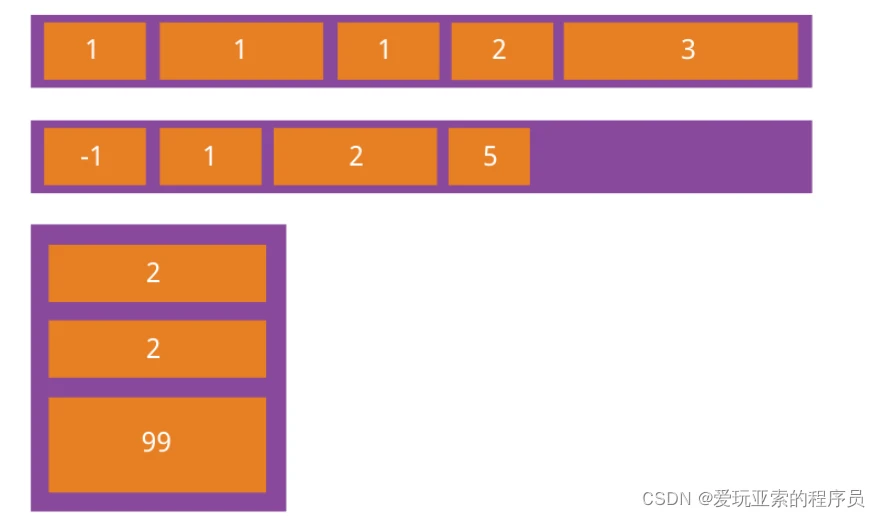
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
基本用不到
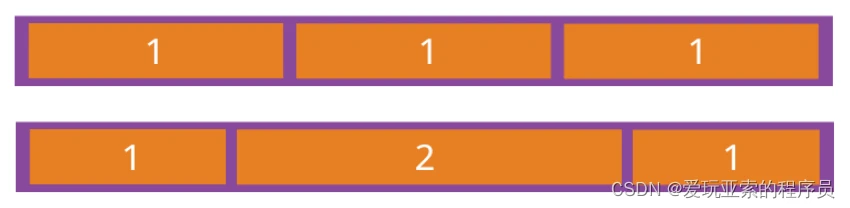
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
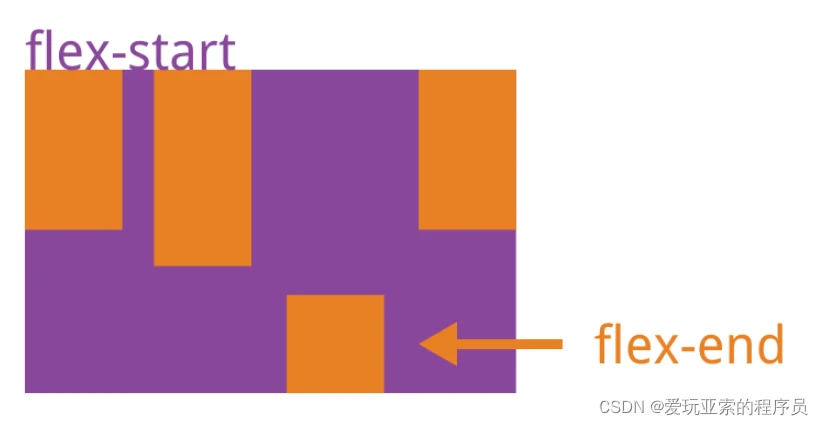
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

最最常用的就是水平垂直居中
下一节我们主要讲下过渡 动画
到此这篇grid 居中(msflexgrid居中)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/57623.html
