目录
一、为什么需要接口可视化工具?
二、Swagger-UI介绍:
1、在项目的pom文件中导入swagger2的依赖
2、下载Swagger-UI项目
3、引入Swagger-UI
4、编写配置文件
第一种:
第二种:
5、访问api文档页面
6、如果访问失败,则进行第六步,如果访问成功,就不用操作了。
我们的项目通常涉及大量接口和复杂功能。在开发人员调用服务中的API或者测试人员进行测试时,都需要知道服务所提供的功能,以及如何获取服务的API。常用的接口工具有:swagger、postman、SoapUI、cURL、Fiddler等。这里介绍如何使用swagger。
Swagger-UI是一款非常有用的工具,可以让任何人通过可视化的方式与后台服务端API接口方法进行交互,而无需实现任何逻辑。
Swagger-UI的配置可以独立存在,不会影响其他业务代码。通过引入Swagger-UI的配置,用户可以自动生成相应的可视化接口文档,并对项目中的接口进行测试。这极大地简化了客户端和服务端的访问流程,使得开发和测试人员能够更加便捷地使用。
https://github.com/swagger-api/swagger-ui.git
到上面的GitHub地址上通过压缩包的形式下载到本地,再进行解压获取;也可以通过本地安装git管理工具直接通过git clone指令拉取到本地。
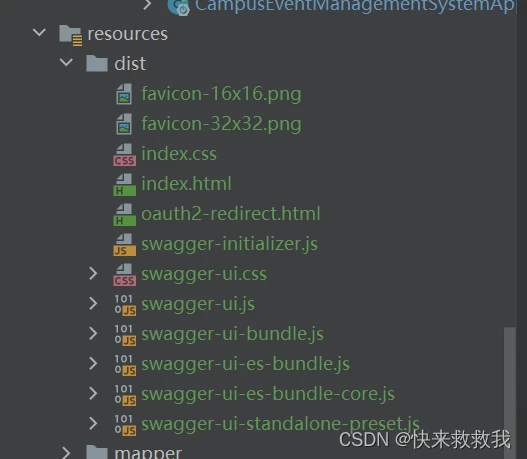
找到刚刚下载好的Swagger-UI项目,进入项目并找到dist目录,将整个dist目录复制到需要使用Swagger-UI工具项目的resources目录下。dist目录中的文件主要就是一些css、js和html等文件,都是用来显示和渲染Swagger-UI工具页面的。

在config目录下创建Swagger2Config.java配置文件,编写API相关的配置信息 。这个配置文件的内容有很多种写法,但功能都是一样的,这里提供2种,可凭喜好任选。
第一种:
第二种:
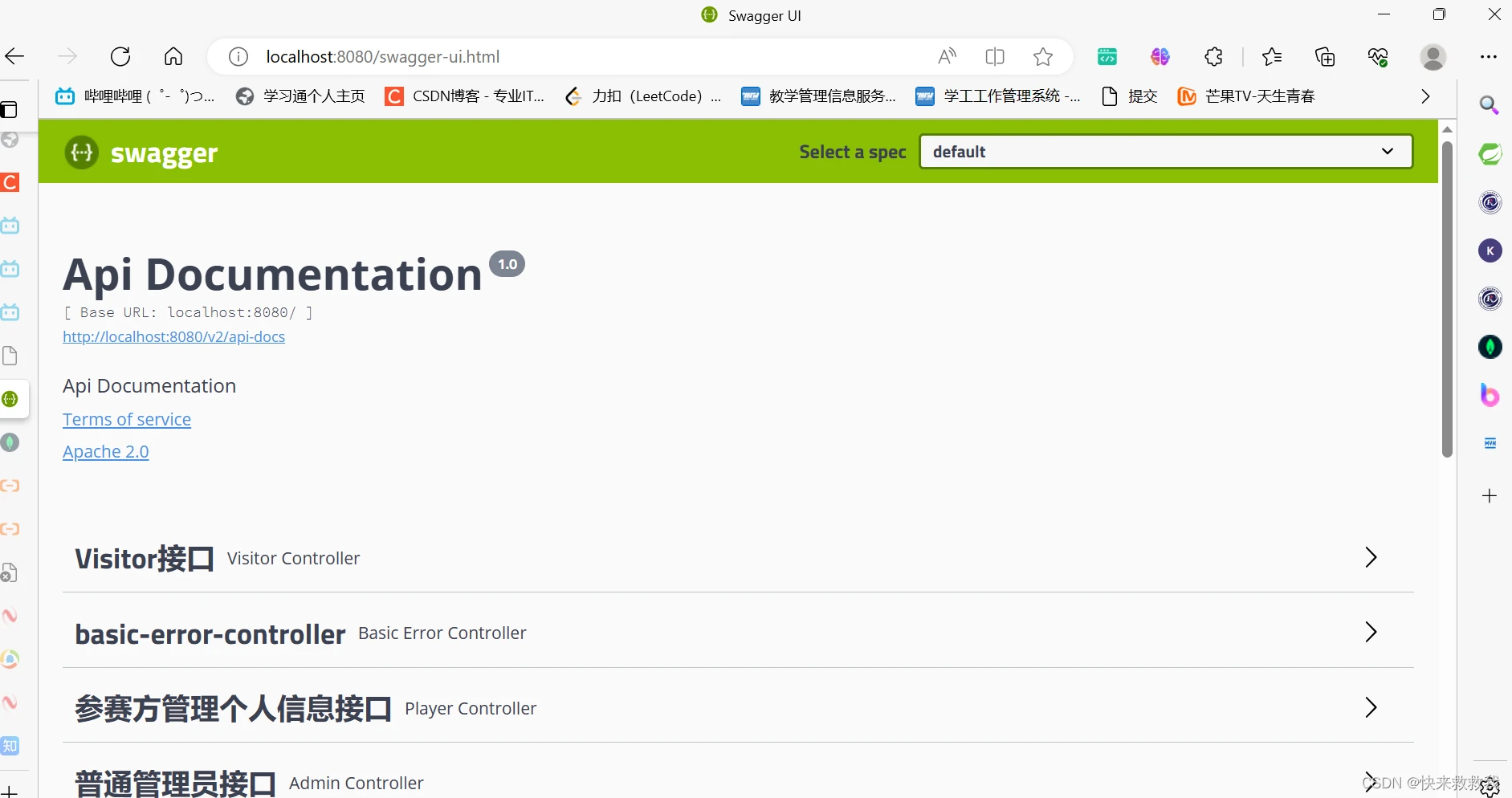
运行项目,通过对应“服务地址IP+端口+/swagger-ui.html”请求路径即可进入页面。路径一般为http://localhost:8080/swagger-ui.html

如果访问失败,原因有可能是无法访问swagger-ui的文件。只需要增加一个配置文件WebMvcConfig重新实现WebMvcConfigurer类并且重新指明路径即可。
到此这篇swagger2使用(swagger2 ui)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/63922.html
