本页将介绍 Android 12(API 级别 31)中引入的微件大小调整和更高的灵活性。其中还详细介绍了如何确定微件的尺寸。
从 Android 12(API 级别 31)开始,您可以执行以下操作来提供更精细的尺寸属性和灵活的布局,如以下部分所述:
- 指定额外的微件大小调整限制。
- 提供自适应布局或精确布局。
在较低版本的 Android 中,可以使用 、、 和 extra 获取微件的大小范围,然后估算微件的大小,但该逻辑并非在所有情况下都适用。对于以 Android 12 或更高版本为目标平台的微件,我们建议您提供自适应布局或精确布局。
Android 12 添加了 API,可让您确保 widget 在具有不同屏幕尺寸的不同设备上更可靠地调整大小。
除了现有的 、、 和 属性之外,还可以使用下面这些新的 属性:
- 和 :根据启动器网格单元定义 widget 的目标大小。定义后,会使用这些属性,而不是 或 。
- 和 :定义启动器允许用户调整微件大小的大小上限。
以下 XML 展示了如何使用大小调整属性。
如果布局需要根据微件的大小进行更改,我们建议您创建一小组布局,每个布局对一定范围的大小有效。如果无法做到这一点,另一种方法是根据运行时的精确微件大小来提供布局,如本页所述。
此功能可实现更顺畅的扩缩和更好的系统运行状况,因为系统不必在每次以不同大小显示 widget 时都唤醒应用。
以下代码示例展示了如何提供布局列表。
假设该 widget 具有以下属性:
上述代码段的含义如下:
- 支持的范围是从 160dp () × 110dp () 到 160dp × 199dp(下一个截止点 - 1dp)。
- 支持 160dp × 200dp 到 214dp(下一个截断点 - 1)× 200dp 的范围。
- 支持 215dp × 110dp () 到 250dp () × 200dp () 的尺寸。
您的 widget 必须支持 × 到 × 的尺寸范围。在此范围内,您可以决定布局切换的截止点。

如果一小组自适应布局不可行,您可以改为提供根据微件的显示大小量身定制的不同布局。通常,手机有两种大小(竖屏和横屏模式),可折叠设备有四种大小。
如需实现此解决方案,您的应用需要执行以下步骤:
- 过载 ,当一组大小发生更改时,就会调用此方法。
- 调用 ,这样会返回包含大小的 。
- 访问 中的 键。
以下代码示例展示了如何提供精确布局。
每个微件都必须为搭载 Android 12 或更高版本的设备定义 和 ,或为所有 Android 版本定义 和 ,以指明其默认占用的最小空间量。不过,当用户向其主屏幕添加微件时,微件占用的宽度和高度通常会超过您指定的最小值。
Android 主屏幕为用户提供了一个可用空间网格,供他们放置微件和图标。该网格可能因设备而异;例如,许多手机都提供 5x4 网格,而平板电脑可以提供更大的网格。添加微件后,它将在水平和垂直方向进行拉伸,占用满足其 和 约束条件所需的最小单元格数(在搭载 Android 12 或更高版本的设备上),或满足其 和 约束条件所需的最小单元格数(在搭载 Android 11 [API 级别 30] 或更低版本的设备上)。
单元格的宽度和高度以及应用到微件的自动外边距的大小可能会因设备而异。您可以使用下表根据所需占用的网格单元格数大致估算典型 5x4 网格手机构中的微件的最小尺寸:
使用纵向模式单元格大小来确定您为 、 和 属性提供的值。同样,请使用横屏模式单元格大小来确定您为 、 和 属性提供的值。
这是因为,在竖屏模式下,单元格的宽度通常比在横屏模式下小;同样,在横屏模式下,单元格的高度通常比在竖屏模式下小。
例如,如果您希望在 Google Pixel 4 上将微件宽度调整为最小 1 个单元格,则需要将 设置为最多 56dp,以确保 属性的值小于 57dp,因为单元格的纵向宽度至少为 57dp。同样,如果您希望 widget 高度在同一设备上的一个单元格中可调整大小,则需要将 设置为不小于 50dp,以确保 属性的值小于 51dp,因为在横屏模式下,一个单元格的高度至少为 51dp。
每个微件都可以在 / 和 / 属性之间的尺寸范围内调整大小,这意味着它需要适应这两个属性之间的任何尺寸范围。
例如,如需设置 widget 在放置时的默认大小,您可以设置以下属性:
这意味着,widget 的默认大小为 3x2 个单元格(由 和 属性指定);对于搭载 Android 11 或更低版本的设备,则为 180×110dp(由 和 指定)。在后一种情况下,单元格中的大小可能因设备而异。
此外,如需设置 widget 支持的尺寸范围,您可以设置以下属性:
如前面的属性所指定,该 widget 的宽度可从 180dp 调整到 530dp,其高度可从 110dp 调整到 450dp。然后,只要满足以下条件,该 widget 的尺寸可以从 3x2 到 5x2 的单元格大小:
- 设备采用 5x4 网格。
- 单元格数量与可用大小(以 dps 为单位)之间的映射遵循此页面中显示最小尺寸估算值的表格。
- 该微件会根据该尺寸范围进行调整。
假设该 widget 使用上述代码段中定义的自适应布局。这意味着,指定为 的布局在 180dp () x 110dp () 到 269x279dp(下一个截断点 - 1)之间使用。同样, 适用于 270x110dp 到 270x279dp, 适用于 270x280dp 到 530dp () x 450dp ()。
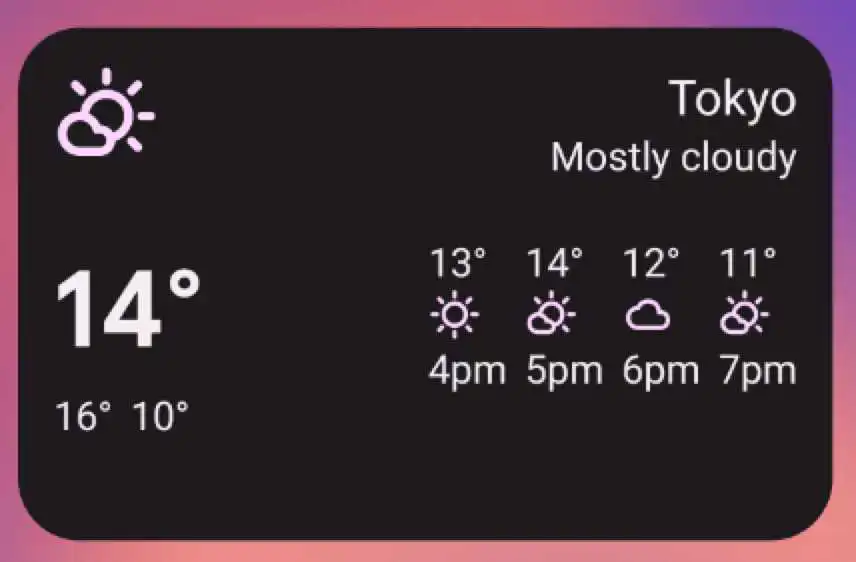
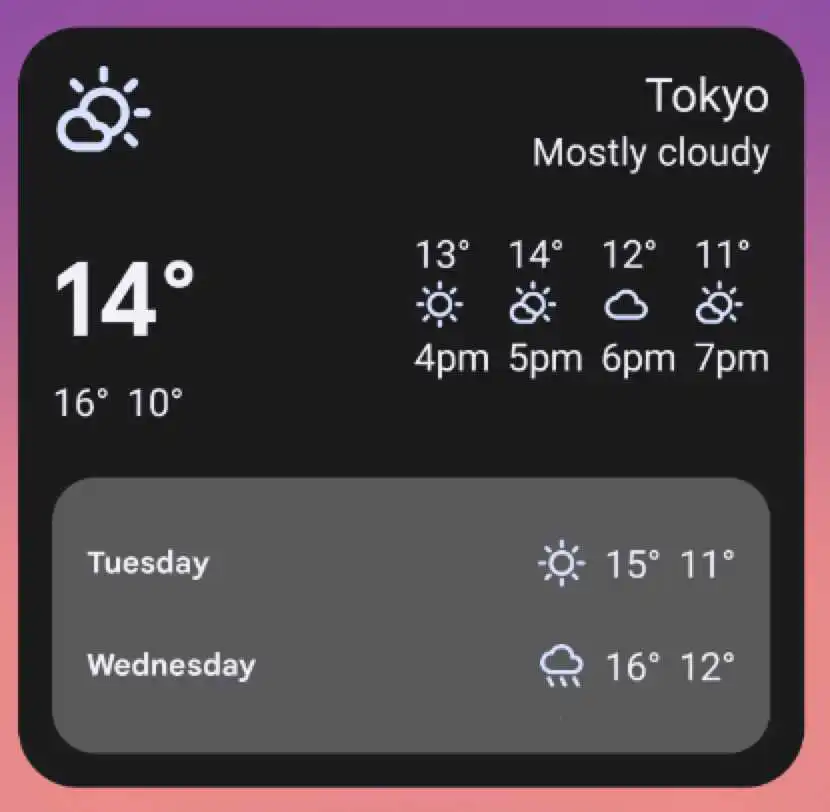
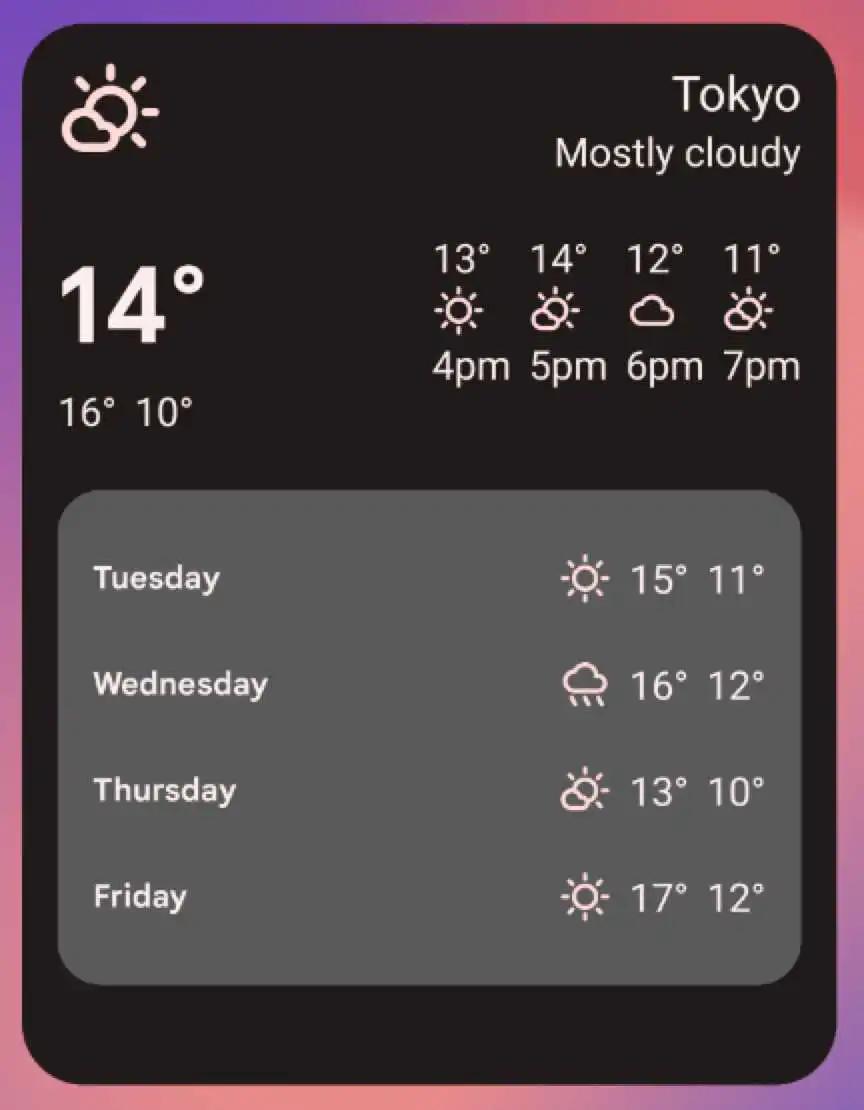
当用户调整 widget 的大小时,其外观会根据单元格中的每种大小而发生变化,如以下示例所示。





版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/75909.html
