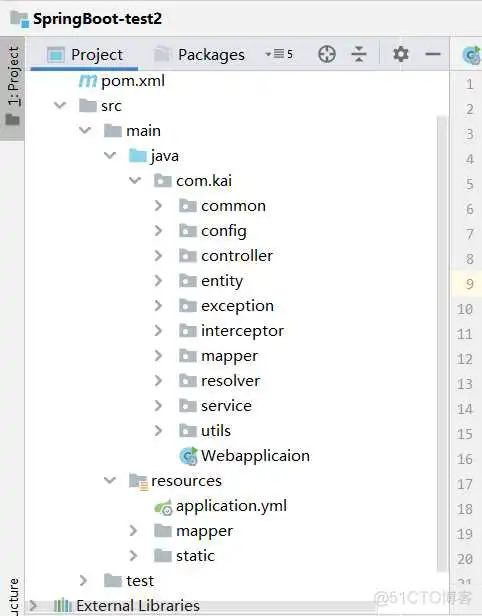
项目结构

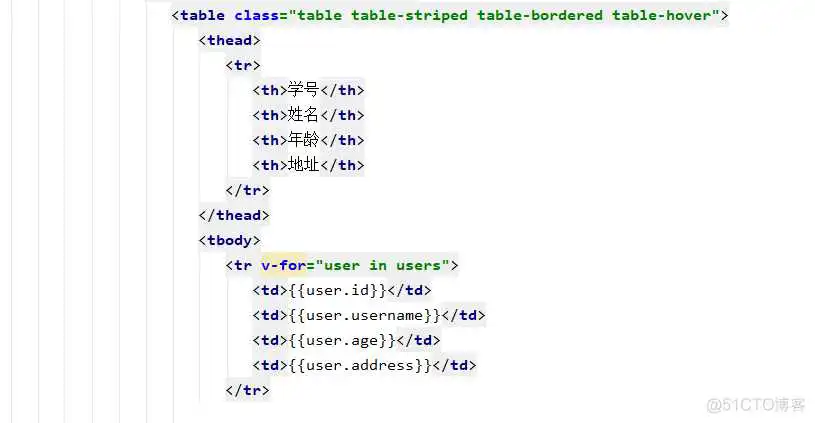
1.功能一:展示用户信息,前端使用Vue进行渲染;这块比较简单,记录一下前端代码,前提是引入vue.js和axios.min.js,前端页面是bootstrap,去网上随便找,实现一下效果就ok了;


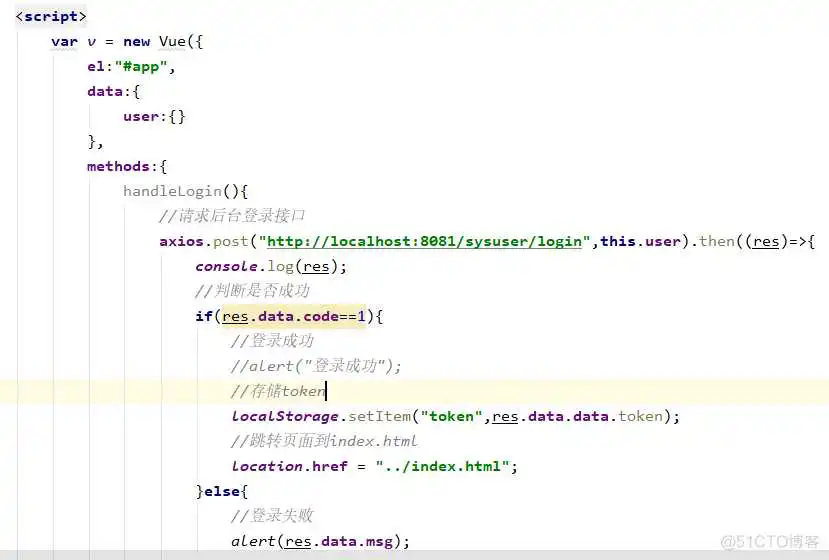
- 功能二:实现登录;
首先是项目的(1)pom.xml文件
(2)application.yml文件
(3)common工具包下的类R
(4)config包下的类CorsConfig,用来处理axios异步请求的跨域问题;
(5)用户登录controller层;
(6)用户登录实体类
(7)用户登录mapper层和Mapper.xml
(8)用户登录service和service实现类
(9)工具包JwtUtil用来封装请求头token;
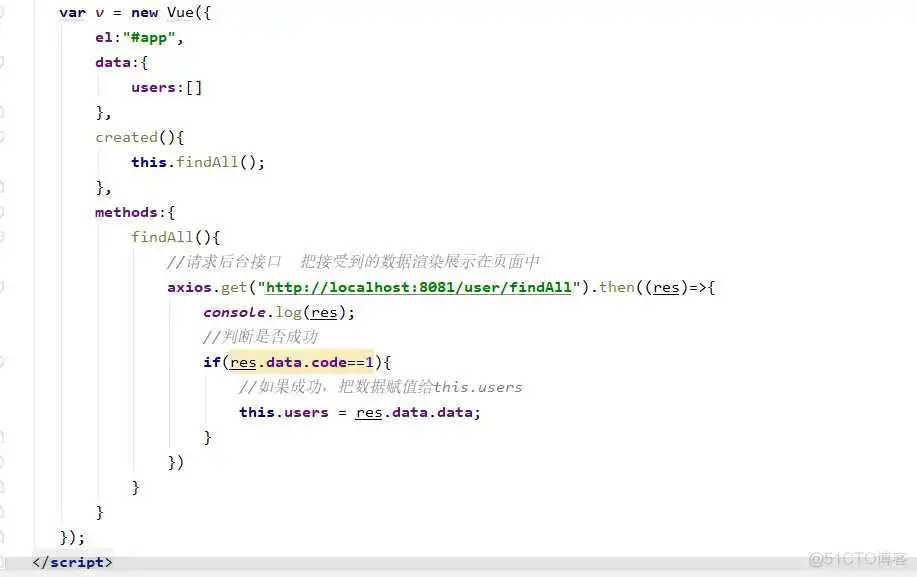
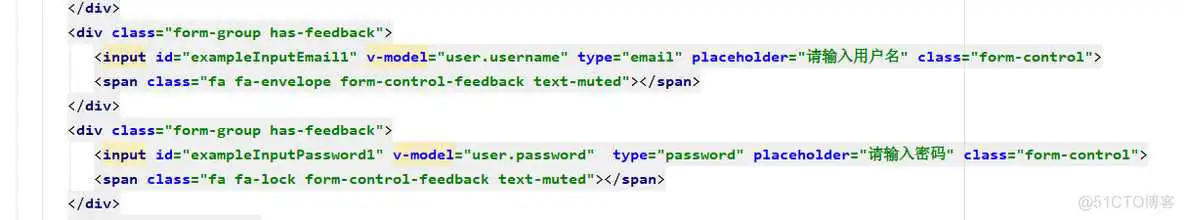
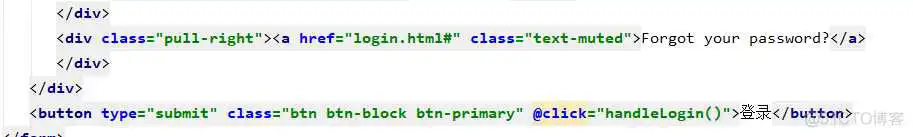
(10)前端axios以及Vue编写核心代码:



(11)拦截器的使用:
建一个interceptor包,新建LoginInterceptor类:继承handlerintterceptor
在config包下设置拦截路径: 继承webmvcconfigurer
(12)设置统一异常处理:
exception.MyControllerAdvice
(13)自定义参数解析,从请求头中获取用户ID:
resolver.注解CurrentUserId,UserIdArgumentResolver
config.ArgumentResolverConfig
到此这篇swagger2配置登录(swagger2 ui)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/75923.html
