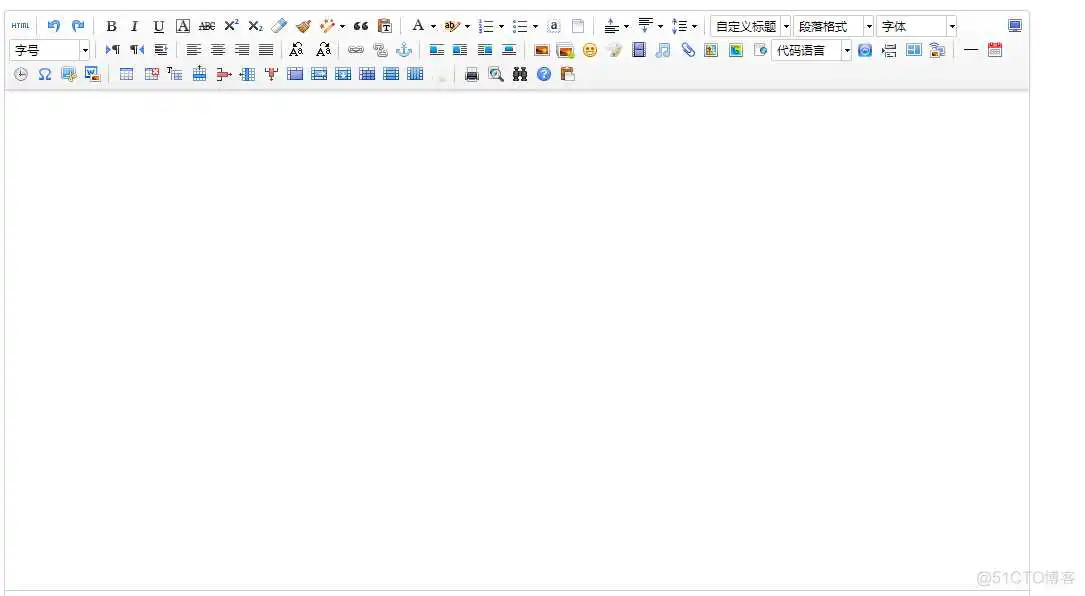
优点:非常使用的富文本编辑器,对比于之前使用的summernote,比前者多出了更多的字体图标

废话少说,直接步骤:
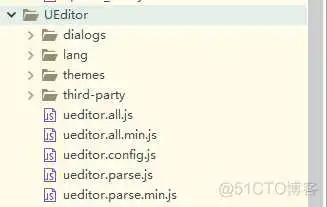
1、导入资源(全部放在单独的文件下即可,下图为“UEditor”文件夹)

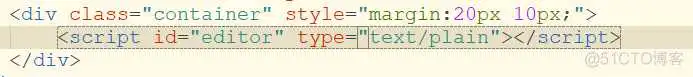
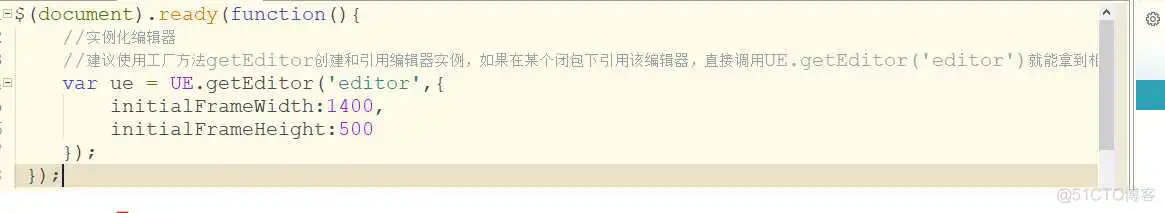
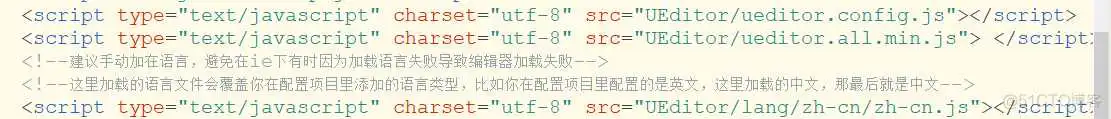
2、引用UEditor和JS实例化



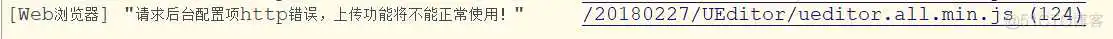
3、如果按照以上操作是能正常显示完整Demo,但是会提示

这个需要自己去手动配置上传文件目录,一下提供JSP部署的博文,引用别人的:
提供官方完成实例:
index.html


到此这篇ueditor教程(ueditor demo)的文章就介绍到这了,更多相关内容请继续浏览下面的相关 推荐文章,希望大家都能在编程的领域有一番成就!
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/77359.html
