说来惭愧,使用Swing快2年了,一直没有深入研究Swing中著名的布局管理器GridBagLayout,说他著名是因为他布局灵活,可以适用各种 复杂的布局要求,当然也因为他是著名的复杂,这次由于过几天一次重要的面试,“迫使”我不得不好好研究一下(哈哈,其前太懒了,以后一定多注意。
先来分享一下我的学习成果,对一些重要参数进行说明:
1. gridx,gridy 设置组件的位置:其实就是组件行列的设置,注意都是从0开始的,比如 gridx=0,gridy=1时放在0行1列。
2.gridwidth,gridheight—设置组件跨越的行列,默认值为1;GridBagConstraints.REMAINDER常量,代表此组件为此行或此列的最后一个组件,会占据所有剩余的空间。
3. weightx,weighty——用来设置窗口变大时,各组件跟着变大的比例。比如组件A的weightx=0.5,组件B的weightx=1,那么窗口X轴变大时剩余的空间就会以1:2的比例分配给组件A和B.
4.anchor — 当组件空间大于组件本身时,要将组件置于何处。 有CENTER(默认值)、NORTH、NORTHEAST、EAST、SOUTHEAST、WEST、NORTHWEST选择。
5.insets —— 设置组件之间彼此的间距。 它有四个参数,分别是上,左,下,右,默认为(0,0,0,0)。
好了,先看一下左右选择框的实现吧:
关于Java中GridBagLayout布局管理器的用法。 最近要写一个界面,我却发现一般的布局管理器都不那么好用。上网百度了一下,有人推荐GridBagLayout,却有很多人说GridBagLayout不好用,看不懂。
要使用GidBagLayout要先定义一个GridBagConstraints对象。
java API说明如下:“每个由 GridBagLayout 管理的组件都与 GridBagConstraints 的实例相关联。Constraints 对象指定组件在网格中的显示区域以及组件在其显示区域中的放置方式。”
例如,如下几行代码就可以添加其它组件:
自定义与组件相关联的一个或多个 GridBagConstraints 对象。
即须设置GridBagConstraints 对象的属性。我认为只要能掌握以下四种参数就能很好的使用GidBagLayout:
(1)GridBagConstraints.gridwidthGridBagConstraints.gridheight
指定组件的显示区域行(针对 gridwidth)或列(针对 gridheight)中的单元数。默认值为 1。如下向窗口中添加一个占两个单元格(两行一列)的按钮的例子:
(2)GridBagConstraints.fill
当组件的显示区域大于组件的所需大小时,用于确定是否(以及如何)调整组件。
可能的值为 GridBagConstraints.NONE(默认值)、
GridBagConstraints.HORIZONTAL(加宽组件直到它足以在水平方向上填满其显示区域,但不更改其高度)、
GridBagConstraints.VERTICAL(加高组件直到它足以在垂直方向上填满其显示区域,但不更改其宽度)和
(3)GridBagConstraints.anchor
当组件小于其显示区域时,用于确定将组件置于何处(在显示区域中)。可能的值有两种:相对和绝对。相对值的解释是相对于容器的ComponentOrientation 属性,而绝对值则不然。个人觉得只使用绝对值就可以。有效值有:
绝对值
(4)GridBagConstraints.weightx、GridBagConstraints.weighty (最重要的属性)
用于确定分布空间的方式,这对于指定调整行为至关重要。例如:在一个很大的窗口(如300*300)中添加两个按钮(也可以是面板)(原始大小40*30),默认的,你会发现两个按钮分别处于上下两个等大小的区域中,且只占用了一小部分,没有被按钮占用的区域就被称为额外区域。该额外区域会随着参数weightx、weighty而被分配。
在上述代码中添加按钮2时c.weighty=0.8,而在添加按钮3时c.weighty=0.2,这就会导致按钮2所占区域的高大约是按钮3所占区域的高的0.8/0.2=4倍。
本文转自:http://javasunnyboy.iteye.com/blog/
GridBagLayout是java里面最重要的布局管理器之一,可以做出很复杂的布局,可以说GridBagLayout是必须要学好的的,
类是一个灵活的布局管理器,它不要求组件的大小相同便可以将组件垂直、水平或沿它们的基线对齐。
每个 对象维持一个动态的矩形单元网格,每个组件占用一个或多个这样的单元,该单元被称为显示区域。
下面就通过一个记事本案例去说明GridBagLayout的使用方法。
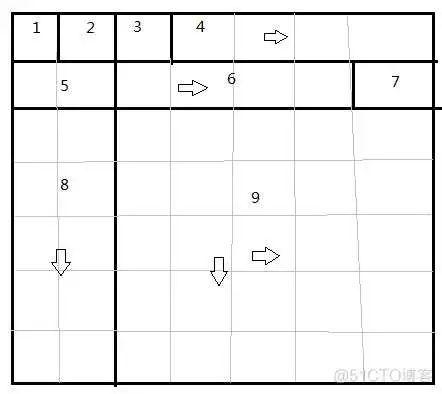
分析:
带有箭头的说明可以拉伸的。
4占用4个格子,6占用4个格子。如果设置6可以拉伸了,那么4也会跟着拉伸。
但是如果设置4拉伸,那么7所在的列也可以拉伸,所以4不能设置拉伸。我们应该设置4是跟随6进行拉伸。
灰色的线是为了看清布局的大概,组件占用的格子数。

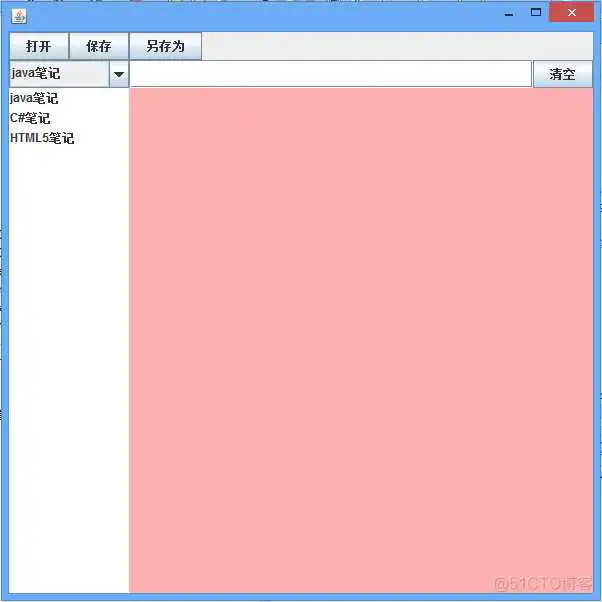
运行时的显示效果

本文转自:
网格包布局管理是最复杂和灵活的布局管理,在下面会作详细的介绍。
与网格布局管理器不同的是,网格包布局管理器允许容器中各个组件的大小各不相同,还允许组件跨越多个网格,也允许组件之间相互部分重叠。
网格包布局理解为网格单元布局更合理,因为一个容器被划分为若干个网格单元,而每个组件放置在一个或多个网格单元中。
要注意的是,网格包布局不能指定一个容器的网格单元的大小其网格单元的划分是通过weightx和weighty参数来设置的,但也不是直接指定其网格单元的大小。当把一个组件放置在网格单元中时,组件所占据的位置和大小是由一组与他们相关联的约束来决定的。这些约束是由GridBagConstraints类型的对象来设置的,关于GridBagConstraints类型,后面会做专门的介绍。
由上所述使用网格包布局的一般步骤为:
1、创建一个GridBagLayout网格包布局对象,并使其成为当前容器的布局管理器。
2、创建一个GridBagConstraints类型的约束对象,然后使用该对象设置各种约束条件,注意这里设置的约束条件并没有针对某一组件,要使某一组件具有设置的约束,需要使用第3步骤的方法。
3、然后使用GridBagLayout网格包布局中的setConstraints(Component com, GridBagConstraints cons)方法将GridBagConstraints类型对象设置的约束添加到被设置的组件中,这样该组件就具有了GridBagConstraints设置的约束。其中setConstraints()的第一个参数是将要添加的组件,第二个参数是GridBagConstraints类型的约束对象。
4、最后将设置了约束的组件添加到容器中。
使用网格包布局的第二种方法为:
1、使GridBagLayout布局成为当前容器的布局管理器,这里也可以不用创建GridBagLayout对象。
2、创建一个GridBagConstraints类型的约束对象,然后使用该对象设置约束条件。注意这里设置的约束条件并没有针对某一组件,要使某一组件具有设置的约束,需要使用第3步骤的方法。
3、然后使用add(Component com, Object cons)方法将组件和约束同时添加进容器中,这样添加进容器的组件就具有了第2步的约束。注意其中的add(Component com, Object cons);第一个参数是将要添加的组件,第二个参数是要添加的GridBagConstraints类型的约束对象。
GridBagConstraints类型的约束参数:
double weightx和double weighty参数(默认值为0)
这是两个非常重要的参数,该参数直接影响到怎样设置网格单元的大小,因此常握好该参数就可以对网格包布局应用自如。
该参数对x方向和y方向指定一个加权值。这个加权值直接影响到网格单元的大小,比如weightx的值分别为10,20,30,则在容器的x方向也就是列的方向,按一定的比例(比如1:2:3其具体算法请参看java文件)分配三个网格单元,其中加权值越大网格单元就越大,可以看出值的大小是没有关系的,加权值的作用是让容器以设定的值的比例在横向和纵向分配网格,且在容器的大小改变时这个比例不改变。
如果weightx只设置了一个值,而组件却不只一个以上,则被设置了的这个组件的网格单元的大小为容器在x方向的大小减去那两个组件的最小尺寸就是该组件的网格单元大小。默认情况下组件的最小尺寸是比较小的。
如果两个参数都为0(默认值),则组件会被显示在容器的中央,不管容器是放大还是缩小组件都只会显示在容器的中央。
由上所述,在使用网格包布局时首先应先使用weightx和weighty来划分网格单元(不是直接划分,而是按一定比例来划分),网格单元划分出来后,组件放置在网格单元中的位置和大小就由后面介绍的约束来决定。
一定要注意的是设置权值后要使当前的设置生效应使用setConstraints()函数一次,如果连续设置多个同一方向的权值,则只有最后一次设置的权值有效,比如出现同时两行都设置了x方向的权值,则以最后一行设置的x方向的权值为标准来划分网格单元。
因此在使用GridBagLayout网格包布局管理器之前应先设置好网格单元,即要把容器划分为几行几列的网格单元,每行每列在容器中的宽度和高度比例,每个组件应在哪个网格单元。
int fill参数(默认值为GridBagConstraints.NONE)
fill参数指定组件填充网格的方式,当某组件的网格单元大于组件的大小时被使用,一般情况下组件是以最小的方式被显示的,如果不使用fill参数,则有可能组件占不完整个网格单元,也就是说组件占据的空间比划分的网格单元小,这时组件将显示在网格单元中的某个位置(具体在什么位置由网格包中的参数来设置)。其可取的值如下:
该参数指定组件占据多少个网格单元,gridwidth指定组件占据多少个网格单元的宽度,gridheight指定组件占据多少个网格单元的高度。两个参数的默认值都为1。其中值GridBagConstraints.REMAINDER表示当前组件在其行或列上为最后一个组件,也就是说如果是行上的最后一个组件的话,那么下一个组件将会被添加到容器中的下一行,如果在行上不指定该值(同时也不指定gridx和gridy参数),那么无论添加多少个组件都是在同一行上,同样如果在列上不指定该值(同时也不指定gridx和gridy参数)则无论添加多少行组件,都无法把容器填满。值GridBagConstraints.RELATIVE表示当前组件在其行或列上为倒数第二个组件。
示例:
到此这篇grid布局垂直居中(gridlayout居中)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rfx/82937.html
