一,代码分离的方法概述
第一种:手动配置entry文件
设置多个入口文件,但是这种方法有个问题,当多个入口文件有共享的代码,这些共享的代码则会被重复打包。
第二种方法:入口进行配置
在入口进行配置,使用Entry dependencies或者SplitChunksPlugin去重和分离代码。
第三种方法:模块的内联函数
通过import这样的模块的内联函数调用来分离代码。
二,手动配置entry文件
原来的配置是这样:
entry: "./src/index.js",//设置打包入口 output: {
path: path.resolve(__dirname, "dist"),//设置打包的出口,需要是绝对路径,而__dirname是node的一个全局变量,记录当前文件的绝对路径 filename: "bundle.js",//设置打包出来的js的文件名 clean:true,//清除上次打包出来的文件 assetModuleFilename:'images/[contenthash][ext]',//自定义asset module资源打包后的路径和名字 }, 设置webpack:
entry: {
index: "./src/index.js", //设置打包入口, another: "./src/another_module.js"//设置另一个入口文件 }, output: {
path: path.resolve(__dirname, "dist"), filename: "[name]_bundle.js", //这里设置不同入口文件打包出来的js包不同名字 clean: true, assetModuleFilename: "images/[contenthash][ext]" }, 现在在入口文件的同级目录下新建another.index.js文件:

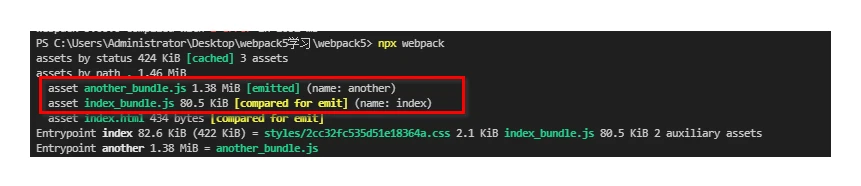
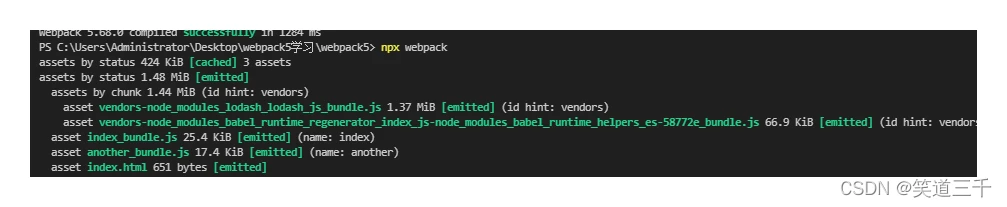
打包后会发现这两个文件:

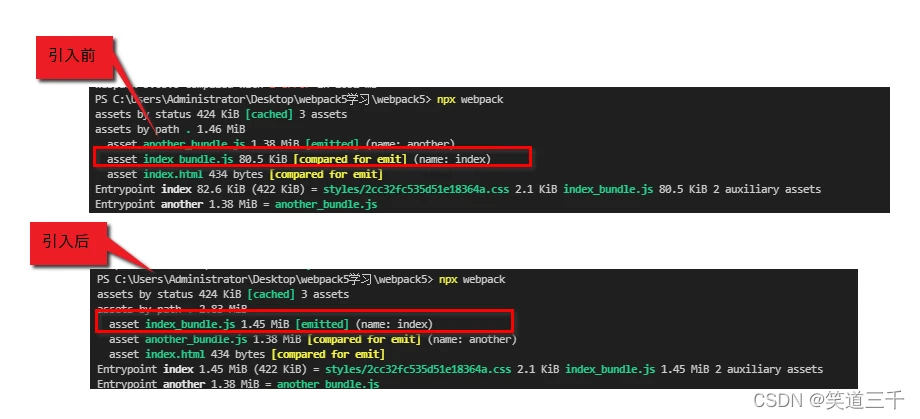
当在index.js入口文件中也引入loadsh时,会发现被重复打包,index_bundle.js会变得很大。

所以说,当多个入口文件有共享的代码,这些共享的代码则会被重复打包。
三,配置入口文件为模块导入,抽离公用代码
配置webpack:
entry: {
index: {
import: "./src/index.js", //设置打包入口, dependOn: "shared" }, another: {
import: "./src/another_module.js", dependOn: "shared" }, shared: "lodash" }, output: {
path: path.resolve(__dirname, "dist"), //设置打包的出口,需要是绝对路径,而__dirname是node的一个全局变量,记录当前文件的绝对路径 filename: "[name]_bundle.js", //设置打包出来的js的文件名 clean: true, //清除上次打包出来的文件 assetModuleFilename: "images/[contenthash][ext]" //自定义asset module资源打包后的路径和名字 }, 于是可以看到,它把公用代码,lodash库打包到了一个单独的js文件中,这种做法,需要配置者熟练地知晓哪些入口文件公用了哪些代码库:如这里就是lodash是公用的。

此外,webpack还提供了一个内置的插件,帮助我们把这些公共的模块抽离出来:
entry: {
index: "./src/index.js", //设置打包入口, another: "./src/another_module.js" }, output: {
path: path.resolve(__dirname, "dist"), //设置打包的出口,需要是绝对路径,而__dirname是node的一个全局变量,记录当前文件的绝对路径 filename: "[name]_bundle.js", //设置打包出来的js的文件名 clean: true, //清除上次打包出来的文件 assetModuleFilename: "images/[contenthash][ext]" //自定义asset module资源打包后的路径和名字 }, optimization: {
minimizer: [new CssMinimizerPlugin()], splitChunks: {
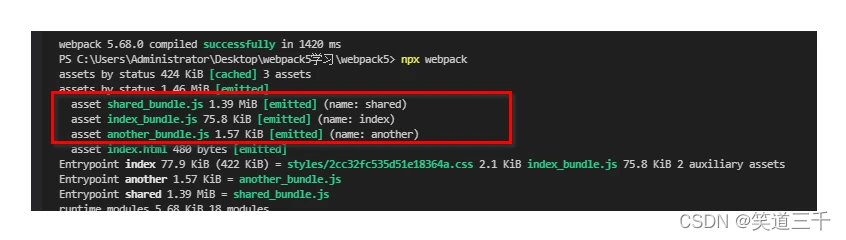
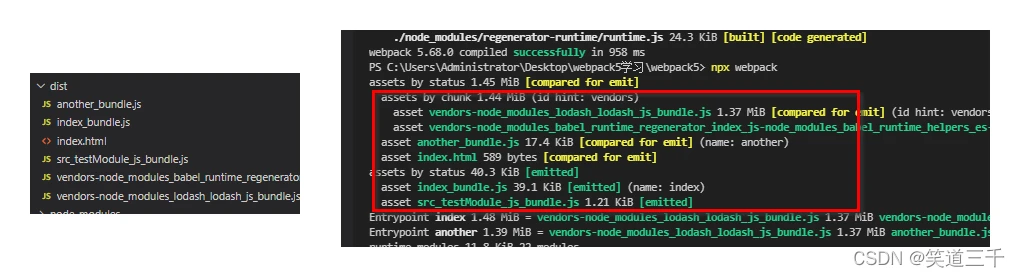
//这里配置使用这个插件 chunks: "all" } } 再执行npx webpack就会发现,它会自动识别并抽离公共的模块:

四,动态导入
使用import作为代码分割,进行代码的切分。

webpack的配置采用最基础的:
entry: "./src/index.js", //设置打包入口, output: {
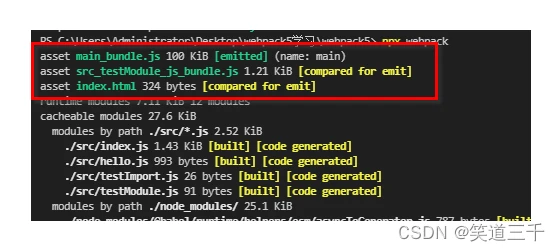
path: path.resolve(__dirname, "dist"), //设置打包的出口,需要是绝对路径,而__dirname是node的一个全局变量,记录当前文件的绝对路径 filename: "[name]_bundle.js", //设置打包出来的js的文件名 clean: true, //清除上次打包出来的文件 assetModuleFilename: "images/[contenthash][ext]" //自定义asset module资源打包后的路径和名字 }, 运行npx webpack打包之后,会发现生成了这个新的包:

再结合上文,手动配置入口文件,抽离公用代码的配置加上:
entry: {
index: "./src/index.js", //设置打包入口, another: "./src/another_module.js" }, /....../ optimization: {
minimizer: [new CssMinimizerPlugin()], splitChunks: {
chunks: "all" } } 然后打包,会发现静态导入和动态导入都进行切分了,导出了不同的js:

五,懒加载
使用webpack先打包出来,等页面代码需要使用的时候,再去加载:
const button = document.createElement("button"); button.addEventListener("click", () => {
import(/*webpackChunkName:'testName'*/ "./test.js").then(({
add }) => {
add(); }); });//其间的注释是告诉webpack给这个模块的name document.body.appendChild(button); 然后再在test.js:
export const add = function () {
console.log("--------------"); }; 
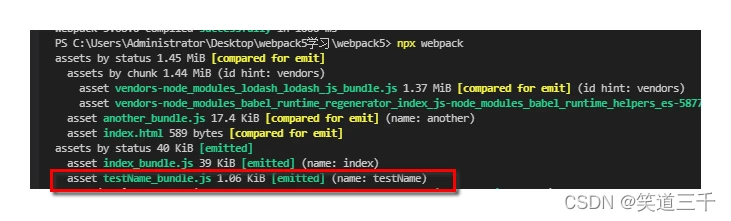
这样,等我们点击按钮时,需要这部分的代码了,才会引入。
六,预加载/异步加载
:prefetch(预获取):将来某些导航下可能需要的资源。也就是浏览器空闲的时候进行下载 :preload(预加载):当前导航下可能需要的资源。 例如,修改上文五中的代码:
const button = document.createElement("button"); button.addEventListener("click", () => {
import( /*webpackChunkName:'testName',webpackPrefetch:true */ "./test.js" ).then(({
add }) => {
add(); }); }); document.body.appendChild(button); 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rgzn-sdxx/11033.html
