一,加载图片资源
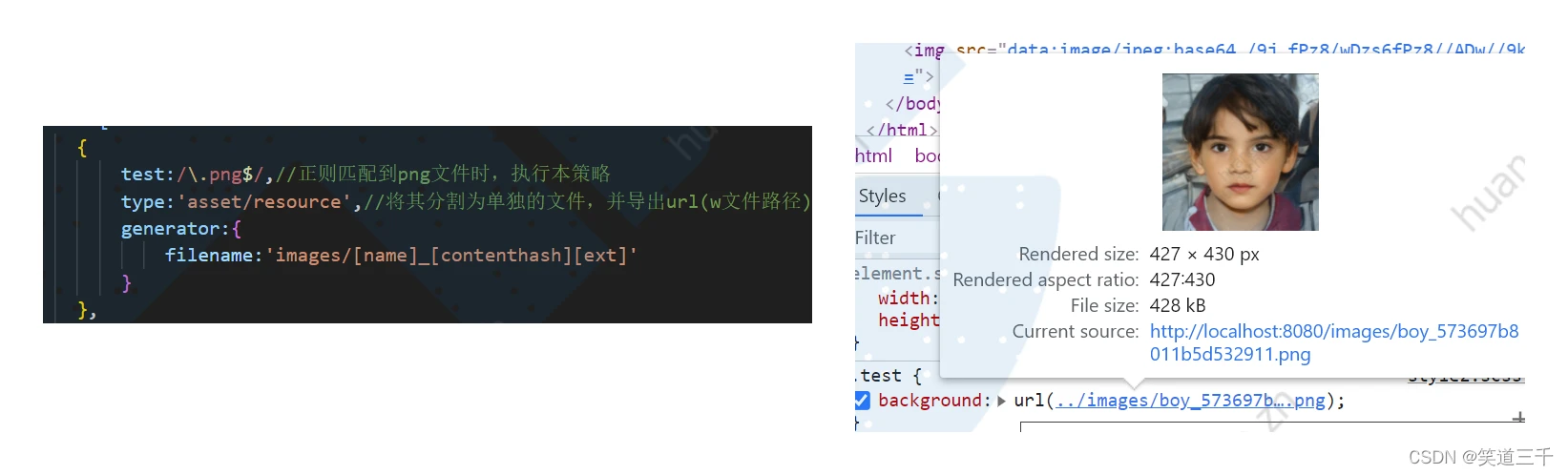
.test{
background: url('./assets/boy.png'); } 当我这张图片是png的时候,它就会采用我之前在asset module中配置的策略,将其作为单文件处理,输出url:

也就是说,在css中直接引入的图片资源,使用的策略也是asset module中设置的策略。
二,加载字体文件资源
第一步:配置webpack
其实我发现这个不配置也能生效。。也许是因为asset module是webpack内置的模块。所以对于资源的引入,它已经设置了默认的参数。这里重新写只是覆盖内置的配置?
{
test:/\.(woff|woff2|eot|ttf|otf)$/, type:'asset/resource' } 第二步,下载阿里图标库文件
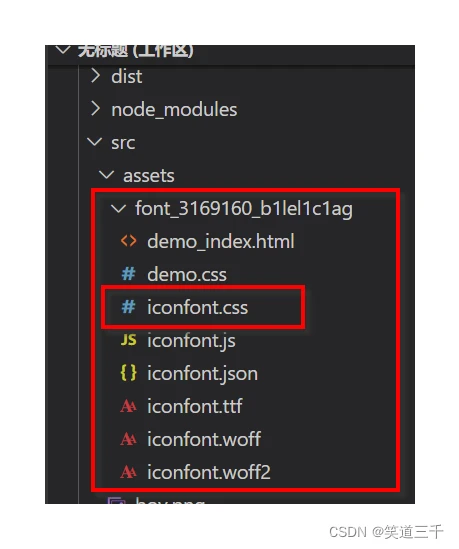
解压之后,是这么一大坨东西,而我要修改的其实仅仅是这个文件:

具体的使用方法可以查看这个地址:https://www.iconfont.cn/help/detail?spm=a313x...d8cf4382a&helptype=code
本文只是讲字体文件的引入,所以这里采用unicode 引用的方式
第三步,参考第二步红圈中文件的写法。引入注册这个字体
当然,正常情况下使用阿里图标库,是直接完全引入这个css文件。这样那几种字体图标的方法都可以用了。
@font-face{
font-family: 'myfont'; src: url('./assets/font__b1lel1c1ag/iconfont.ttf') format('truetype');//这里就是引入这个ttf结尾的字体文件 } .testIcon{
font-family: 'myfont'!important; font-size: 36px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } 第四步,在页面代码中使用
import './style2.scss' const span = document.createElement('span') span.classList.add('testIcon') span.innerHTML=''//这个是下载时对应图标的unicode document.body.appendChild(span) 实现的效果便是:

三,加载其他资源
此外,可以加载的有用资源还有数据,如json文件、CSV、TSV和XML等,其中json是默认支持的。另外的则需要对应的loader来进行加载。
到此这篇webpack5学习与实战-(五)-直接加载资源的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rgzn-sdxx/11038.html
