一,什么是资源模块
webpack除了引入js之外,还可以使用内置的资源模块(叫做assets modules),来引入任何的其他类型的资源。
webpack5 之前我们处理静态资源比如。图片字体之类的资源的时候等,需要用到url-loader,file-loader,raw-loader,webpack5则放弃了这三个loader,这三个loader在github上也停止了更新。
webpack5使用四种新增的资源模块(Asset Modules)替代了这些loader的功能。
asset/resource 将资源分割为单独的文件,并导出url,就是之前的 file-loader的功能. asset/inline 将资源导出为dataURL(url(data:))的形式,之前的 url-loader的功能. asset/source 将资源导出为源码(source code). 之前的 raw-loader 功能. asset 自动选择导出为单独文件或者 dataURL形式(默认为8KB). 之前有url-loader设置asset size limit 限制实现。 二,asset/resource
将资源分割为单独的文件,并导出url
1,基本的配置
module:{
rules:[ {
test:/\.png$/,//正则匹配到png文件时,执行本策略 type:'asset/resource'//将其分割为单独的文件,并导出url(w文件路径) } ] } 然后再在代码中写:
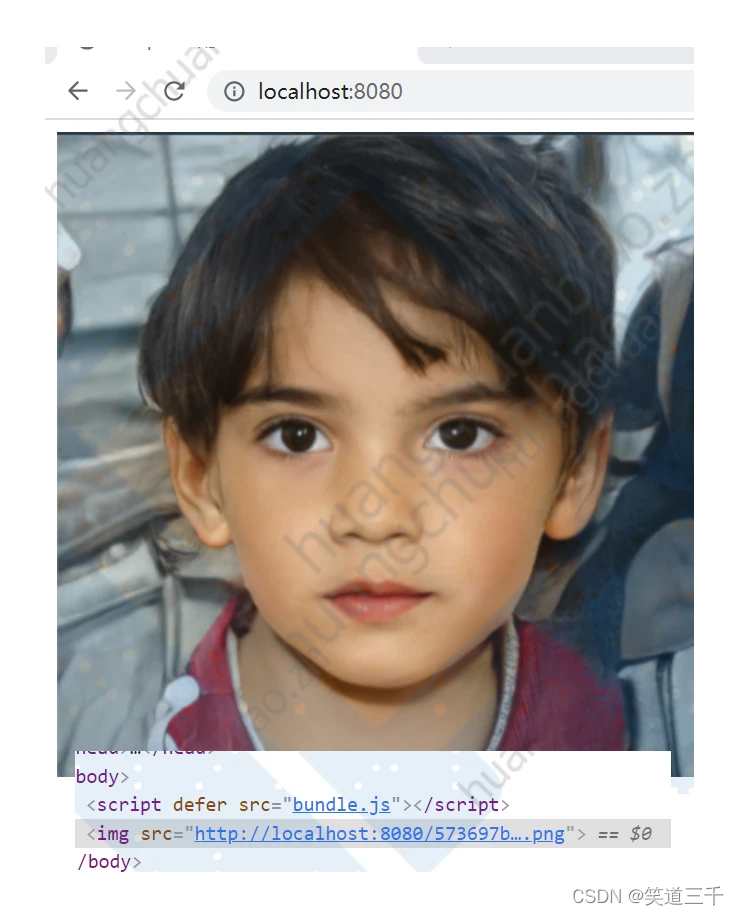
import hello from './hello' import imgSrc from './assets/boy.png'//把这个图片资源当作模块来引入,因为设置的是resource,所以返回的是这个文件的url hello() const img=document.createElement('img') img.src=imgSrc//只要这个变量的值是url,就可以了 document.body.appendChild(img) 于是在浏览器中就可以看到图片了:

2,自定义asset module资源打包后的路径和名字
在output中配置:
assetModuleFilename:'images/[name]_[contenthash][ext]',//自定义asset module资源打包后的路径和名字 其中
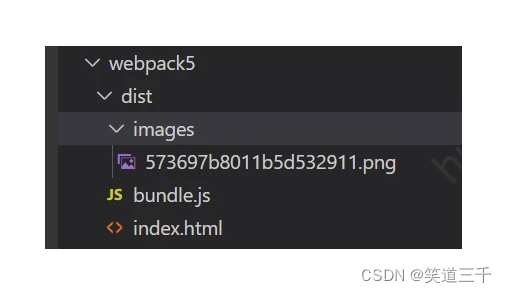
[name]:是该文件本身的名字 [contenthash]:是使用hash来命名文件 [ext]:是该文件自己的扩展名.png等 这样配置之后打包出来,就会是这样的:

3,某种资源模块独有的路径和名字
上文中的配置,是在output中进行的资源文件的公共配置。除此之外,还可以在rule的对应资源中进行单独配置,并且这里的配置优先级更高,会覆盖上文的配置。
module:{
rules:[ {
test:/\.png$/,//正则匹配到png文件时,执行本策略 type:'asset/resource',//将其分割为单独的文件,并导出url(w文件路径) generator:{
filename:'images/[contenthash][ext]'//这里的配置优先级高于output中的assetModuleFilename } } ] } 三,asset/inline
将资源导出为dataURL(url(data:))的形式
1,基本的配置
{
test:/\.svg$/, type:'asset/inline', } 然后使用svg:
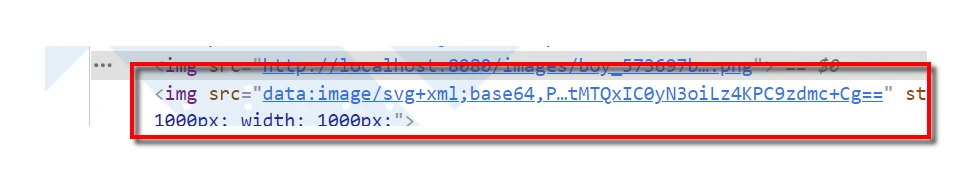
import imgSvg from './assets/ship.svg' const svg= document.createElement('img') svg.src=imgSvg svg.style.cssText='height:1000px;width:1000px' document.body.appendChild(svg) 打包之后,会发现在dist文件夹下并没有生成这个svg文件。而打开浏览器,浏览器上呈现的是这样的,这不是一个文件的路径,而是一个base64的数据:

四,asset/source
将资源导出为源码(source code)
1,基本配置
{
test:/\.txt$/, type:'asset/source', } import text from './assets/example.txt' const textDiv=document.createElement('div') textDiv.textContent=text document.body.appendChild(textDiv) 可以看到,它也没有在dist文件夹下生成文件,而是直接把源码放置到对应的位置。(可以理解为编译时,把这个资源文件的内容放置到对应的代码中了。)
五,asset:自动选择单独文件url或者dataUrl形式(8KB作为分界线)
asset 自动选择导出为单独文件或者 dataURL形式(默认为8KB)
1,基本配置
{
test:/\.jpg$/, type:'asset', } 然后在代码中写:
import jpgSrc from './assets/lufei.jpg'//把这个图片资源当作模块来引入,因为设置的是resource,所以返回的是这个文件的url const jpg=document.createElement('img') jpg.src=jpgSrc//只要这个变量的值是url,就可以了 document.body.appendChild(jpg) 因为这张图片是30.56KB>8KB,所以采用的策略是导出为单文件的url,所以dist目录下会生成一个新的图片资源。
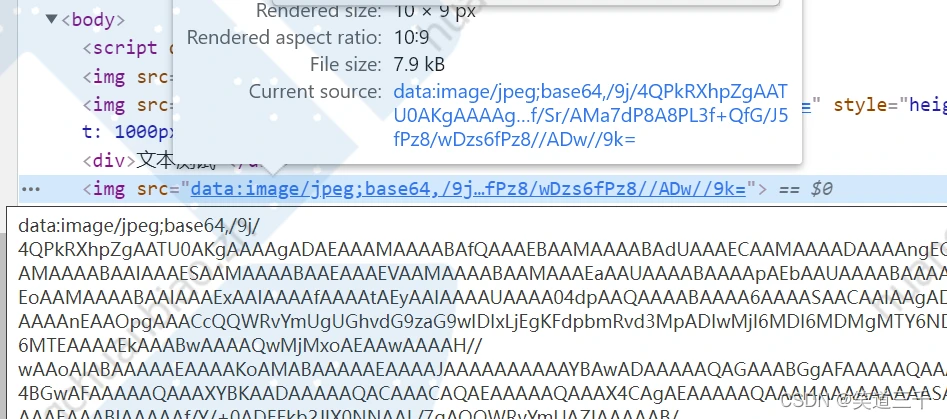
当我换一张小于8KB的图片的时候。就会转化成base64的形式了:

2,配置资源大小
{
test:/\.jpg$/, type:'asset', generator:{
filename:'images/[name]_[contenthash][ext]' }, parser: {
dataUrlCondition: {
maxSize: 4 * 1024*1024, }, }, } 还可以设置函数来判断采取何种策略,更多的配置可以参考:https://webpack.docschina.org/configuration/module/#ruleparserdataurlcondition
六,本节中的webpack完整配置
const path = require("path");//这个是node内置的一个模块,用来操作文件路径的方法 const HtmlWebpackPlugin = require("html-webpack-plugin"); module.exports = {
entry: "./src/index.js",//设置打包入口 output: {
path: path.resolve(__dirname, "dist"),//设置打包的出口,需要是绝对路径,而__dirname是node的一个全局变量,记录当前文件的绝对路径 filename: "bundle.js",//设置打包出来的js的文件名 clean:true,//清除上次打包出来的文件 assetModuleFilename:'images/[contenthash][ext]',//自定义asset module资源打包后的路径和名字 }, devServer: {
static: "./dist" //执行dist作为根目录,这是本地服务器,打包的内容放置在内存中,然后静态资源指定为这个路径 }, devtool: "inline-source-map",//映射定位error和warning mode: "development",//设置打包的模式:开发/测试/生产,这个和process.env.NODE_ENV息息相关,我们在package.json中用命令行设置:webpack --mode=production plugins: [ new HtmlWebpackPlugin({
template: "./index.html", //用来做模板的html的文件路径 filename: "index.html", //生成的html的名字 inject: "body" //打包出来的那个js文件,放置在生成的body标签内 }) ], module:{
rules:[ {
test:/\.png$/,//正则匹配到png文件时,执行本策略 type:'asset/resource',//将其分割为单独的文件,并导出url(w文件路径) generator:{
filename:'images/[name]_[contenthash][ext]' } }, {
test:/\.svg$/, type:'asset/inline', }, {
test:/\.txt$/, type:'asset/source', }, {
test:/\.jpg$/, type:'asset', generator:{
filename:'images/[name]_[contenthash][ext]' }, parser: {
dataUrlCondition: {
maxSize: 4 * 1024*1024, }, }, } ] } }; 版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rgzn-sdxx/11040.html
