一,为什么要使用webpack
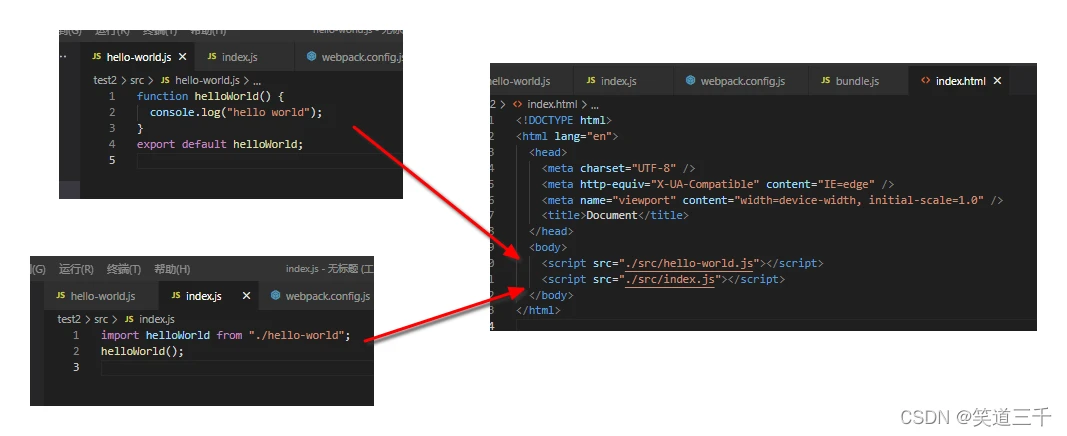
在没有webpack的时候,我们需要在一个index.html中引入这样许许多多的资源,还得根据他们的依赖关系,确保被依赖项在依赖项之前引入,这样极大地增加了前端开发地成本。

于是人们就想要一个工具,能够自动识别js地相互调用关系,把所有的js文件打包成一个js文件,这样一来,前端开发者就可以分模块写代码,降低开发成本。
二,webpack的安装
npm install webpack webpack-cli --global 其中,webpack是主包,而webpack-cli使得我们等够使用命令行执行webpack命令。–global全局安装。
当然,做项目时,为了保证该项目在每个成员的电脑上运行环境一致,还是推荐工作目录安装。
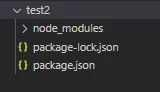
1,切换到工作目录下 2,npm init -y 初始化项目配置,会生成一个package.json文件夹。 3,npm install webpack webpack-cli -D 这是开发环境需要的依赖 这三步执行完毕后得到:

三,webpack打包

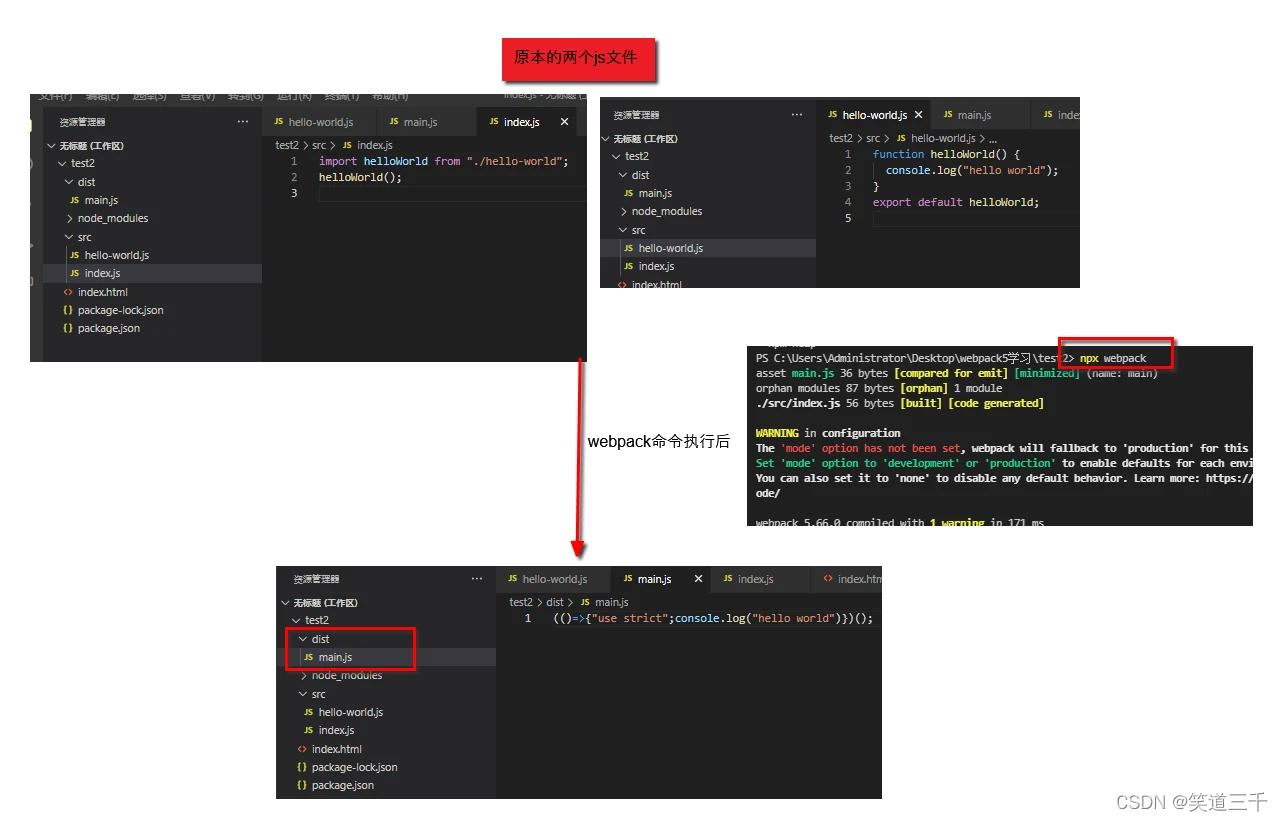
运行npx实际上就是执行npde_modules中已经下载好的依赖,这里是webpack.
打包的webpack默认是把src下的index.js文件作为入口文件,这样一来呢就会把相关的代码(相互依赖关系的代码)一起打包成一个js文件。
可以看到,它打包出来是个IIFE,里面还是箭头函数。
(()=>{
"use strict";helloWorld()})(); 四,使用命令行来自定义webpack配置
删除上文中打包出来的dist文件夹,然后在项目根目录的命令行输入:
npx webpack --entry ./src/index.js --mode production --entry设置打包的入口文件 --mode设置打包的环境为生产环境 运行完毕后可以看到确实生成了打包文件dist。
但是呢,这样使用命令行的形式,就很不直观,当配置多了的话,就很难书写及记录。
所幸,webpack提供了配置文件供用户进行配置。当我们修改配置文件的时候,就会覆盖和添加webpack的默认配置。
五,webpack提供的配置文件
const path = require("path");//这个是node内置的一个模块,用来操作文件路径的方法 module.exports = {
entry: "./src/index.js",//设置打包入口 output: {
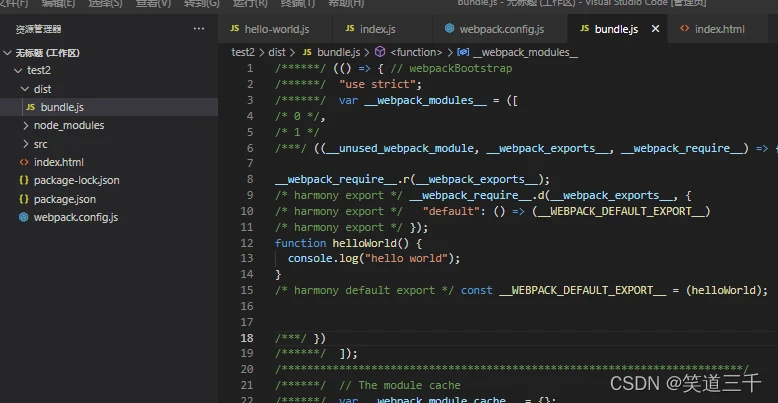
path: path.resolve(__dirname, "dist"),//设置打包的出口,需要是绝对路径,而__dirname是node的一个全局变量,记录当前文件的绝对路径 filename: "bundle.js"//设置打包出来的js的文件名 }, mode: "none"//设置打包的模式:开发/测试/生产,这个和process.env.NODE_ENV息息相关,我们在package.json中用命令行设置:webpack --mode=production }; 这样打包出来的文件:

六,使用webpack打包出来的文件
目前为止,仅仅是把入口文件index.js所链接的js文件打包成一个。那要如何使用呢?
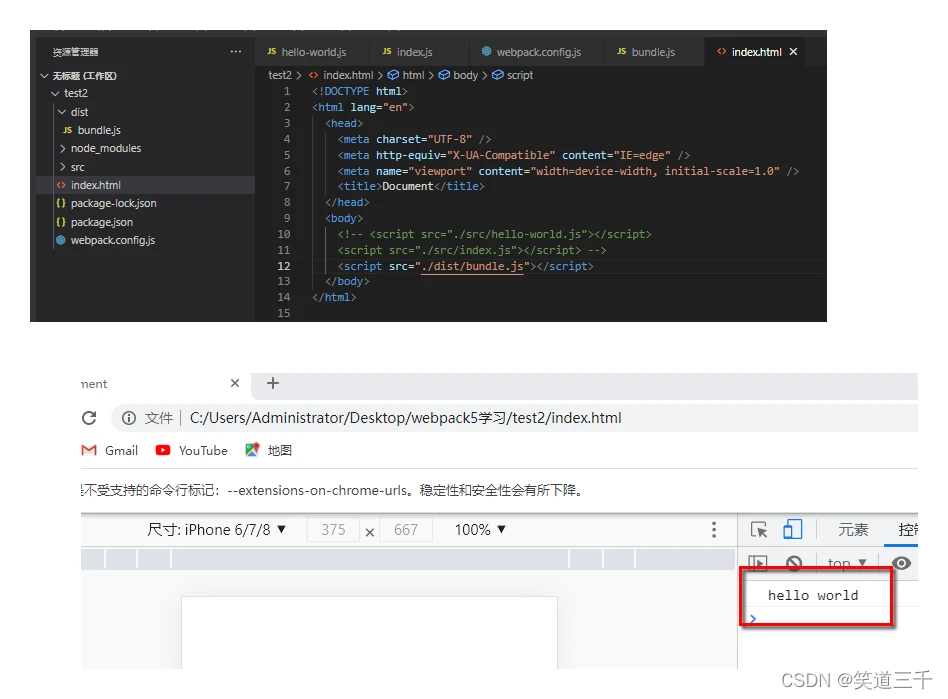
现在需要手动在index.heml中引入(相较于使用webpack之前需要引入多个,现在只需要引入一个):

可以看到,这里正确地执行了,说明webpack打包成功了。这样就解决了我们在文章提出的需求:在index.html中需要引入多个资源文件的问题。
至于这里的手动引入,后续会有更好的解决方法。暂且按下不表。
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rgzn-sdxx/11043.html
