使用前需要在微信公众号平台配置HTTPS服务器域名,但是可以做一个不合验的操作来发起请求.
配置服务器域名的文档:
https://mp.weixin..com/wxamp/devprofile/get_profile?token=&lang=zh_CN
一,wx.reqiuest的常用参数


二,创建项目的初始化
第一步:删除index和logs这两个没用的页面
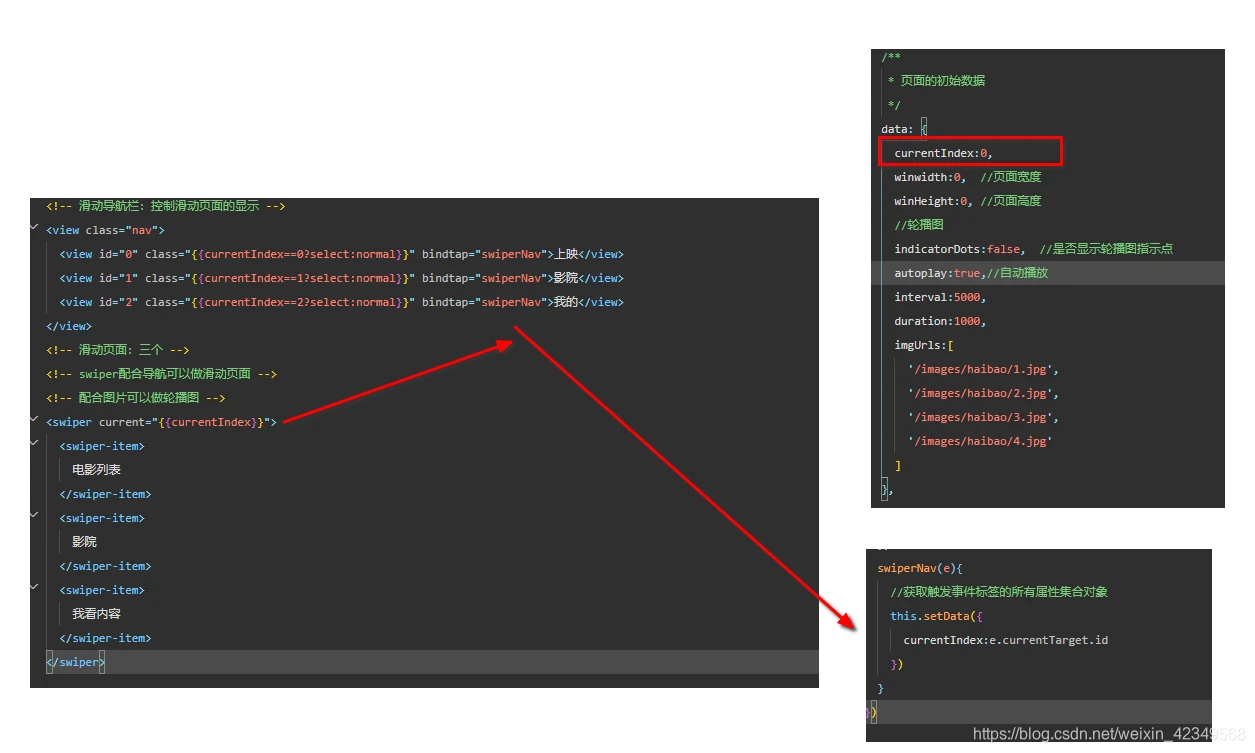
第二步:创建自己想要的页面和顶部的配置

第三步:实现点击标签滑动效果

三,API接口的使用
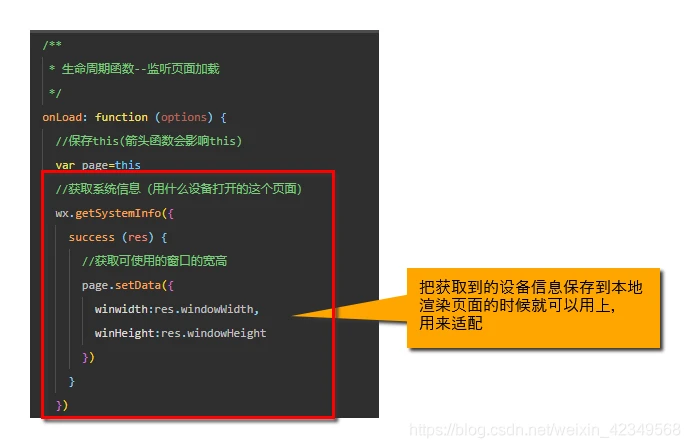
1,通过wx.getSystemInfo({})来获取设备的信息

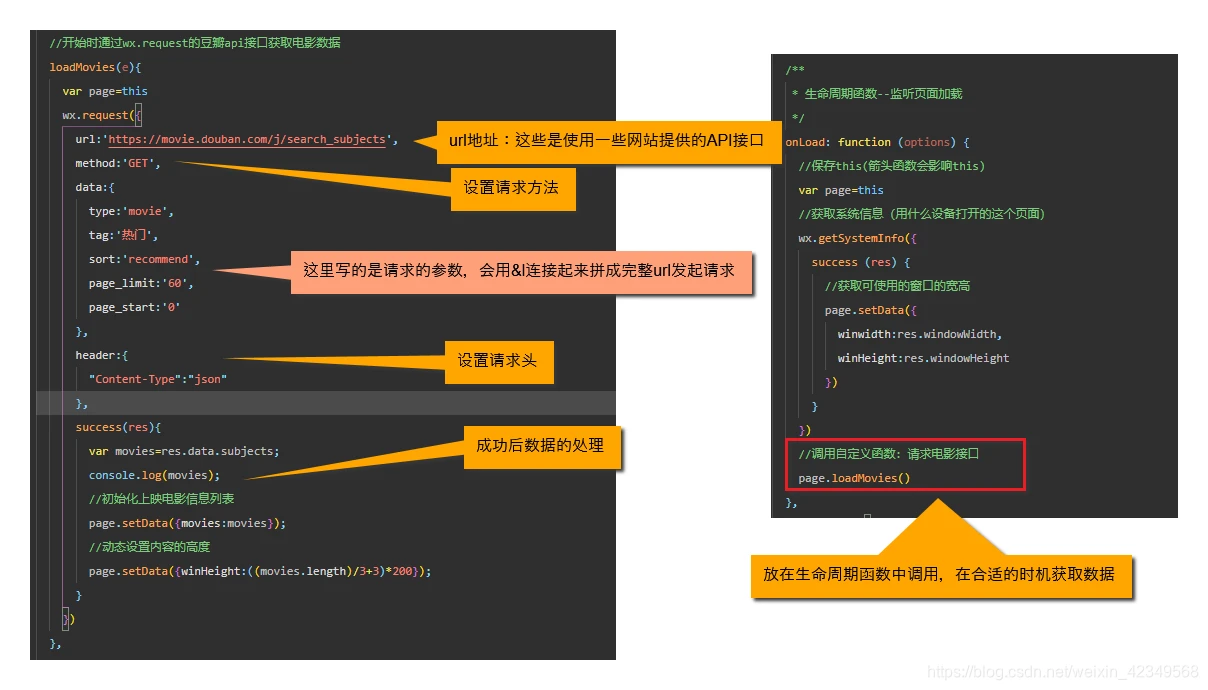
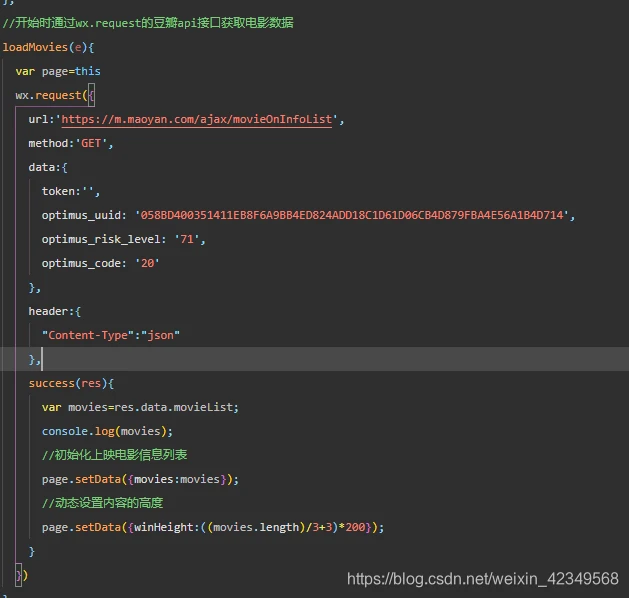
2.通过wx.request({})发起http请求,获取服务器数据
记得先在详情中把这个勾上:


至于API接口的获取,只要上对方官网,然后执行相应的操作,然后从network中获取就可以了。
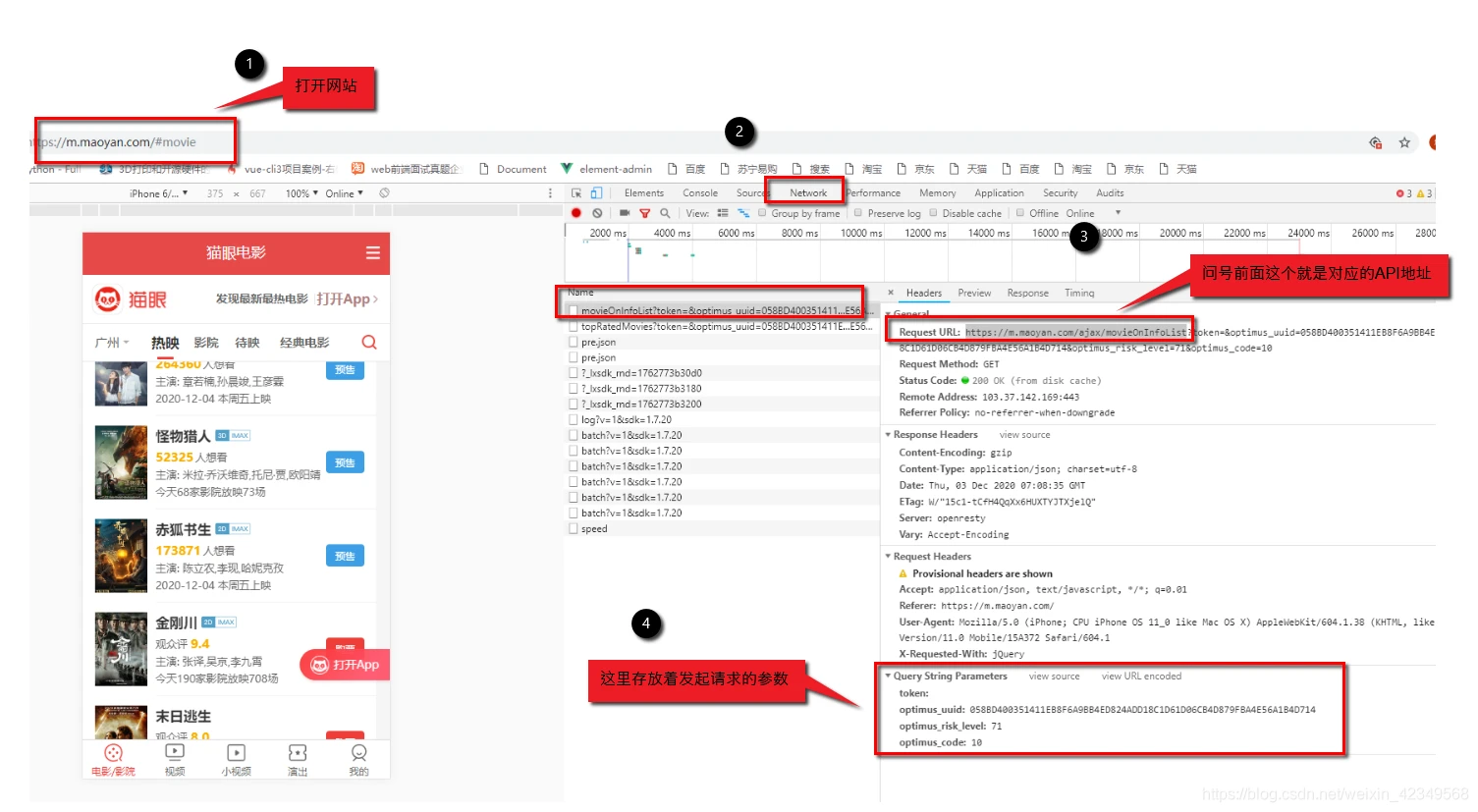
四,通过浏览器获取API接口
第一步:打开猫眼电影官网,然后F12,切换到network,刷新页面查看http请求

第二步:利用获取到的ADI及参数,写到自己代码中

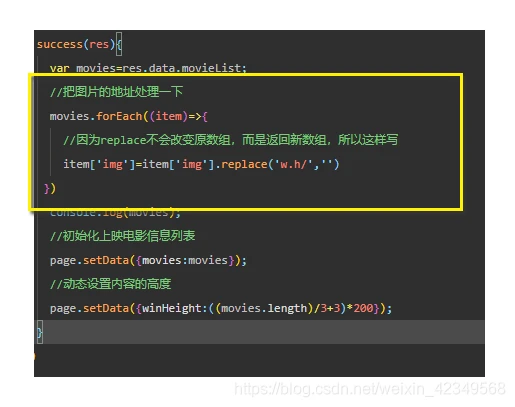
第三步:发现api获取到的图片不可用

一对比才知道,应该是被处理过,真恶心!!!
然后尝试后发现,后面那段不需要加,只要出去“w.h/'就可以了:

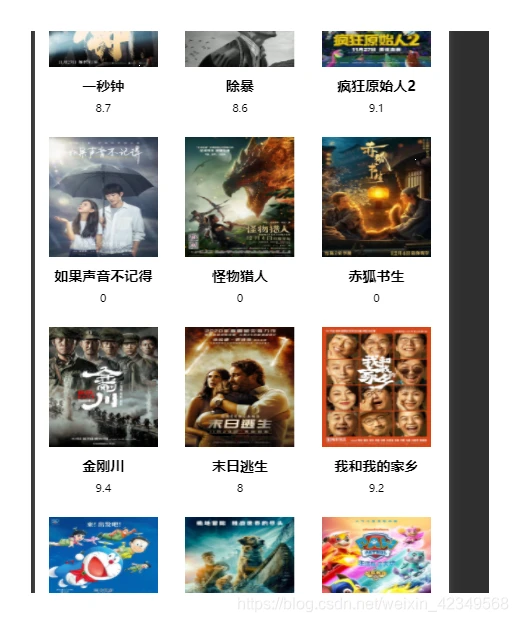
就渲染出来了:

五,完成详情页面的开发
整体而言和之前一样,无非就是通过wx.request获取api接口的数据,然后渲染到页面上:

其他页面的布局和渲染,基本上一样,就不写了。后续有时间整个做完。
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rgzn-sdxx/11088.html
