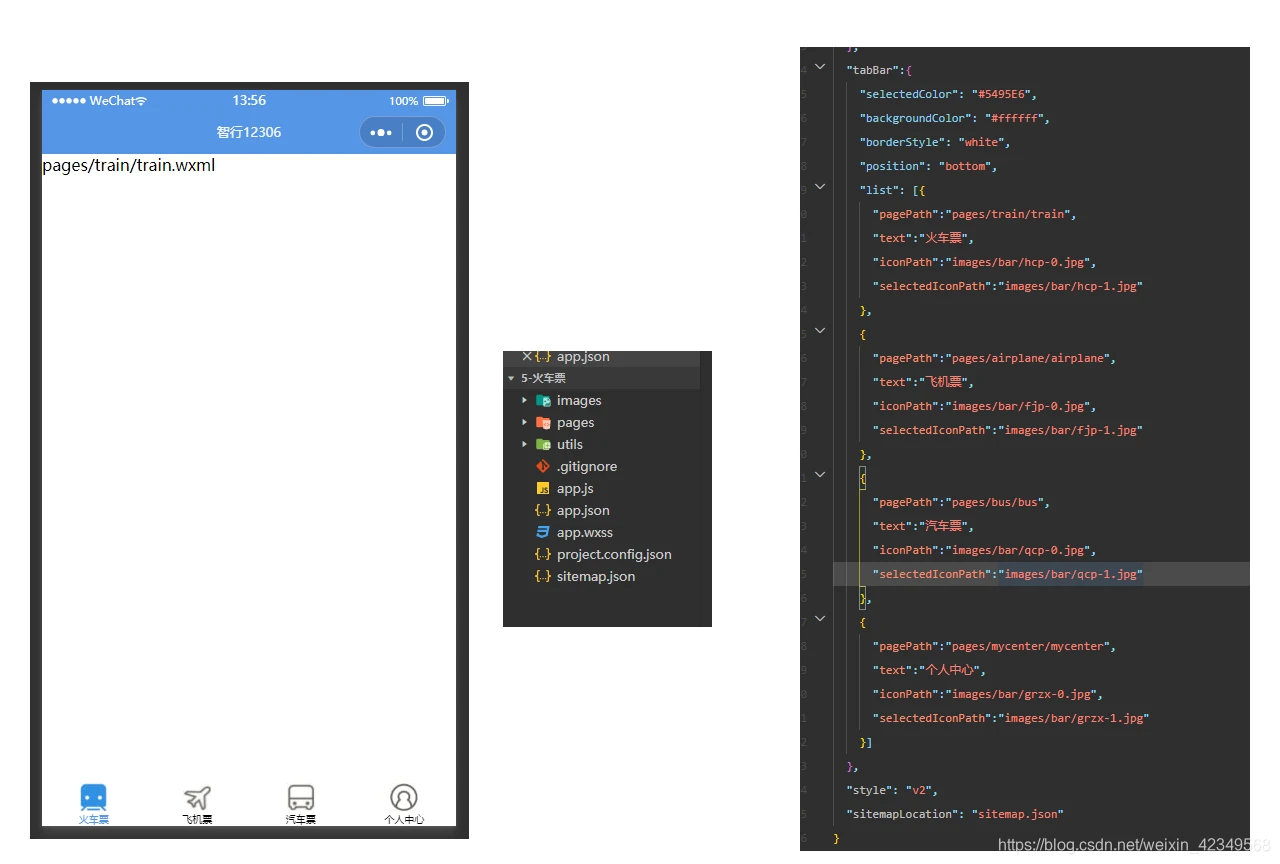
第一步:完成底部导航栏的创建

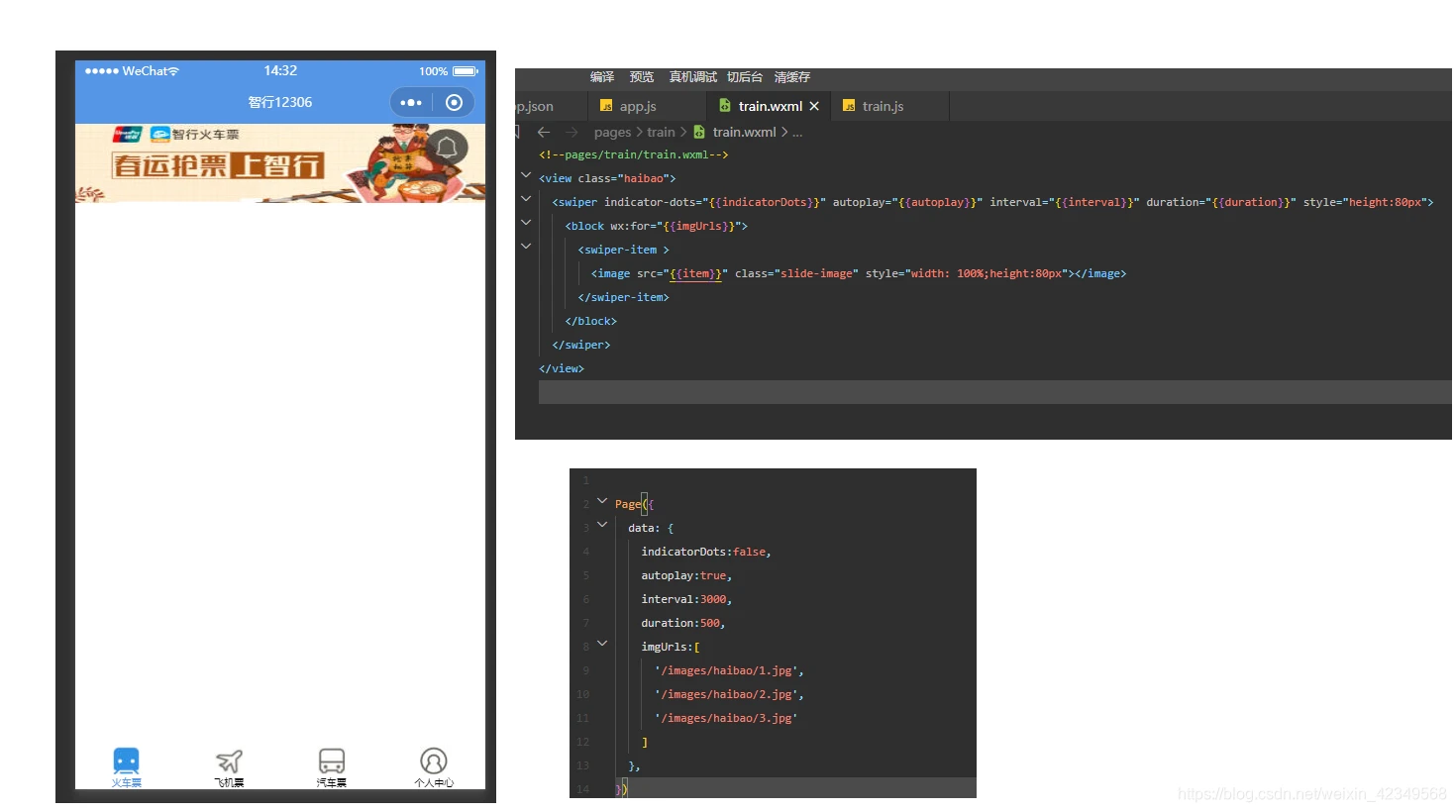
第二步:首页轮播海报的设计

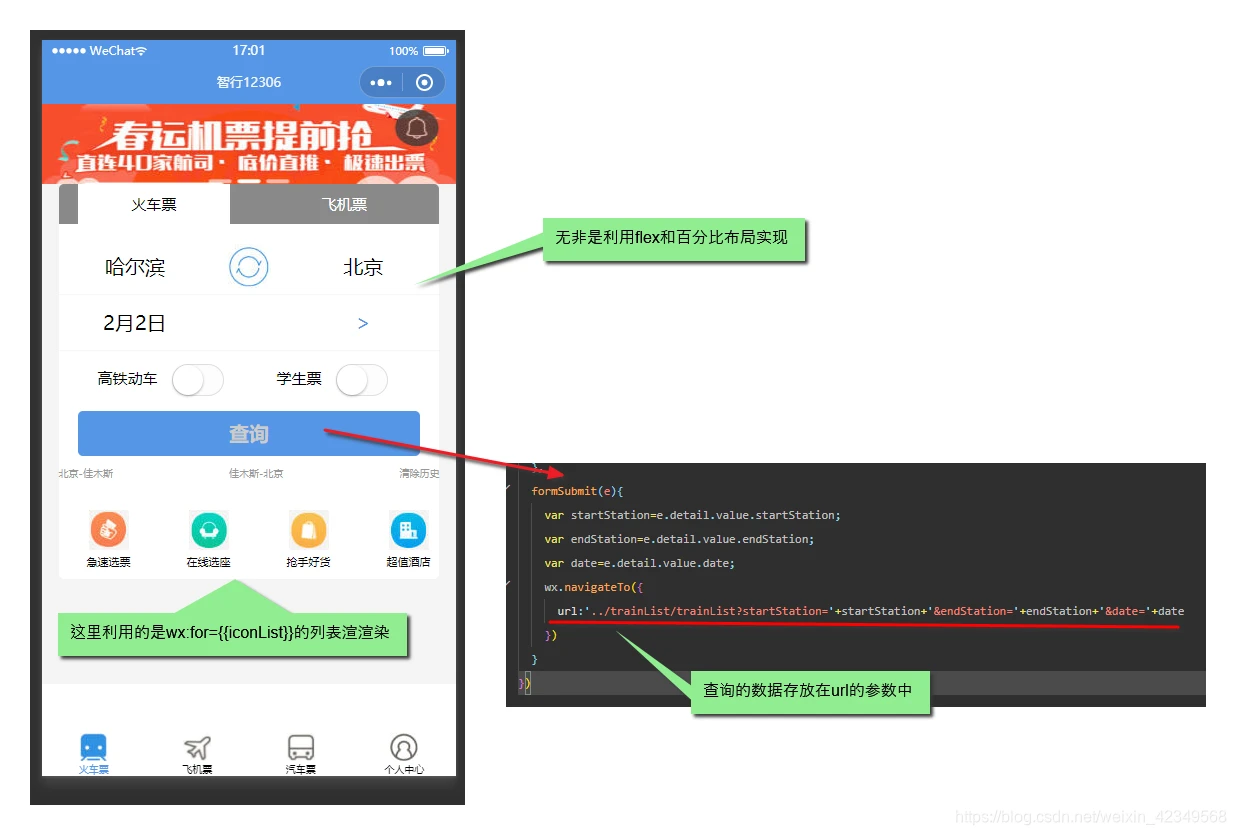
第三步:火车票查询页面的界面设计

第四步:火车票列表设计
从火车票查询界面跳转到火车票列表界面,会依据查询信息,加载出相应的火车票信息:
到此这篇微信小程序学习笔记-(9)-仿智行火车票的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/rgzn-sdxx/11091.html
