前言:由于做项目的时候没有进行长期考虑,把es,mysql,api等都部署在同一台服务器上,随着业务的增加,需要将部分服务和存储迁移到其他服务器。es上目前已有100万以上的数据,上网查资料,snapshot适合数据量大的迁移,所以没来得及考虑就果断选择尝试一下。
一.生成快照
1.修改配置文件
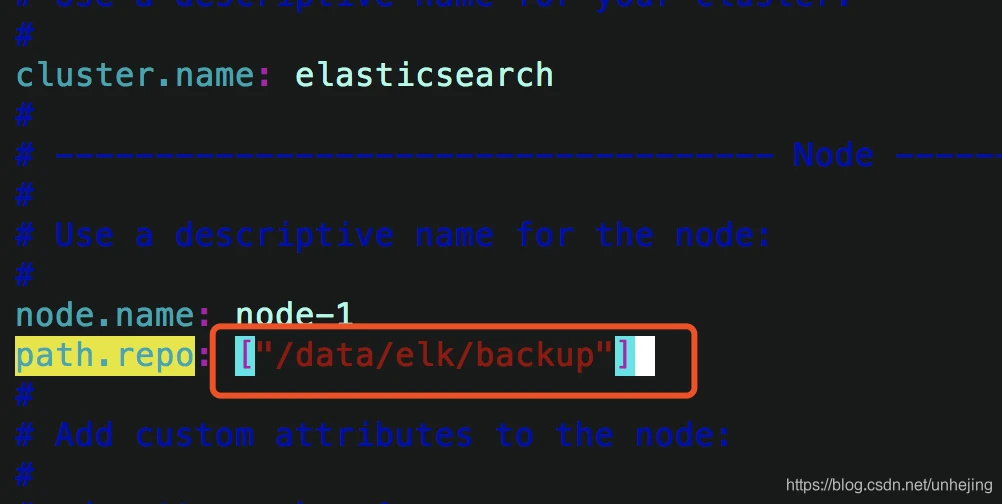
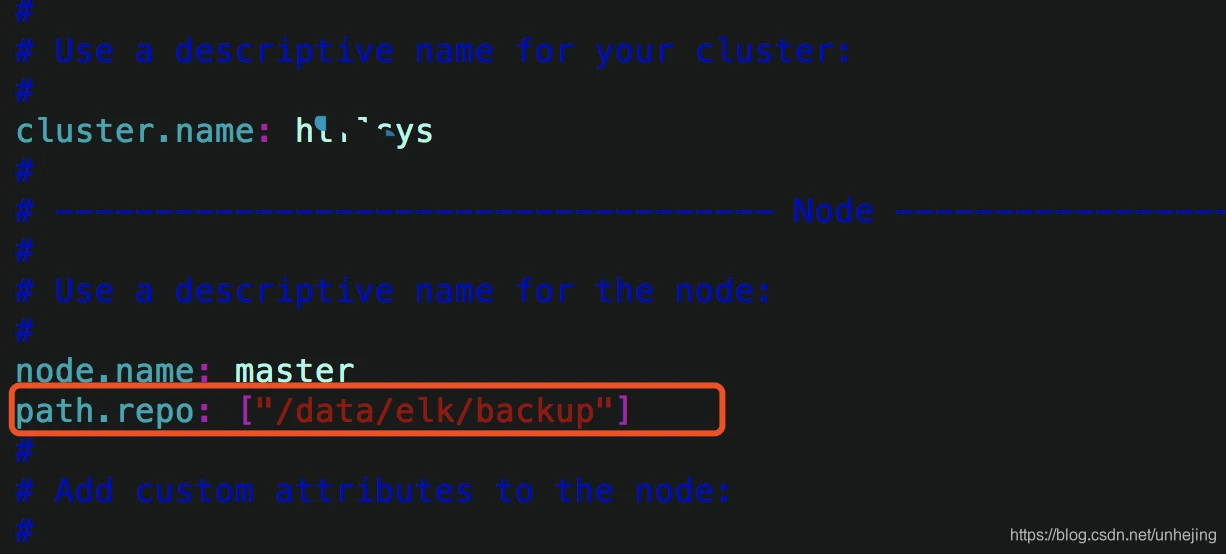
找到es配置文件elasticsearch.yml ,在配置文件中添加 path.repo注册位置,由于es都是使用的非root用户启动,当前用户需要有权限能读写,所以建议目录设置为用户/home/{user}/backup,比如我自己的es的用户是elk,但由于公司配的服务器磁盘挂在在根目录下,home目录只有2G的内存,所以我自己的配置是将快照配置在根目录下一个文件夹,并设置为elk用户的管理权限,我设置的配置信息如下:
创建过程:
cd /data/ #进入data目录 mkdir elk #创建文件夹 chown -R elk:elk /data/elk #赋予elk用户和用户组 chmod 777 /data/elk #赋予该用户可读写执行的权限path.repo: ["/data/elk/backup"]配置截图如下:

2.重启Elasticsearch,然后执行http 注册存储库
重启:先使用:ps aux | grep elastic命令找到es的进程号,然后kill -9 进程号杀掉,再启动es
执行http 注册存储库:
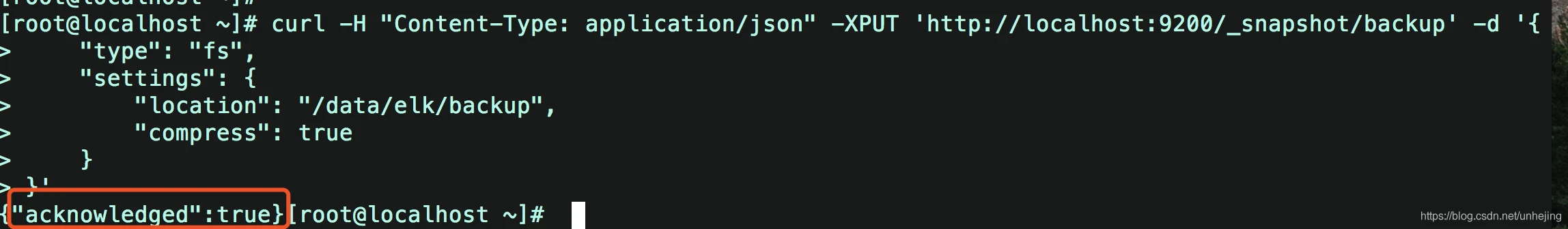
curl -H "Content-Type: application/json" -XPUT 'http://localhost:9200/_snapshot/backup' -d '{ "type": "fs", "settings": { "location": "/data/elk/backup", "compress": true } }'参数说明:backup是共享文件系统仓库,生成的快照将会存储在 /data/elk/backup 这个目录。
执行截图:

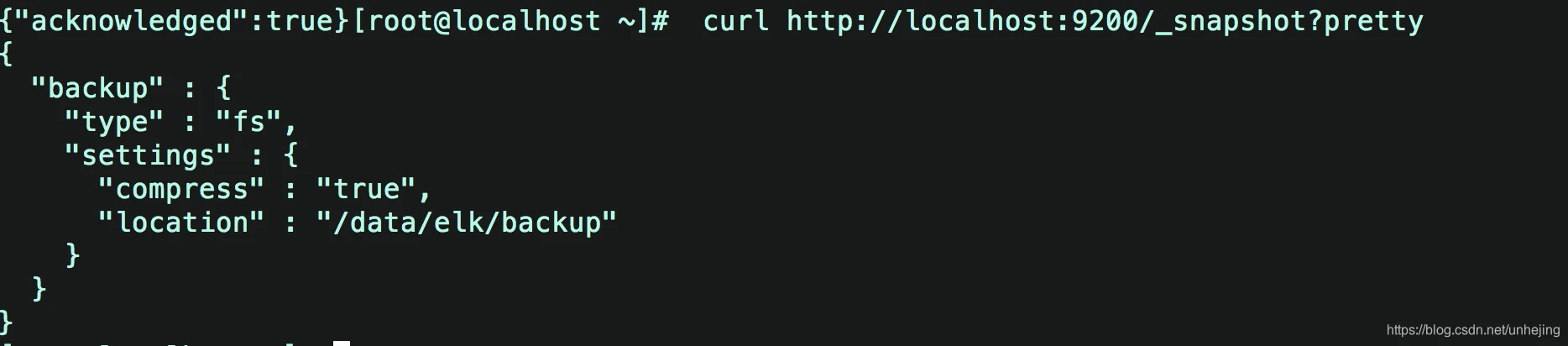
查看执行结果:?pretty是美化返回结果,使返回结果换行美观,可以清楚的看见json结构。
curl http://localhost:9200/_snapshot?pretty结果截图:

以上结果代表注册成功。
3.执行快照请求
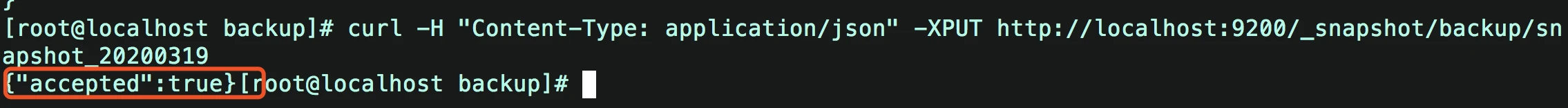
curl -H "Content-Type: application/json" -XPUT http://localhost:9200/_snapshot/backup/snapshot_?prettysnapshot_为快照名称,执行成功如下图:
 查看快照执行结果:
查看快照执行结果:
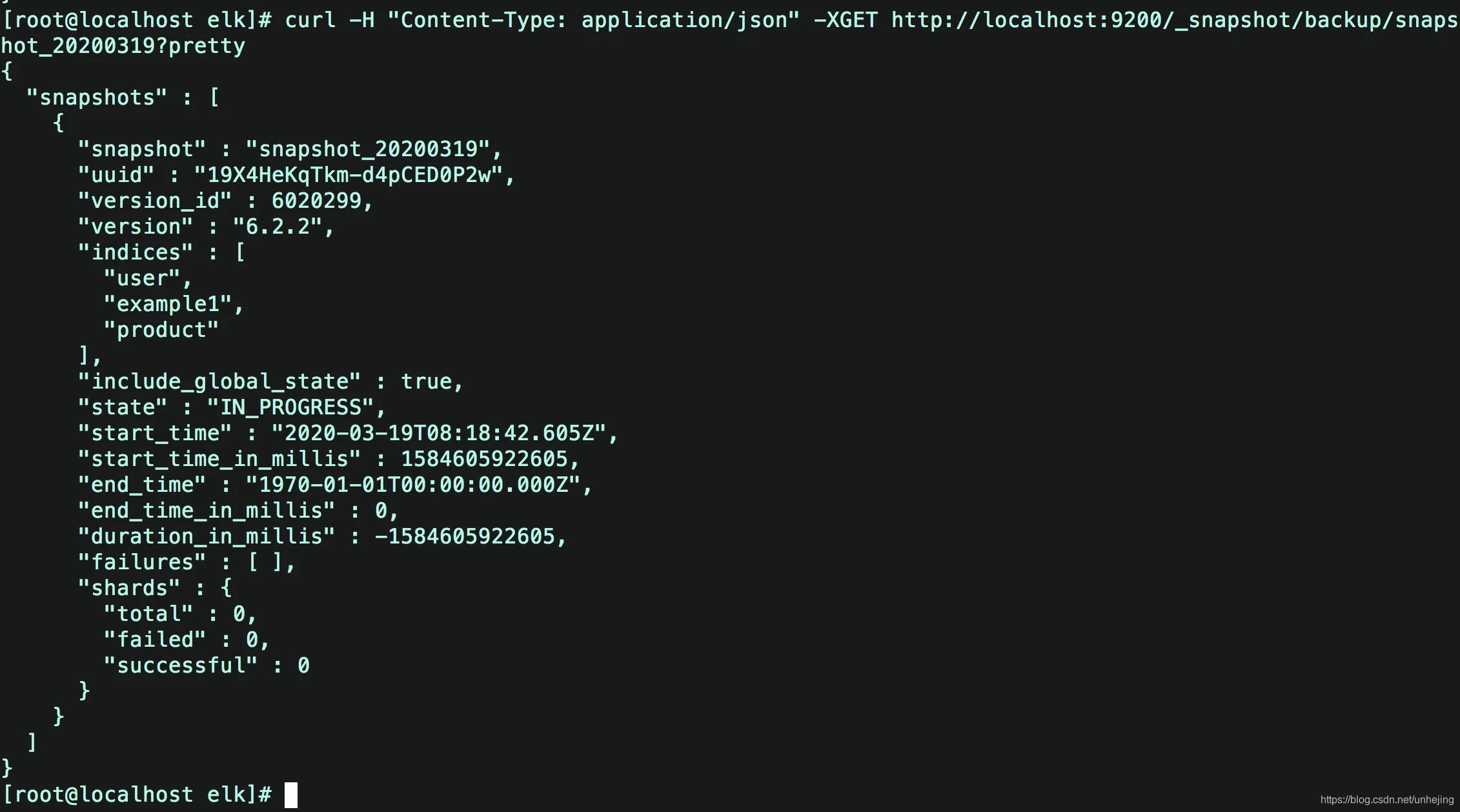
curl -H "Content-Type: application/json" -XGET http://localhost:9200/_snapshot/backup/snapshot_?pretty运行截图:

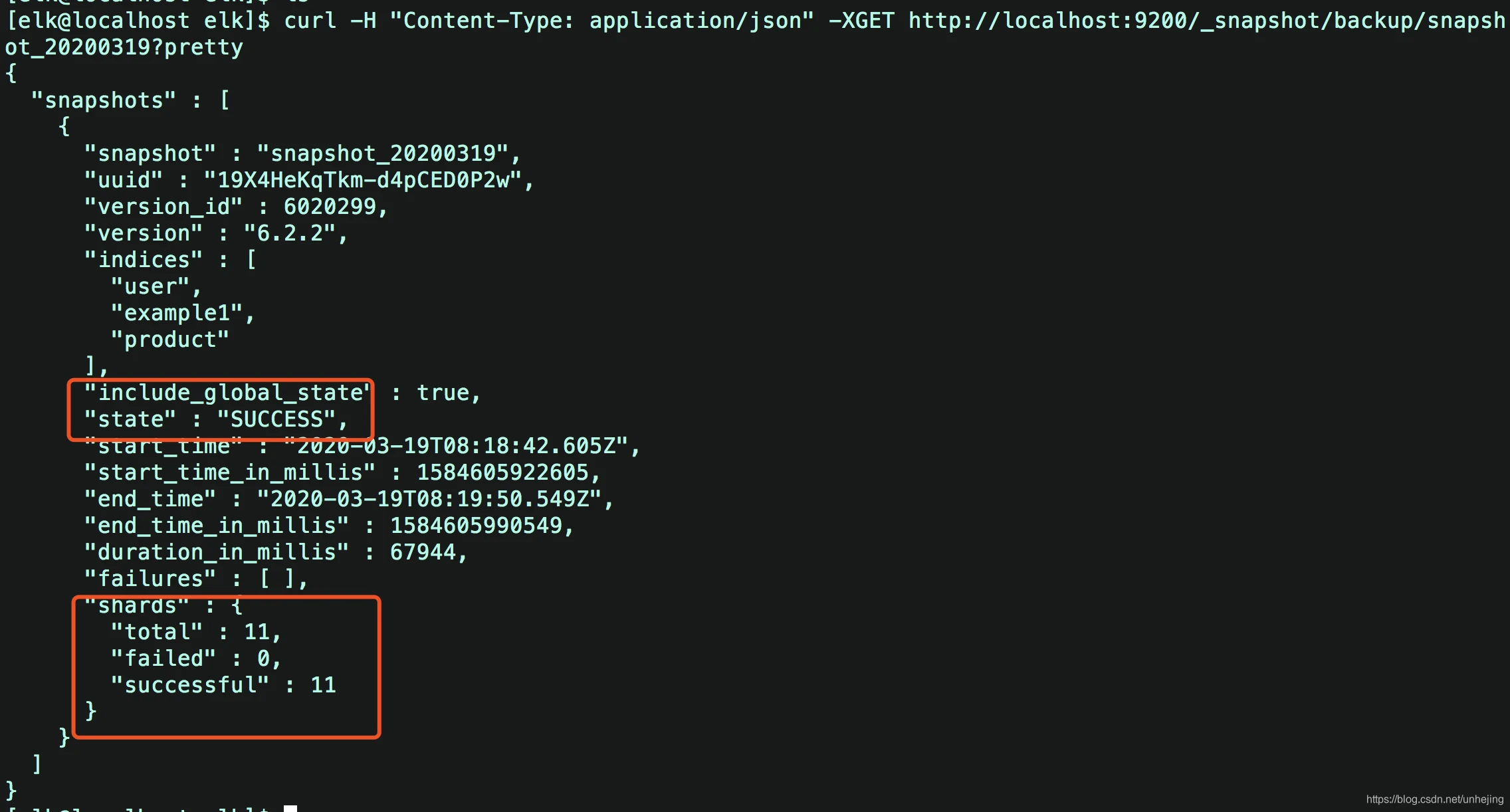
等待快照注册成功,等待"state": "SUCCESS"的标识就行快照完全生成成功。如果希望在脚本中一直等待到完成,可通过添加 wait_for_completion=true 标记实现,但如果数据特别多的话等待时间会很长。可写成:
curl -H "Content-Type: application/json" -XPUT http://localhost:9200/_snapshot/backup/snapshot_?wait_for_completion=true最终成功的截图:

二、快照还原
1.在新的服务器上修改配置文件,快照路径尽量需要和原服务器上的一致,按照上面注册存储库,再执行备份
path.repo: ["/data/elk/backup"]
2.将backup复制到新服务器
scp -r /data/elk/backup/ root@192.168.11.24:/data/elk3.执行还原:
curl -H "Content-Type: application/json" -XPOST http://localhost:9200/_snapshot/backup/snapshot_/_restore?pretty4.还原以后可以删除存储库,并将配置path.repo: ["/data/elk/bakcup"]注释掉还原(可选操作)
curl -H "Content-Type: application/json" -XDELETE http://localhost:9200/_snapshot/backup?pretty删除成功截图:

此时可以注释掉存储库的配置,重启es,当一个库被删除,Elasticsearch仅删除存储库的位置的引用,快照本身并没有被删除。
到此这篇Elasticsearch数据迁移(使用快照)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/sjkxydsj/10612.html
