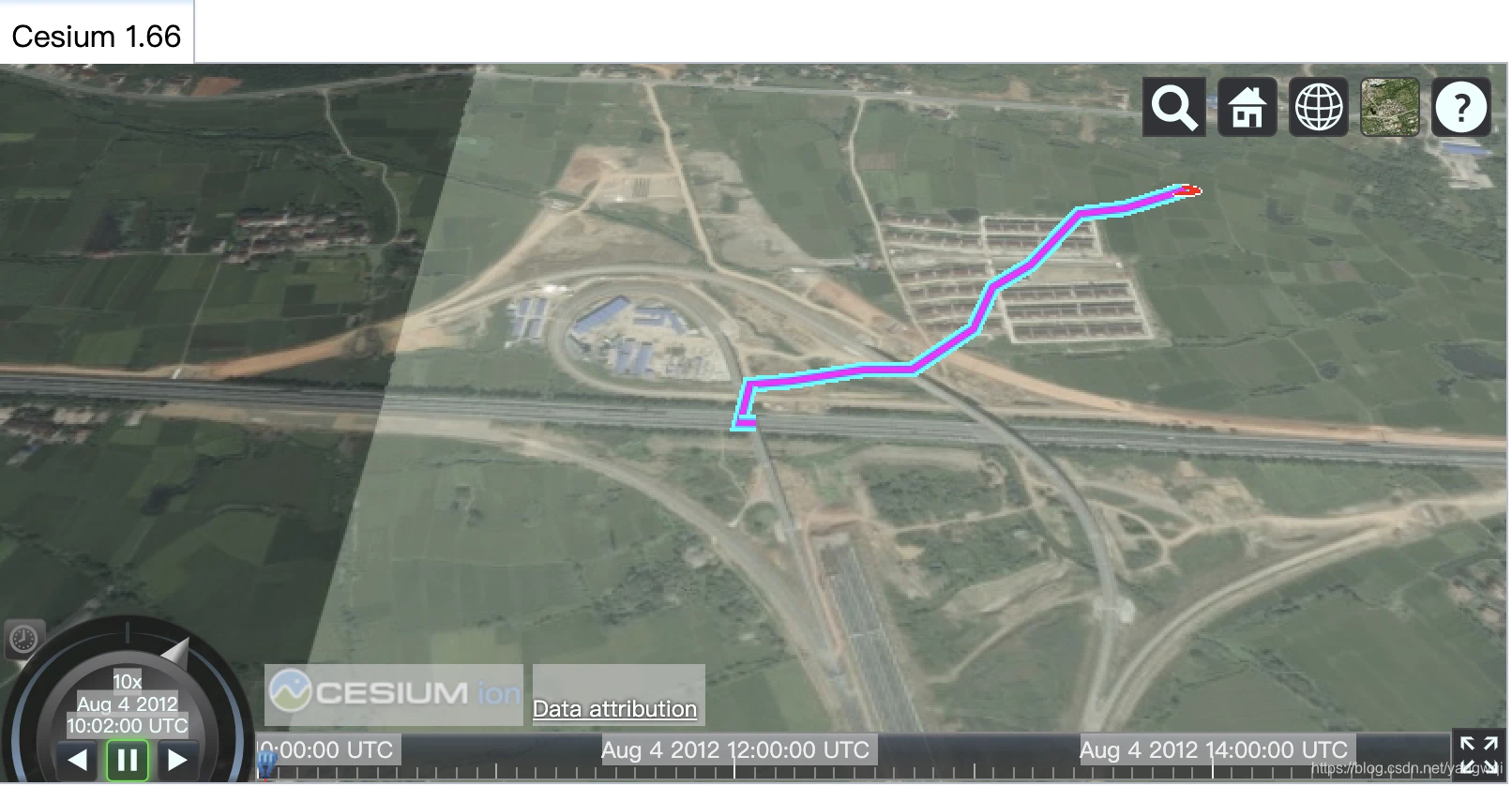
var viewer = new Cesium.Viewer('cesiumContainer', { infoBox : false, selectionIndicator : false, shadows : true, shouldAnimate : true }); var czml = [{ "id": "document", "name":"CZML Path", "version": "1.0", "clock": { "interval": "2012-08-04T10:00:00Z/2012-08-04T15:00:00Z", "currentTime": "2012-08-04T10:00:00Z", "multiplier": 10 } }, { "id": "path", "name": "path with GPS flight data", "description": "<p>Hang gliding flight log data from Daniel H. Friedman.<br>Icon created by Larisa Skosyrska from the Noun Project</p>", "availability": "2012-08-04T10:00:00Z/2012-08-04T15:00:00Z", "path": { "material": { "polylineOutline": { "color": { "rgba": [255, 0, 255, 255] }, "outlineColor": { "rgba": [0, 255, 255, 255] }, "outlineWidth": 5 } }, "width": 8, "leadTime": 0, // 路线提前执行时间 "trailTime": , // 路线跟踪时间 "resolution": 5, //"arcType" : "RHUMB", }, "ellipse": { // 椭圆 "semiMinorAxis": 10.0, // 椭圆大小 "semiMajorAxis": 20.0, "height": 0, "material": { "solidColor": { "color": { "rgba": [255, 0, 0, 127] } } }, "outline": true, // height must be set for outlines to display "outlineColor": { // 边框颜色 "rgba": [255, 255, 255, 255] } }, "position": { "epoch": "2012-08-04T10:00:00Z", "cartographicDegrees": [ 0.0, 118.005, 30., 0.0, 10.0, 118.007, 30., 0.0, ] } }]; Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJiYjM4NjkxNi04Nzc0LTQ1ODYtYjFmMC0yOTQyZjNmYzIyYmMiLCJpZCI6MTQ5OTQsInNjb3BlcyI6WyJhc3IiLCJnYyJdLCJpYXQiOjE1NjY4NzE1Mjl9.LH4ubGV8dmhYDByXr33yhHpKApkL2k6cTzkOSqEqtRc'; viewer.dataSources.add(Cesium.CzmlDataSource.load(czml)).then(function (ds) { viewer.trackedEntity = ds.entities.getById('path');//追踪实体 }); // 动态赋值 var i = 30.; var a = 20; var b=118.01; setInterval(function() { i += 0.001*Math.random(); b+=0.001*Math.random(); a += 10; //路径最后添加节点 czml[1].position.cartographicDegrees.push(a, b, i, 0);// 赋值当前最新行驶路线 czml[0].clock.currentTime = viewer.clock.currentTime.toString(); // 修改当前时间,防止从头重新开始执行 //清空之前数据,否则数据越来越多 viewer.entities.removeAll(); //重新添加修改后的数据 viewer.dataSources.add(Cesium.CzmlDataSource.load(czml)); }, 1000);
Ceisum实时获取后台数据 实时更新实体位置信息
Ceisum实时获取后台数据 实时更新实体位置信息且实现实体转向功能
cesium在二维地图中移动实体
Cesium基于czml的model模型转向
Cesium基于czml billboard的模型转向
到此这篇cesium实时更新数据实现实体运功的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/sjkxydsj/11145.html
