用定时器模拟实时获取后台数据 当取到数据后实体同时移动到目标位置 这种方式不再与Cesium时间关联
实现效果:每秒新增一个坐标;每秒实体运动到相应正确位置
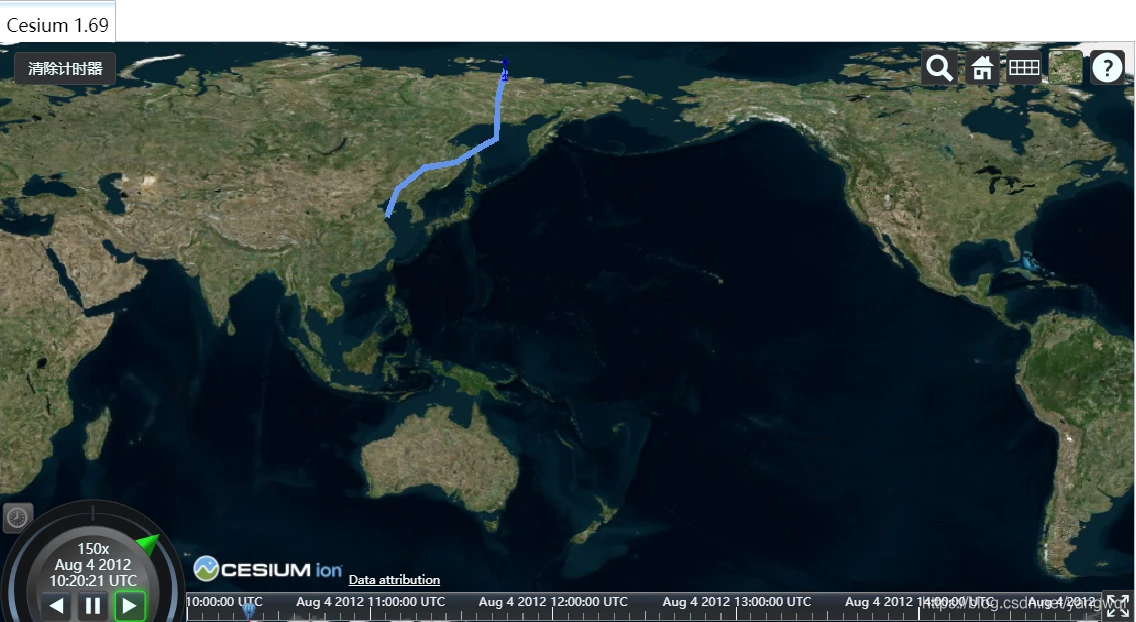
var viewer = new Cesium.Viewer('cesiumContainer', { infoBox : false, selectionIndicator : false, shadows : true, shouldAnimate : true }); var positions = []; var poly = undefined; var entityArr=[]; var PolyLinePrimitive = (function(){ function _(positions){ this.options = { polyline : { show : true, positions : [], material : Cesium.Color.CORNFLOWERBLUE, width : 5, arcType : Cesium.ArcType.RHUMB, } }; this.positions = positions; this._init(); } _.prototype._init = function(){ var _self = this; var _update = function(){ return _self.positions; }; //实时更新polyline.positions this.options.polyline.positions = new Cesium.CallbackProperty(_update,false); viewer.entities.add(this.options); entityArr.push(this.options) }; return _; })(); var czml2 = [{ "id": "document", "name":"CZML Path", "version": "1.0", }, { "id": "path1", "name": "path with GPS flight data", "description": "<p>Hang gliding flight log data from Daniel H. Friedman.<br>Icon created by Larisa Skosyrska from the Noun Project</p>", "availability": "2012-08-04T10:00:00Z/2012-08-04T15:00:00Z", "billboard":{ "image":"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyMy4wLjMsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i5Zyw56m65a+85by5XzFfIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4PSIwcHgiDQoJIHk9IjBweCIgdmlld0JveD0iMCAwIDMyIDMyIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzMiAzMjsiIHhtbDpzcGFjZT0icHJlc2VydmUiPg0KPHN0eWxlIHR5cGU9InRleHQvY3NzIj4NCgkuc3Qwe3N0cm9rZTojMDAwMEZGO3N0cm9rZS1taXRlcmxpbWl0OjEwO30NCgkuc3Qxe2ZpbGw6bm9uZTtzdHJva2U6IzAwMDBGRjtzdHJva2UtbWl0ZXJsaW1pdDoxMDt9DQo8L3N0eWxlPg0KPHBvbHlnb24gY2xhc3M9InN0MCIgcG9pbnRzPSIxNS41LDUuMDQgMTIuNSwxMC4yMyAxOC41LDEwLjIzICIvPg0KPGxpbmUgY2xhc3M9InN0MSIgeDE9IjE1LjUiIHkxPSIxMC41IiB4Mj0iMTUuNSIgeTI9IjI2LjUiLz4NCjxsaW5lIGNsYXNzPSJzdDEiIHgxPSIxMi41IiB5MT0iMjYuNSIgeDI9IjE4LjUiIHkyPSIyNi41Ii8+DQo8bGluZSBjbGFzcz0ic3QxIiB4MT0iMTUuNSIgeTE9IjIwLjUiIHgyPSIxMi41IiB5Mj0iMjMuNSIvPg0KPGxpbmUgY2xhc3M9InN0MSIgeDE9IjE4LjUiIHkxPSIyMy41IiB4Mj0iMTUuNSIgeTI9IjIwLjUiLz4NCjwvc3ZnPg0K", "scale":0.2 }, "position": { "cartographicDegrees": [ 118.007, 30., 0.0,] } }]; var c2 = new Cesium.CzmlDataSource(); viewer.dataSources.add(c2.load(czml2)); // 动态赋值 var i = 30.; var a = 20; var b=118.007; var realTimeClData=setInterval(function() { i+= 10.001*Math.random(); b+=10.001*Math.random(); a+= 10; //图标:更新czml坐标 czml2[1].position.cartographicDegrees = [b,i,0]; c2.process(czml2); //线:更新entities坐标 var cartesian =Cesium.Cartesian3.fromDegrees( b, i, 0); if(positions.length == 0) { positions.push(cartesian.clone()); positions.push(cartesian); } if(positions.length >= 2){ if (!Cesium.defined(poly)) { poly = new PolyLinePrimitive(positions); }else{ //positions.pop(); //cartesian.y += (1 + Math.random()); positions.push(cartesian); //只展示5条坐标数据 //if(positions.length>5){ // positions.shift(); //} console.log(positions.length,"positions"); } } }, 1000); Sandcastle.addToolbarButton('清除计时器', function() { clearInterval(realTimeClData); });二维展示

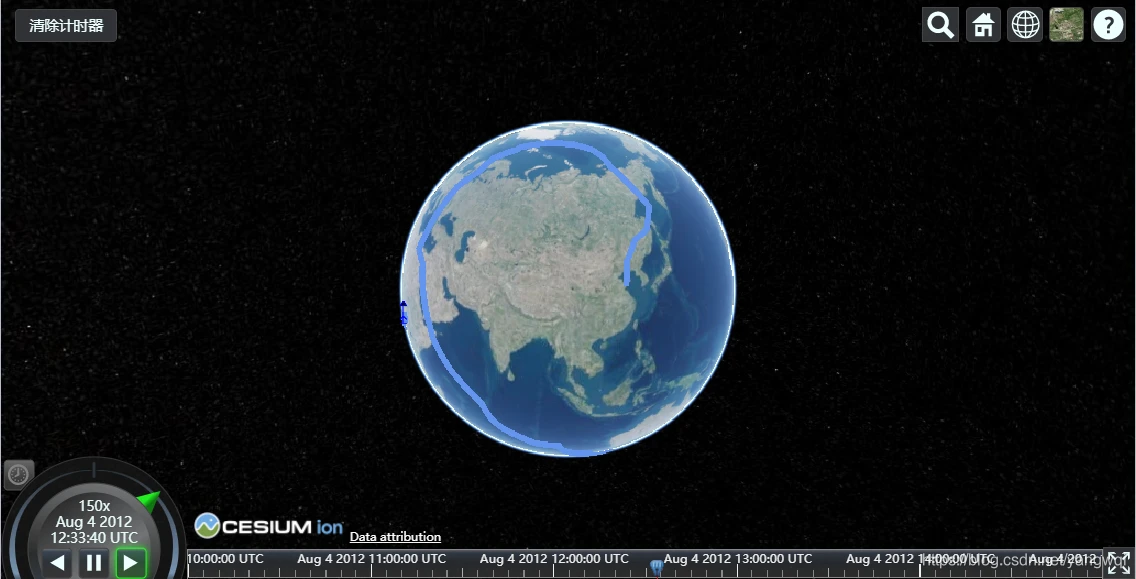
三维展示

多个实体运动:实时加载数据 更新位置信息
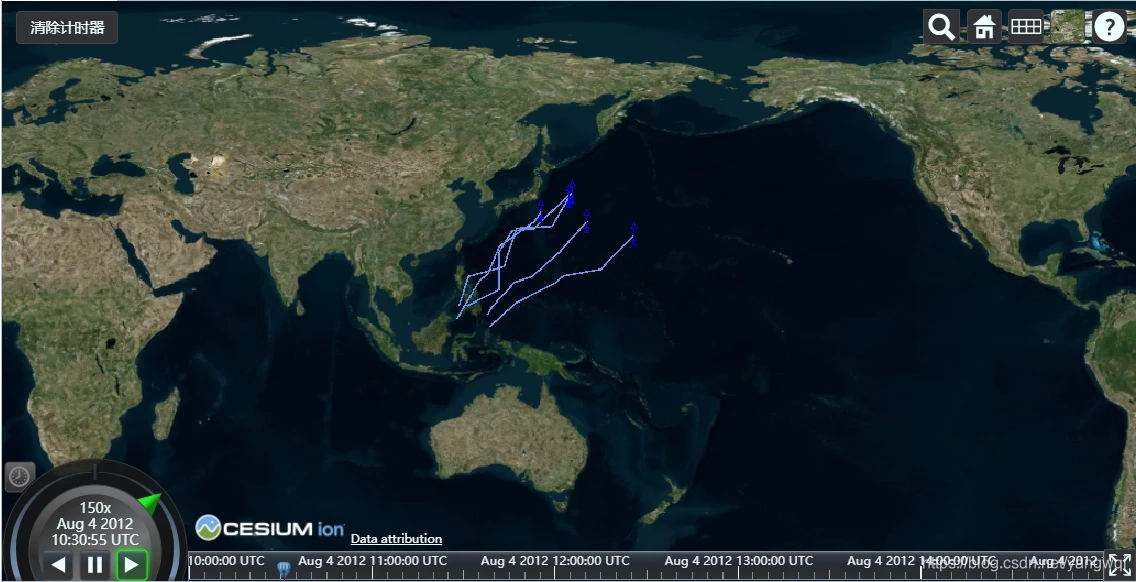
var viewer = new Cesium.Viewer('cesiumContainer', { infoBox : false, selectionIndicator : false, shadows : true, shouldAnimate : true }); var PolyLinePrimitive = (function(){ function _(positions){ this.options = { polyline : { show : true, positions : [], material : Cesium.Color.CORNFLOWERBLUE, width : 1, arcType : Cesium.ArcType.RHUMB, } }; this.positions = positions; this._init(); } _.prototype._init = function(){ var _self = this; var _update = function(){ // 1秒将近100次的调用定义的positions数组,实时加载更新线的坐标位置!!! return _self.positions; }; //实时更新polyline.positions this.options.polyline.positions = new Cesium.CallbackProperty(_update,false); viewer.entities.add(this.options); }; return _; })(); // 记录线的坐标,PolyLinePrimitive实体类监听的坐标 var positions = []; // 记录线的所有实体对象 var poly = [];//undefined // 测试实体条数 var ec =5; // 添加初始化数据(positions、poly) for (var i = 0; i < ec; i++){ positions.push([]); poly.push(undefined); } var czml2 = [{ "id": "document", "name":"CZML Path", "version": "1.0", }, { "id": "path1", "name": "path with GPS flight data", "availability": "2012-08-04T10:00:00Z/2012-08-04T15:00:00Z", "billboard":{ "image":"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyMy4wLjMsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i5Zyw56m65a+85by5XzFfIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4PSIwcHgiDQoJIHk9IjBweCIgdmlld0JveD0iMCAwIDMyIDMyIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzMiAzMjsiIHhtbDpzcGFjZT0icHJlc2VydmUiPg0KPHN0eWxlIHR5cGU9InRleHQvY3NzIj4NCgkuc3Qwe3N0cm9rZTojMDAwMEZGO3N0cm9rZS1taXRlcmxpbWl0OjEwO30NCgkuc3Qxe2ZpbGw6bm9uZTtzdHJva2U6IzAwMDBGRjtzdHJva2UtbWl0ZXJsaW1pdDoxMDt9DQo8L3N0eWxlPg0KPHBvbHlnb24gY2xhc3M9InN0MCIgcG9pbnRzPSIxNS41LDUuMDQgMTIuNSwxMC4yMyAxOC41LDEwLjIzICIvPg0KPGxpbmUgY2xhc3M9InN0MSIgeDE9IjE1LjUiIHkxPSIxMC41IiB4Mj0iMTUuNSIgeTI9IjI2LjUiLz4NCjxsaW5lIGNsYXNzPSJzdDEiIHgxPSIxMi41IiB5MT0iMjYuNSIgeDI9IjE4LjUiIHkyPSIyNi41Ii8+DQo8bGluZSBjbGFzcz0ic3QxIiB4MT0iMTUuNSIgeTE9IjIwLjUiIHgyPSIxMi41IiB5Mj0iMjMuNSIvPg0KPGxpbmUgY2xhc3M9InN0MSIgeDE9IjE4LjUiIHkxPSIyMy41IiB4Mj0iMTUuNSIgeTI9IjIwLjUiLz4NCjwvc3ZnPg0K", "scale":0.2 }, "position": { "cartographicDegrees": [ 118.007, 30., 0.0,] } }]; // 动态赋值 var i = 30.; var a = 20; var b=118.01; var czmlBox=[]; var dataSourceBox=[]; var ii = []; var bb = []; for (var i = 0 ; i < ec; i++){ ii.push(i); bb.push(b); czmlBox.push(czml2); var DataSource = new Cesium.CzmlDataSource(); viewer.dataSources.add(DataSource.load(czml2)); dataSourceBox.push(DataSource); } var realTimeClData=setInterval(function() { for (var i = 0 ; i < ec; i++){ ii[i] += 10.001*Math.random(); bb[i] += 10.001*Math.random(); //图标 czmlBox[i][1].position.cartographicDegrees = [bb[i],ii[i],0]; dataSourceBox[i].process(czmlBox[i]); //线 var cartesian =Cesium.Cartesian3.fromDegrees( bb[i], ii[i], 0); if(positions[i].length == 0){ positions[i].push(cartesian.clone()); positions[i].push(cartesian); } if(positions[i].length >= 2){ if (!Cesium.defined(poly[i])) { poly[i] = new PolyLinePrimitive(positions[i]); }else{ if(positions[i].length>5){ positions[i].shift(); } positions[i].push(cartesian); } } } },2000); Sandcastle.addToolbarButton('清除计时器', function() { clearInterval(realTimeClData); });二维展示

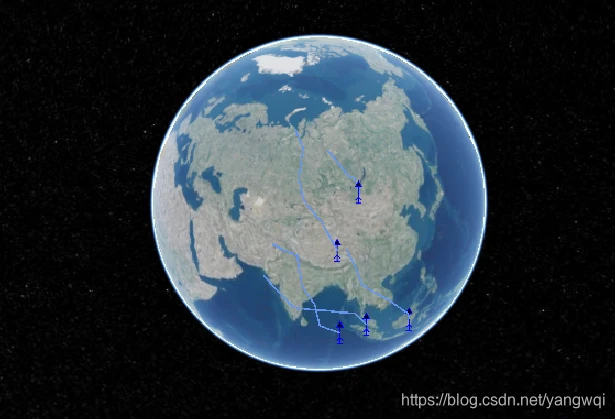
三维展示

cesium实时更新数据实现实体运功
cesium在二维地图中移动实体
Cesium基于czml的model模型转向
Cesium基于czml billboard的模型转向
Ceisum实时获取后台数据 实时更新实体位置信息且实现实体转向功能
到此这篇Ceisum实时获取后台数据 实时更新实体位置信息的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/sjkxydsj/11208.html
