<div class="journal" id="text"> <el-row type="flex" justify="space-between" class="m-b-5 m-t-5"> <el-col :span="12"> <h2 class="h2style" @click="timer">测试</h2> </el-col> <el-col :span="12" class="titlebutton m-r-5"> <i class="el-icon-minus"></i> </el-col> </el-row> <el-timeline> <el-timeline-item v-for="(activity, index) in activities" :key="index" type="warning" :timestamp="activity.timestamp"> {
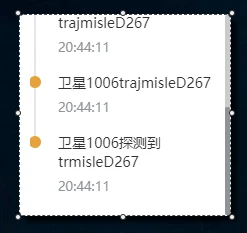
{activity.content}} </el-timeline-item> </el-timeline> </div> <script> export default{ data () { return { activities: [{ content: '卫星1006探测到tisleD267', timestamp: '20:46:33' }, { content: '卫星1006探ajmisleD267', timestamp: '20:45:11' }, { content: '卫星1006探测到trajmisleD267', timestamp: '20:44:11' }, { content: '卫星1006trajmisleD267', timestamp: '20:44:11' }, { content: '卫星1006探测到trmisleD267', timestamp: '20:44:11' }], } }, //watch: { // 'processData': 'scrollToBottom' //}, //scrollToBottom() { // this.$nextTick(() => { // var div = document.getElementById('text') // div.scrollTop = div.scrollHeight // }) //}, mounted() { this.scrollToBottom() }, updated:function(){ this.scrollToBottom(); }, methods:{ //计时器 timer(){ var index=0 setInterval(()=> { this.activities.push({ content: 'ce到trajmissileUUID'+index, timestamp: '20:46:33' }) index++ }, 1000); }, //是否为NULL isNull(value) { if (value == null || typeof (value) == 'undefined' || value === undefined) { return true; } return false; }, // 滚动条定位到底部 scrollToBottom () { this.$nextTick(() => { let ele = document.getElementById('text'); if(!this.isNull(ele)){ ele.scrollTop = ele.scrollHeight; } }) }, } } </script> <style scpoed> /* 滚动条样式统一修改 */ ::-webkit-scrollbar { width: 5px; height: 5px; } ::-webkit-scrollbar-track-piece { background-color: rgba(0, 0, 0, 0.2); border-radius: 5px; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical { height: 5px; background-color: #; border-radius: 5px; -webkit-border-radius: 5px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: #; border-radius: 5px; -webkit-border-radius: 5px; } </style>
vue初始定位到滚动条底部
vue进入页面时滚动条始终在底部
vue 中滚动条始终定位在底部的方法
vue初始定位到滚动条底部
vue 内容增加滚动条自动定位至底部
到此这篇VUE数据更新滚动条定位在最底部 视图展示最新几条数据的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/sjkxydsj/11211.html
