新版本更新
版本升级及内容优化版本,改动内容:
- 版本更新,springboot从1.5+升级到2.1+;
- 权限缓存使用redis;
- 验证码使用redis;
- 权限验证完善。
- springboot 2.1 + shiro + redis + layUI 后台权限管理系统:https://blog.51cto.com/wyait/
后续版本更新内容
链接入口:
- springboot + shiro之登录人数限制、登录判断重定向、session时间设置:https://blog.51cto.com/wyait/
- springboot + shiro 动态更新用户信息:https://blog.51cto.com/wyait/
- springboot + shiro 权限注解、统一异常处理、请求乱码解决 :https://blog.51cto.com/wyait/
- shiro并发登陆人数控制(超出登录用户最大配置数量,清理用户)功能;
- 解决父子页面判断用户未登录之后,重定向到页面中嵌套显示登录界面问题;
- 解决ajax请求,判断用户未登录之后,重定向到登录页面问题;
- 解决完成了功能1,导致的session有效时间冲突问题等。
其他时间的版本更新,详见本文末尾或git项目更新日志!
- spring boot + mybatis后台管理系统框架;
- layUI前端界面;
- shiro权限控制,ehCache缓存;
maven :3.3.3
JDK : 1.8
Intellij IDEA : 2017.2.5 开发工具
spring boot :1.5.9.RELEASE
mybatis 3.4.5 :dao层框架
pageHelper : 5.1.2
httpClient : 4.5.3 layui 2.2.3 :前端框架
shiro 1.4.0 :权限控制框架
druid 1.1.5 :druid连接池,监控数据库性能,记录SQL执行日志
thymeleaf :2.1.4.RELEASE,thymeleaf前端html页面模版
log4j2 2.7 :日志框架
EHCache : 2.5.0
ztree : 3.5.31
spring boot + mybatis + shiro + layui + ehcache
项目源码:(包含数据库源码)
github源码: https://github.com/wyait/manage.git
码云:https://gitee.com/wyait/manage.git
基础框架
spring boot之静态资源路径配置
静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户直接读取。
在Springboot中默认的静态资源路径有:classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,从这里可以看出这里的静态资源路径都是在classpath中(也就是在项目路径下指定的这几个文件夹)
试想这样一种情况:一个网站有文件上传文件的功能,如果被上传的文件放在上述的那些文件夹中会有怎样的后果?
此时可能最佳的解决办法是将静态资源路径设置到磁盘的某个目录。与应用程序分离。
在Springboot中可以直接在配置文件中覆盖默认的静态资源路径的配置信息:
注意wyait.picpath这个属于自定义的属性,指定了一个路径,注意要以/结尾;
spring.mvc.static-path-pattern=/ 表示所有的访问都经过静态资源路径;
spring.resources.static-locations 在这里配置静态资源路径,前面说了这里的配置是覆盖默认配置,所以需要将默认的也加上否则static、public等这些路径将不能被当作静态资源路径,在这个最末尾的 file:${wyait.picpath} ==file:${wyait.picpath}==,
加 file :是因为指定的是一个具体的硬盘路径,其他的使用classpath指的是系统环境变量。
问题
图片或静态资源直接放在wyait.picpath=D:/demo-images/目录下,访问:http://127.0.0.1:8077/0.jpg,会报错:
原因应该是在项目集成shiro时,shiro对contextPath/后面的第一层path访问时,对标点“.”进行了截取,实际请求变成了:http://127.0.0.1:8077/0 , 交给dispatcherServlet处理,没有找到匹配的view视图“0”,就报错。具体原因抽空跟踪下源码。
解决方案:
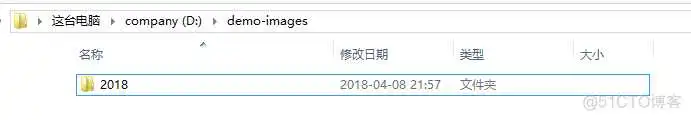
这个file静态资源配置,在项目开发访问时,需要在wyait.picpath=D:/demo-images/配置的目录下,再加一层或一层以上的目录。如图:

比如:保存图片时,一般会根据年月日进行分目录,实际图片保存在D:/demo-images//0.jpg目录下;访问的时候,直接:http://127.0.0.1:8077/2018/0.jpg,即可访问到图片。
添加一层或多层目录之后,springboot会在静态资源配置中依次找到匹配的目录,然后加载静态资源;
自定义静态资源配置方法
自定义静态资源配置方法,参考博客:https://blog.51cto.com/wyait/ 博客末尾处,提供了自定义静态资源访问方法,通过配置类设置对应的路径进行静态资源访问。
总结
此配置解决了springboot+thymeleaf架构的获取图片(静态资源)404的问题;之前的SpringMVC + jsp在读取图片的时候,本地或服务器在读取用户上传的图片时,需要配置nginx;spring boot在不更换域名的前提下,默认是根据application.xml文件的静态资源路径配置查找图片等静态资源;nginx配置是无效的,会导致图片无法获取(读取404)。
所以如果要对图片或其他静态资源进行应用程序分离时,需要使用以上配置,覆盖原springboot默认配置,另外,不需要额外配置nginx,也是一个优点。
整合layui
- 将下载的layui解压后,复制到项目的static/目录下:

- 在templates/目录下,新建index.html,根据layui官网的API(后台布局代码),引入相关代码:

==注意:
html页面中的标签必须要加上对应的闭合标签或标签内加上"/",比如:<meta></meta> 或 <meta/>等;
在引入static/目录下的css和js等文件时,路径中不需要加"/static/",默认加载的是static/目录下的文件;==
整合shiro权限控制
shiro简介
Apache Shiro是一个功能强大、灵活的,开源的安全框架。它可以干净利落地处理身份验证、授权、企业会话管理和加密。
Apache Shiro的首要目标是易于使用和理解。安全通常很复杂,甚至让人感到很痛苦,但是Shiro却不是这样子的。一个好的安全框架应该屏蔽复杂性,向外暴露简单、直观的API,来简化开发人员实现应用程序安全所花费的时间和精力。
Shiro能做什么呢?
- 验证用户身份
- 用户访问权限控制,比如:1、判断用户是否分配了一定的安全角色。2、判断用户是否被授予完成某个操作的权限
- 在非 web 或 EJB 容器的环境下可以任意使用Session API
- 可以响应认证、访问控制,或者 Session 生命周期中发生的事件
- 可将一个或以上用户安全数据源数据组合成一个复合的用户 "view"(视图)
- 支持单点登录(SSO)功能
- 支持提供“Remember Me”服务,获取用户关联信息而无需登录
- …
等等——都集成到一个有凝聚力的易于使用的API。根据官方的介绍,shiro提供了“身份认证”、“授权”、“加密”和“Session管理”这四个主要的核心功能 // TODO 百度
引入依赖
pom.xml中引入shiro依赖:
shiro.version版本为:1.3.1
shiro配置实体类
Filter Chain定义说明:
1、一个URL可以配置多个Filter,使用逗号分隔;
2、当设置多个过滤器时,全部验证通过,才视为通过;
3、部分过滤器可指定参数,如perms,roles
Shiro内置的FilterChain:
anon : 所有url都都可以匿名访问
authc : 需要认证才能进行访问
user : 配置记住我或认证通过可以访问
ShiroRealm认证实体类
shiro使用ehcache缓存
- 导入依赖;
- 引入ehcache.xml配置文件;
- shiro配置类中整合ehcache做缓存管理;【参考:shiro配置实体类】
整合thymeleaf
- 导入pom依赖
- 配置中禁用缓存
- springboot整合thymeleaf模版配置详解:
shiro功能之记住我
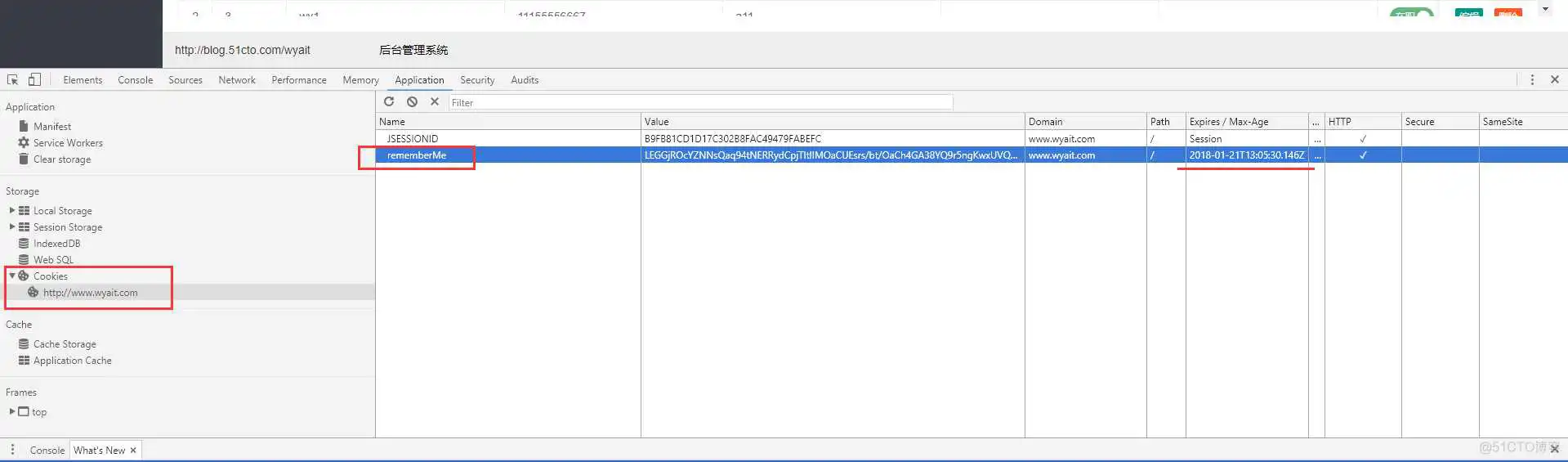
shiro记住我的功能是基于浏览器中的cookie实现的;
- 在shiroConfig里面增加cookie配置
- CookieRememberMeManager配置;
- 将CookieRememberMeManager注入SecurityManager
- 前端页面新增rememberMe复选框
- 登录方法更改
- 页面cookie设置

shiro功能之密码错误次数限制
在验证用户名密码之前先验证登录失败次数,如果超过5次就抛出尝试过多的异常,否则验证用户名密码,验证成功把尝试次数清零,不成功则直接退出。这里依靠Ehcache自带的timeToIdleSeconds来保证锁定时间(帐号锁定之后的最后一次尝试间隔timeToIdleSeconds秒之后自动清除)。
- 自定义HashedCredentialsMatcher实现类
- ehcache中新增密码重试次数缓存passwordRetryCache
- 在shiroConfig配置类中添加HashedCredentialsMatcher凭证匹配器
- 设置ShiroRealm密码匹配使用自定义的HashedCredentialsMatcher实现类
- 更改ShiroRealm类doGetAuthenticationInfo登录认证方法
更改密码加密规则,和自定义的HashedCredentialsMatcher匹配器加密规则保持一致;
- login方法的改动;
controller层获取登录失败次数;登录页面新增用户、密码输错次数提醒;
- 后台新增用户解锁操作;清除ehcache中的缓存即可;
TODO
用户列表,解锁按钮,点击,弹出输入框,让用户管理员输入需要解锁的用户手机号,进行解锁操作即可;
thymeleaf整合shiro
html页面使用thymeleaf模版;
- 导入pom依赖
- 配置shiroDirect
这段代码放在ShiroConfig配置类里面即可。
- 页面中使用
具体用法,参考:https://github.com/theborakompanioni/thymeleaf-extras-shiro
整合pageHelper
- 导入pom依赖
- 添加配置
- 代码中使用
PageInfo对象中的数据和用法,详见源码!
整合ztree
详见ztree官网:http://www.treejs.cn/v3/api.php
整合httpClient
- 导入pom依赖
- 配置类
- 封装公用类 参考项目源码:HttpService HttpResult
- 使用
数据校验
本项目中数据校验,前台统一使用自定义的正则校验;后台使用两种校验方式供大家选择使用;
oval注解校验
自定义正则校验
参考:ValidateUtil.java和checkParam.js
表结构
用户user、角色role、权限permission以及中间表(user_role、role_permission)共五张表;
实现按钮级别的权限控制。
建表SQL源码:github
数据源配置
单库(数据源)配置
spring boot默认自动加载单库配置,只需要在application.properties文件中添加mysql配置即可;
多数据源配置
方式一:利用spring加载配置,注册bean的逻辑进行多数据源配置
- 配置文件:
- 配置类
- 在setEnvironment()方法中主要是读取了application.properties的配置;
- 在postProcessBeanDefinitionRegistry()方法中主要注册为spring的bean对象;
- 在postProcessBeanFactory()方法中主要是注入从setEnvironment方法中读取的application.properties配置信息。
参考博客:http://--com.iteye.com/blog/
方式二:使用配置类
注释掉spring.datasource数据连接配置以及mybatis扫码包和加载xml配置等,统一使用配置类进行配置实现;application.properties中的数据源配置,spring加载时默认是单数据源配置,所以相关的配置都注释掉,统一使用Config配置类进行配置!具体配置方法如下:
- 配置文件
- 配置类
多数据源多个配置类:
第一个数据源test配置DataSourceConfig:
第二个数据源test1,TestDataSourceConfig配置类
- //TODO 创建不同的数据表和对应的查询方法进行测试;
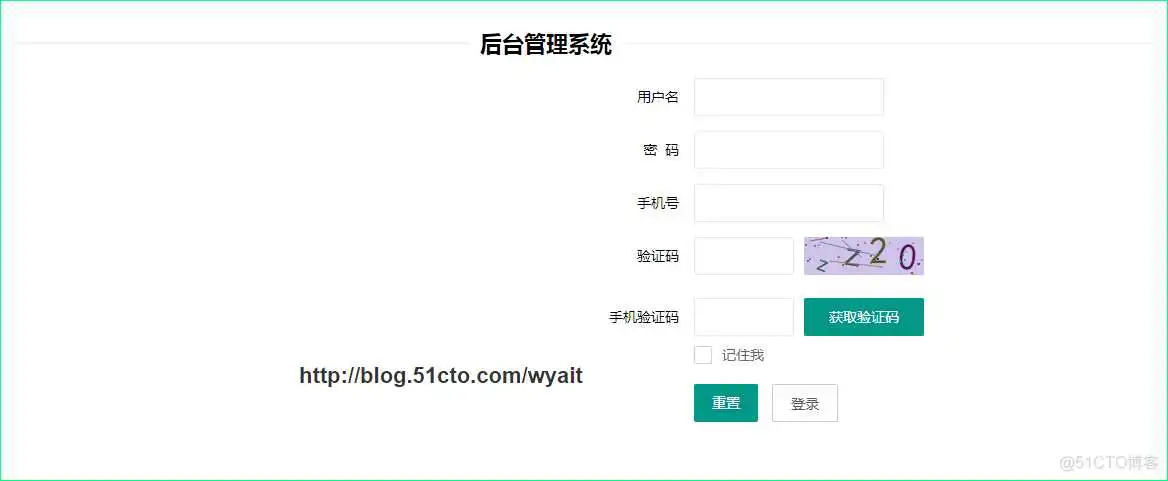
登录界面

++关于登录,其中图片验证码、短信验证码等校验的代码注释掉了,做了简单的实现,大家可以根据各自的需要可以打开并重新实现。++
默认密码:
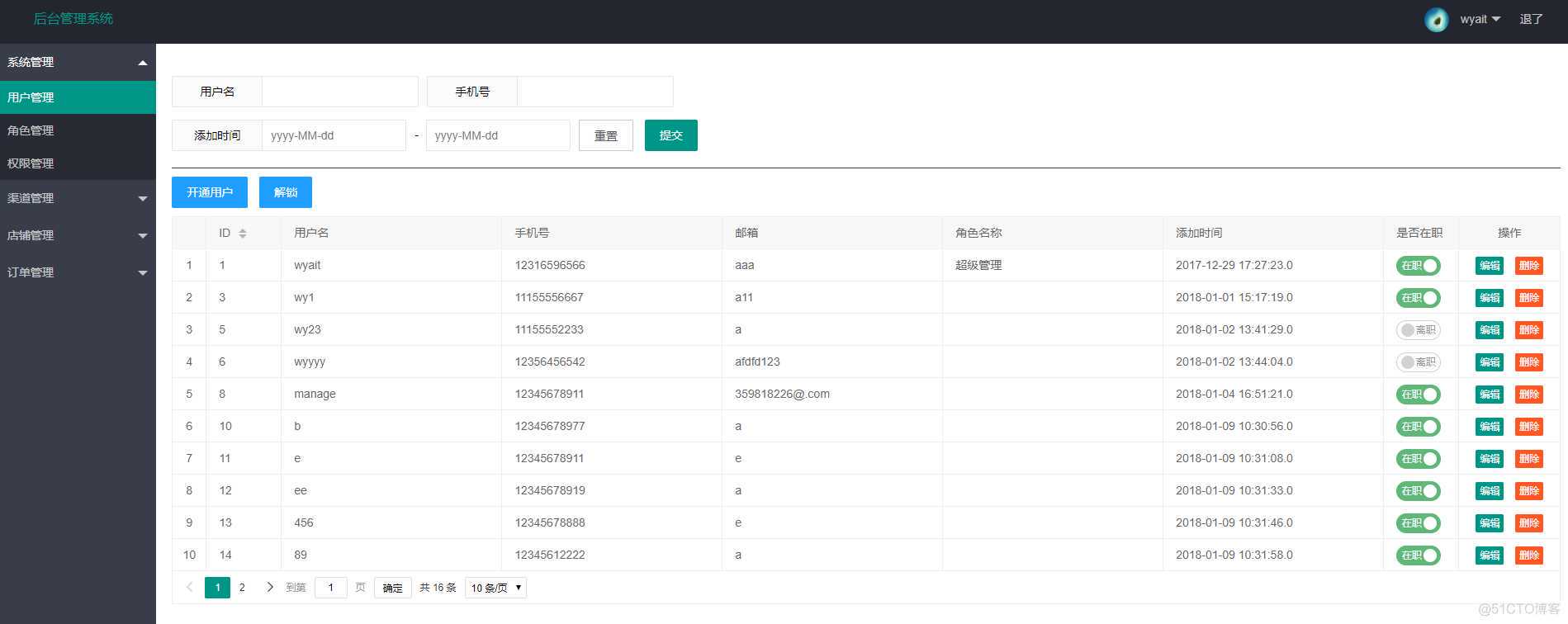
主界面

动态菜单的实现
- 查找所有菜单;
- 循环中判断该菜单下是否有子菜单,如果有,生成子菜单目录;
【目前只实现了父子两级目录;原因是前端依赖的layui目前只有两级目录的效果;可自行扩展添加】 - 判断当前页面请求路径href是否包含菜单中的page,包含就回显选中。
详见代码实现!
由于主体显示的区域,没有采用iframe引用的方式,再进行功能操作的时候,当请求的href不再菜单的page中时,会出现页面刷新,但是菜单无法回显选中的问题;
解决方案:
在进行页面跳转的时候,拼接一个callback参数,参数值为未跳转前的页面uri路径值;代码如下:
- common.js:
- 菜单子页面代码示例:
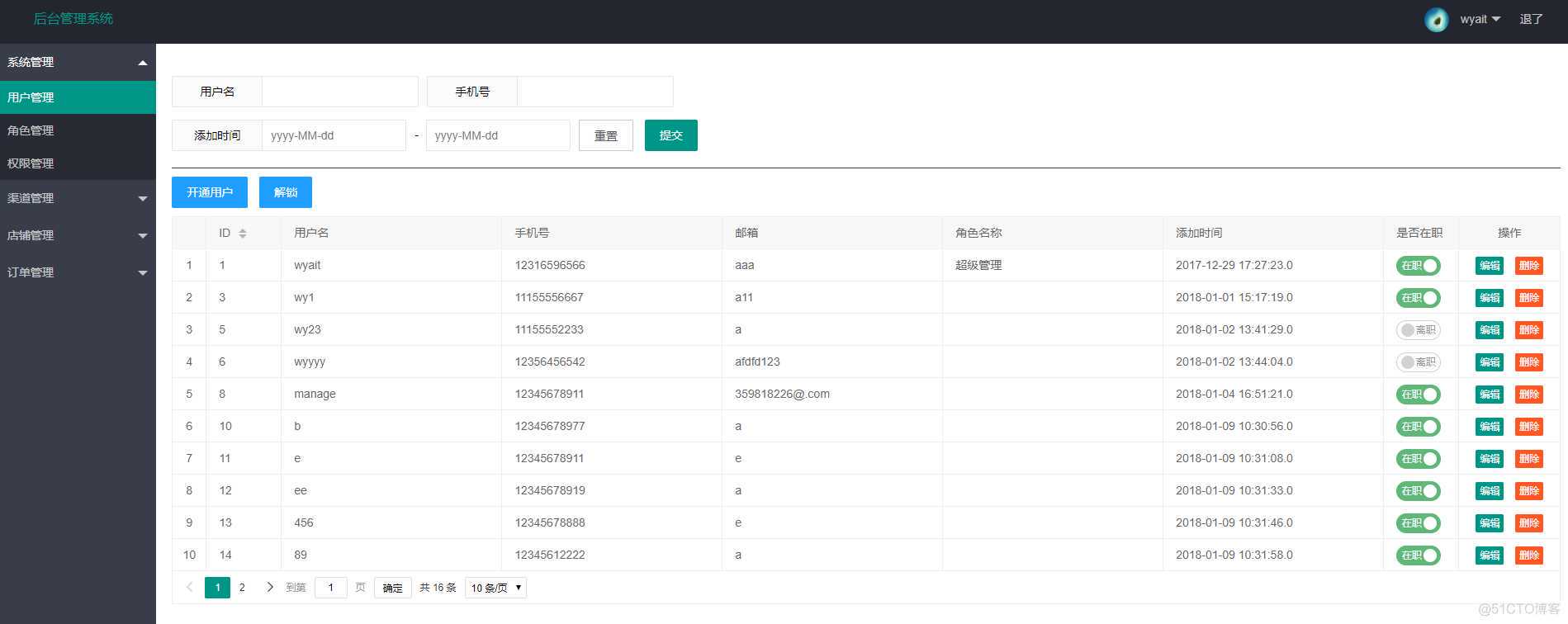
用户管理

修改用户:

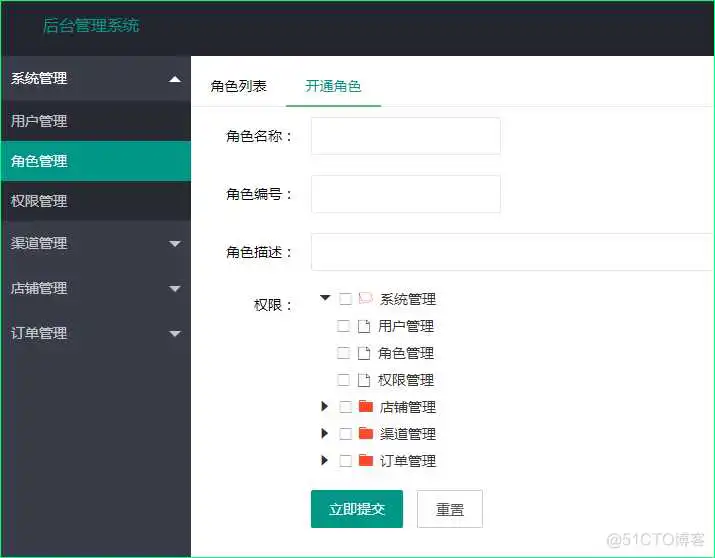
角色管理


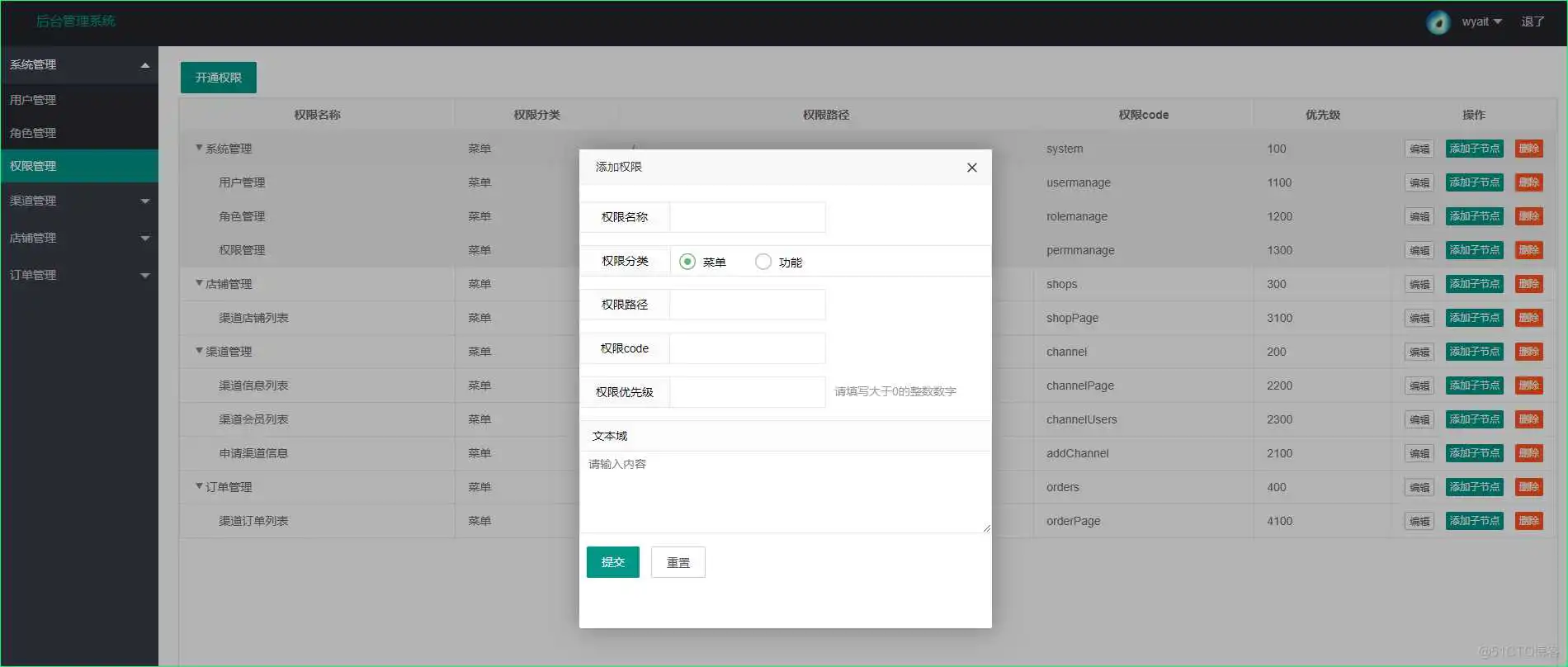
权限管理

layui.tree,目前layui针对tree的开发并不完善,复选框、回显选中、获取选中的id等都需要自己扩展实现,所以不建议使用;
这里用了一个treegrid,针对获取复选框选中的数据id,自己改了相关的tree.js源码实现的。
在权限修改功能中,考虑到回显选中,还需要改动,就改用了ztree实现。
技术实现有多种方案,我这里选择了我之前没用过的方案;里面也采用了多种写法,踩了不少坑。这次的项目分享,只实现了简单的用户、角色、权限管理的功能;大家可以根据各自的业务需求,进行改动;
权限这一块,比较成熟的有:Apache shiro和Spring security,这里使用简单易用的shiro,感兴趣的可以Google对比下。
关于layui的使用,用过之后才发现,layui的插件确实好用,比如:layer弹框、laypage分页、laydate日期等,确实好用;但是layui作为前端框架,上手需要时间来学习它的API;
后续会根据大家的反馈进行更新!
版本更新内容
- 优化更新用户时,记录操作用户id;
- 优化用户列表默认排序;
- 优化开通用户后,再次添加用户,上次操作数据未清除问题;
- 优化多设备同时登陆时,有效时间内验证码冲突问题;
- 优化登录失败时停止短信验证码倒计时功能;
- 优化Controller层返回值不准确等问题。
版本更新内容
- 编辑用户自己成功后,执行退出,重新登录信息生效;
- 禁止用户删除自己;
- 优化用户列表操作信息提示;
- 角色管理列表,通过添加参数callback,实现菜单回显选中;
版本更新内容
- 新增用户表version版本字段;
- 更新用户操作,通过version字段来保证数据一致;
- 新增通过拦截器实现动态更新用户信息(同步更新在线用户信息);
- 新增登录成功后默认页面home.html;
- 页面操作细节优化。
spring boot + shiro 动态更新用户信息
链接入口--> spring boot + shiro 动态更新用户信息:https://blog.51cto.com/wyait/
版本更新内容
- 新增shiro权限注解;
- 请求乱码问题解决;
- 统一异常处理;
- 页面操作细节优化。
springboot + shiro 权限注解、统一异常处理、请求乱码解决
链接入口--> springboot + shiro 权限注解、统一异常处理、请求乱码解决 :https://blog.51cto.com/wyait/
新版本更新
版本升级及内容优化版本,改动内容:
- 版本更新,springboot从1.5+升级到2.1+;
- 权限缓存使用redis;
- 验证码使用redis;
- 权限验证完善。
链接入口--> springboot 2.1 + shiro + redis + layUI 后台权限管理系统:https://blog.51cto.com/wyait/
TODO
- 后台方法级别权限控制,通过shiro配置可实现;具体用户管理的操作根据业务实际的需求可做调整;
以上更新,项目wyait-manage、wyait-manage-1.2.0源码同步更新。
新增功能:
- springboot + shiro之登录人数限制、登录判断重定向、session时间设置:https://blog.51cto.com/wyait/
- springboot + shiro 动态更新用户信息:https://blog.51cto.com/wyait/
- springboot + shiro 权限注解、统一异常处理、请求乱码解决 :https://blog.51cto.com/wyait/
项目源码:(包含数据库源码)
github源码: https://github.com/wyait/manage.git
码云:https://gitee.com/wyait/manage.git
wyait-common工具项目,源码地址 : github:https://github.com/wyait/project.git 码云:https://gitee.com/wyait/project.git
到此这篇springboot数据库密码动态配置(springboot登录密码加密)的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/sjkxydsj/60631.html
